이 포스트는 면접에 대비하여 키워드를 중심으로 공부하기 위해 앞뒤 내용 두서없이 갈긴 포스트입니다. 😎
SOP가 무엇인지 설명해주세요.
SOP는 Same-Origin Policy로 동일한 출처란 뜻입니다.
서로 다른 도메인에 대한 요청을 보안상 제한하는 것을 말합니다.이 정책이 있는 이유는 다른 리소스를 불러오는 것의 악의적인 공격을 사전에 차단하기위해서 입니다.
SOP 정책으로 생기는 이슈는 크로스 도메인 이슈라고 하며 JSONP로 이슈를 우회해서 데이터 공유를 가능하게 합니다!
프로토콜(http 또는 https, 호스트주소, 포트가 같아야함을 의미합니다. 포트가 드러나 있을 경우만)
`<script src="..."></script>`로 추가하는 JavaScript
`<link rel="stylesheet" href=“…">`로 추가하는 CSS
`<img>`로 표시하는 이미지.
`<video>와 <audio>`로 재생하는 미디어.
`@font-face`로 적용하는 글씨체.
`<iframe>`으로 삽입하는 모든 것.이렇게 태그를 통해 불러오는 것을 embedding 한다고 합니다.
임베딩으로 다른 도메인의 리소스를 불러오는 것은 가능합니다.
iframe의 html,css,js가 다 불러오기도 전에 스크립트까지 가는 속도가 더 빠르면
iframe이 다 안불러져올수도 있다고 합니다.
CORS 가 무엇인지 설명해주세요.
https://evan-moon.github.io/2020/05/21/about-cors/
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
(Cross-Origin Resource Sharing)로 다른 출처간의 리소스 공유를 뜻합니다.
-
답 1
앞서 질문 주신 SOP랑 비교 해보며 설명드릴 수 있을 것 같은데요, SOP에서 설명드린바와 같이 웹 앱은 자신의 출처와 동일한 리소스만 불러올 수 있으나, CORS 헤더를 포함함으로 Cross-Origin 즉, 다른 출처의 Resource를 Share 할 수 있습니다. -
답 2
교차출처 리소스 공유는 추가 HTTP 헤더를 사용하여 한 출처에서 실행중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할수 있도록 권한을 부여하도록 브라우저에 알려주는 체제입니다. -
리소스가 자신의 출처(프로트콜, 호스트, 포트)와 다를때 교차 출처 HTTP 요청을 실행합니다.
SOP의 예외적인 처리를 위해서, SOP를 우회하기위한 방법입니다.
CORS를 이용하면 SOP의 제한을 받지 않습니다.
-> sop는 다른 출처간의 리소스 공유가 불가능, cors는 가능
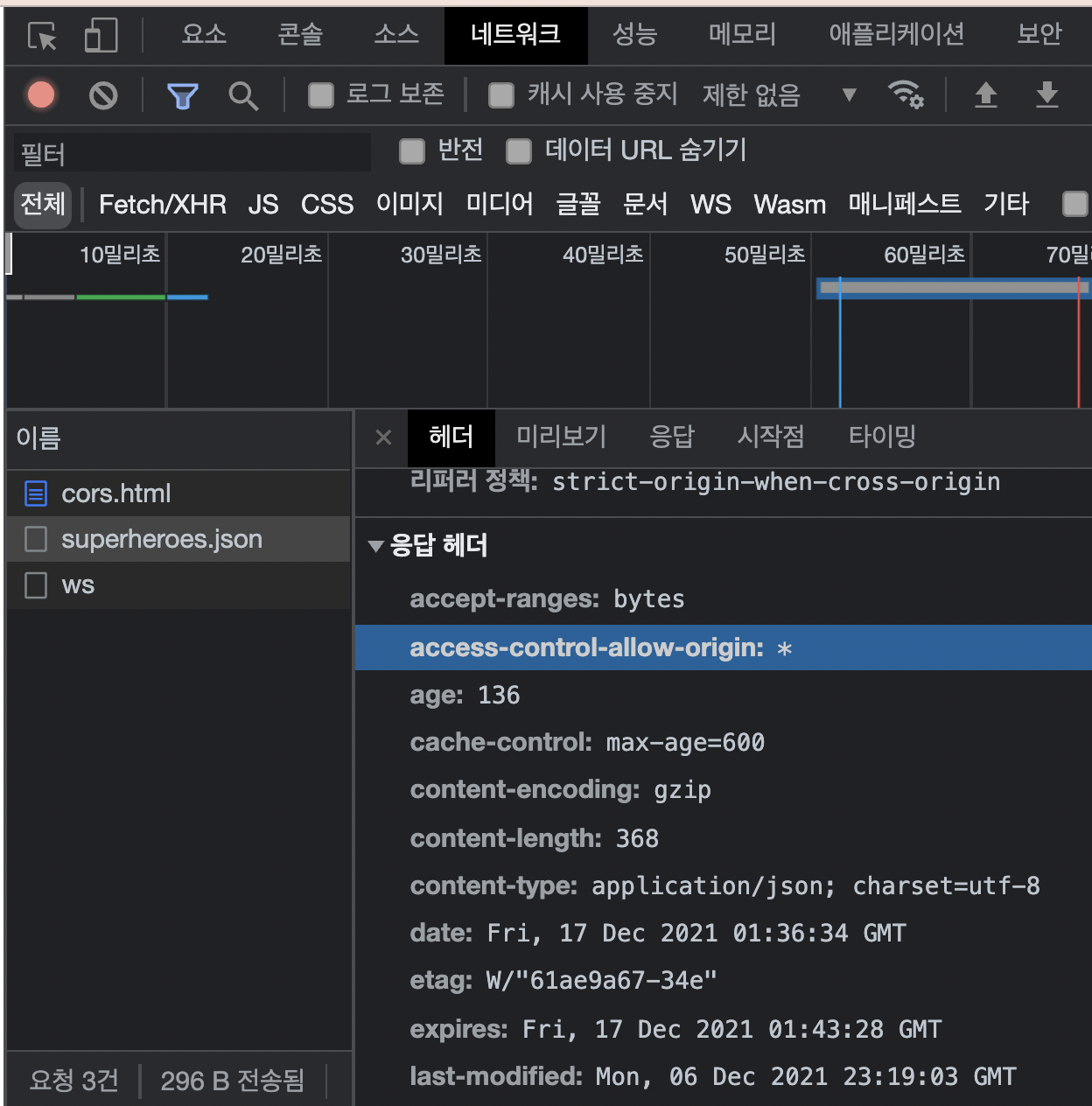
Access-Control-Allow-Origin : *
응답하는 헤더에 있어야 가능합니다.
https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/Access-Control-Allow-Origin

응답헤더는 누가 쓰는 걸까요?
백단이 클라이언트한테! 프론트엔드는 해결할 수 없어여. 백엔드가 해줘야해여.
CORS 한 줄 정리
-> 서버에서 응답헤더에 허용해주면 다른 출처의 리소스 공유가 가능한 것
카카오 지도
웹에 카카오 지도 표현하기
https://developers.kakao.com/console/app/680814
https://apis.map.kakao.com/web/sample/drawShape/
브라우저가 웹 페이지를 랜더링하는 과정을 설명해주세요.
- HTML 마크업을 Parsing(처리)하여 DOM 트리를 빌드한다. (“무엇을” 그릴지 결정한다.) (DOM 파싱)
- CSS Parsing(처리)하여 CSSOM 트리를 빌드한다. (“어떻게” 그릴지 결정한다.) (CSS 파싱)
- DOM 및 CSSOM 을 결합하여 렌더링 트리를 형성한다. (“화면에 그려질 것만” 결정) (Combination)
- 렌더링 트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태를 계산한다. (“Box-Model” 을 생성한다.) (Layout)
- 개별 노드를 화면에 페인트한다.(or 래스터화) (Painting)
- 렌더링이 완료된 상태에서 사용자의 인터랙션에 의해 화면의 일부 영역이 변경된다면, 리플로우 또는 리페인트가 발생한다.
답 1)
브라우저 렌더링 과정은 우선, 사용자가 페이지에 접속하고 HTML을 서버에서 내려받게 되면 이를 브라우저 렌더링 엔진에서 파싱(처리)합니다. 이렇게 "DOM 트리"를 만들고, link 태그를 통해 CSS 파싱을 해서 "CSSOM 트리"를 만듭니다. DOM 트리와 CSSOM 트리를 결합한 것이 "렌더 트리"가 되고, 레이아웃 작업을 통해 사용자에게 그려줄 영역을 계산해서 화면에 뿌려줍니다. 이 과정을 진행하다가 자바스크립트 런타임 환경에 수행권한을 넘겨 결과 값을 받으면 DOM 파싱은 중단됩니다. 모든 노드 수치를 재계산해서 렌더 트리를 재생성하는 과정을 "reflow"라 하고, 이후 재생성된 렌더 트리를 다시 그리는 것을 "repaint"라 합니다. 리페인트는 레이아웃 수치에 영향을 끼칠 때만 진행됩니다.
GET 방식, POST 방식에 대해 설명해주세요.
GET의 특징
- URL에 데이터를 포함시켜 요청한다.
- 데이터를 헤더에 포함하여 전송한다.
- URL에 데이터가 노출되어 보안에 취약하다.
- 전송하는 길이에 제한이 있다.
POST의 특징
- URL에 데이터를 노출하지 않고 요청한다.
- 데이터를 Body에 포함시킨다.
- URL에 데이터가 노출되지 않아서 기본 보안은 되어있다.
- 전송하는 길이에 제한이 없다.
답 )
두 방식 모두 서버에 요청을 하는 메서드 입니다.
GET 방식은 주소 url 끝에 key와 value가 결합된 쿼리스트링이 그대로 전달되어 보안성이 떨어지고 데이터를 헤더에 포함시키며 post보다 상대적으로 전송속도는 빠릅니다. 주로 웹 브라우저가 웹 서버에 데이터를 요청할 때 사용합니다.
POST 방식은 주소가 전달 될 때 인코딩하여 전달되어 보안성이 높지만 데이터를 바디에 포함시키며 전송속도가 느립니다. 주로 웹 브라우저가 웹 서버에 데이터를 전달하기 위해 사용합니다.
재현님의 비교
a와 b가 있는데 get 방식은
야!!!!!!!!!!!!11!!!!나 이거 해야되는데 !!!! 이거 나한테 넘겨줘!!!!
포스트 방식은 메모지에 적는 거.. 쓱쓲ㅅㄱ쓱 해서 주기
post의 쿼리스트링은 개발자도구 - 네트워크 - Payload 에서 key와 value를 확인할 수 있습니다.
공통 질문
우리 회사에 입사한다면 어떤 기여를 할 수 있다고 생각하나요.
저는 공동의 목표를 위해 일을 추진시켜나갈 때 더욱 더 성장하는 점이 있습니다. 그러기 위해 계속해서 성장할 수 있는 환경을 만들기 위해 노력할 것입니다. 주변 동료들이 막혀있다면 다른 동료들을 먼저 이끌고 나갈 수 있는 뚝심있는 리더쉽이 강한 사람으로써 1인분의 몫을 넘는 역할을 맡아 기여를 하고싶습니다.
피드백 정리조은님 말씀
"제가 쓰는 서비스인데 불편한 점을 몇가지 느꼈고, 그 불편한 점은 이런 것들인데 나의 주관이 아니라 객관적으로도 불편한 점이라 생각. 이 부분을 내가 개선해줄 수 있다. 나는 킹갓제너럴엠퍼러 충무공 개발자다"
대표님 말씀
"ㅎㅎ충무공 개발자!!! 맞습니다. 지금 멋사에서 이력서 주신 분 중 이력서 낼 기업에 사이트를 클론+@해보면서 이용자의 불편한 점을 개선하려는 분도 있으셨어요."
좋은 예시


- 본인을 낮추는 것은 지양
- 구체적으로 어떻게 기여할 것인지 말하기
- "적응할것이다" 이런 당연한 말은 빼기 / 어떻게 기여할 것인가가 질문의 요지
- 본인의 강점 어필
- "원활한 커뮤니케이션"은 당연한 말이므로 빼기
- 구체적인 나의 강점 "경험"을 통해 어필
영웅님 말씀)
회사 서비스 반나절이라도 훑고 가기
나만의 강점을 구체적으로 생각해봐야 할 것 같다.
프로젝트 시간에 꼭 팀원들끼리 회고시간을 가져서 나만의 강점이 무엇이라고 생각하는지 인지해보는 시간이 있었으면 좋겠다!
- 적응하는 속도가 빠르며 일처리가 빠르다.
당연한 이야기는 뺴고 위처럼 나의 강점을 자세히 말하기
section 요소와 article 요소의 사용 용도에 대해 설명해 주세요.
section은 논리적으로 관계 있는 문서 혹은 요소를 분리할 때 사용하며 heading 요소를 반드시 가져야합니다.
article은 문서 혹은 요소가 독립적으로 존재할 수 있을 때 사용합니다. 때문에 이 부분을 다른 곳으로 옮기더라도 분리되어지고 의미가 통해야 합니다.
이런건 예를들어서로 설명하기!! 담백하게 얘기하되 구체적인 예시..
답 1)
<section>은 대부분의 경우 제목이 있으며, '구체적인 의미론적 요소가 없는' 일반적인(포괄적인) 독립 섹션을 나타냅니다. 시멘틱 웹의 관점에서 <section>은 이를 나타내는 더 구체적인 요소가 없는 경우에만 사용해야합니다! 이 때, 더 구체적인 의미론적 요소가 있을 때 사용하는 것 중 하나가 <article>입니다. 요소의 콘텐츠가 독립적으로 배포되거나 재사용되도록 의도된 게시물, 댓글, 기사 형태 등의 단위일 때 <article>을 사용합니다.
CSS Sprite기법에 대한 정의와 장단점에 대해 설명해주세요.
스프라이트(Sprite)는 웹 기술에서는 여러 개의 이미지를 하나의 이미지로 만들어 놓은 것을 의미합니다.
-
요청을 단 한번만 합니다.
가져와야 하는 이미지가 10개 혹은 그 이상이 되면 서버에 이미지를 요청하기 위해서 많은 브라우저 자원을 사용해야 합니다. 하나의 이미지에 여러 개의 이미지를 합쳐서 사용하는 이미지 스프라이트를 사용하면, 서버에 이미지를 요청하는 횟수를 한 번으로 줄 일수 있습니다. -
하나의 이미지 파일만 관리합니다.
여러 개의 이미지를 하나로 합쳤기 때문에, 합친 이미지의 개수만큼 관리를 해야 하는 이미지 파일이 줄어듭니다. 관리해야 하는 이미지 수가 줄어든다는 것은 관리하는 대상이 줄어든다는 말과 같기 때문에 유지보수 측면에서도 유리한 점이 있습니다. -
수정이 잦은 이미지나 이미지 크기가 다른 경우에는 적합하지 않다는 단점이 있습니다.
형상관리도구(버전 관리 시스템)에 대해 전반적인 설명을 해주세요.
(주 사용 도구도 서술해주세요.)
내 답)
소프트웨어 형상관리는 Software Configuration Management, 줄여서 SCM라는 단어를 쓰기도 하는데, SW개발 및 유지보수 과정에서 발생하는 소스코드, 문서, 인터페이스 등 각종 결과물에 대해 형상을 만들고, 이들 형상에 대한 변경을 체계적으로 관리, 제어하기 위한 활동입니다. 단순히 말하자면 프로젝트를 진행하면서 생성하는 소스코드를 CVS나 SVN, 또는 GIT와 같은 버전 관리 시스템을 이용하는 것을 말합니다. 다수의 개발자가 프로젝트에서 동일한 기능을 동시에 개발한다고 할 때, 작성된 소스 코드와 변경사항을 확인하고, 수정하는 협업을 도와주는 시스템이라고 할 수 있습니다.
답 2)
형상관리의 장점 1. 소스코드의 변경이력을 관리할 수 있어서 추적성이 높습니다. 2. 배포가 편리합니다. 3. 여러 사람이 동일한 소스코드를 공유해 개발할 수 있으며 공유할 때 생기는 버전 충돌 문제 등을 스무스하게 해결할 수 있습니다. 4. 기능상 필요하거나 장애가 생길 시 이전 버전이나 Baseline으로 소프트웨어를 되돌릴 수 있습니다. 형상관리를 왜 사용할까요? 1. 가시성의 결핍 : 소프트웨어는 무형물이기 때문입니다. 2. 통제의 어려움 : 눈에 보이지 않는 상품의 제작은 통제하기 어렵기 때문입니다. 3. 추적의 어려움 : 프로젝트의 중간 목표들을 연결시키고 개발과정을 추적하기 어렵기 때문입니다. 4. 감시의 미비 : 가시성과 추적성의 결핍은 프로젝트의 진행을 감시하기 어렵게 합니다. 5. 무절제한 변경 : 통제되지 않고 관리되지 않는 소프트웨어의 무절제한 변경이 발생하기 때문입니다.
alt와title의 차이에 대해서 설명해 주세요.
alt는 이미지 태그의 속성으로 해당 경로에 이미지가 없거나 엑박이 뜰 경우 이미지 대신 보여지는 텍스트입니다. 시각장애인은 alt의 내용을 리더기로 듣게되며 통상적으로 200~250자를 권장하고 있습니다.
title은 이미지 위에 커서를 위치했을 때 보여지는 말풍선, 즉 이미지의 제목입니다.
alt와 title 을 한꺼번에 사용할 수 있으며 title 속성은 선택이지만 alt는 되도록이면 추가해주는 것이 좋습니다.( 스크린리더기로 읽었을 때 의미 없는 이미지라면 제외)
프론트엔드 관련 공부는 어떻게 진행하고 계신가요?
내 답
프론트엔드의 기본 언어인 자바스크립트의 원리를 자세히 이해하기 위해 딥다이브를 읽고 매주 발표하는 스터디를 진행 중입니다. 또한 프론트엔드 개발자가 알고리즘을 직접적으로 쓰진 않지만 알고리즘과 자료 구조를 배우다보면 현실의 생각을 컴퓨터스럽게 데이터로 사고하는 능력을 간접적으로 익힐 수가 있다고 생각해서 알고리즘 공부도 하고있습니다.
또한 성장하고 있는 지표를 시각적으로 볼 수 있도록 매일 매일 투두리스트를 노션으로 작성 중이며, 매주 지난 주의 자신과 비교하며 얼마나 성장했는지 어떤 것이 부족했는지 인식하려고 노력하고 있습니다.
영웅님 답)
저는 프론트엔드 스쿨의 방향이 자바스크립트와 리액트 숙련도 그리고 사용자경험 증진이라고 생각하는데요. 그 관점에서 리액트를 통해 동적 페이지를 꾸리는 프로젝트를 꾸준히 하고 있습니다. 3개 정도 가지고 있고, 포트폴리오로 이미 공유드린바 있구요. 그리고 사용자경험에 대한 연구를 위해 UX분야 경력자들과 함께 스터디를 3개월째 꾸려오고 있습니다.
재현님 말씀 요약)
회사는 지식을 적극적으로 공유하고 다른사람을 자극시키는 사람을 원한다. 공부하는 것도 중요하지만 더 중요한건 다른 사람들과 공부를 하는지 어떻게 하는지가 중점이다. 혼자 잘하는 사람을 원하지 않는다.
예를 들어,
스터디를 꾸리는데 스터디 운영방법을 개선하면서 변화를 주도했습니다.
컨퍼런스 다녀와서 내용을 정리해서 발표했습니다. 등등
연봉협상에서 중요한 건
일을 얼마나 열심히 했느냐가 아니라 (열심히 한 건 당연한것..)
주어진 업무 미션 그 이상을 해야한다.
시킨 것만 하면 연봉을 오르지 않는다.
플러스 알파로 사내 스터디, 사내 발표 등등이 중요하다.
관련 공부는 어떻게 하고 있는지를 '회사 입장'으로 생각해보기!
