맨 밑에 정답이 있습니다!
- 다음 중 float 을 해제하는 방법으로 적절한 것을 고르세요.
- Float 된 요소에 display:inline-block 속성을 부여한다.
- Float 된 요소의 부모요소에 clear:both 속성을 부여한다.
- Float 된 요소의 다음 형제요소에 overflow:hidden 속성을 부여한다.
- Float 된 요소의 부모요소에 overflow:hidden 속성을 부여한다.
- 다음 중 css 선택자 우선순위(가중치)가 올바른 것을 고르세요.
- !important > ID 선택자 > class 선택자 > 가상 요소 선택자
- Inline 스타일 > !important > 가상클래스 선택자 > class 선택자
- 가상 요소 선택자 > class 선택자 > 가상클래스 선택자 > 요소선택자
- ID 선택자 > 가상클래스 선택자 > 요소 선택자 > 가상 요소 선택자
- 다음 중 웹페이지의 로딩이 느릴 경우 고려해야 할 사항이 아닌 것을 고르세요.
- 사용되는 이미지의 용량
- 올바른 css 선택자의 사용
- 자바스크립트 최적화
- 브라우저 리플로우(reflow)를 일으키는 속성 제거
<button>과<input>요소에 대한 설명으로 올바른 것을 고르세요.
<button>요소의 기본 타입은 button 이다.<input>요소는 인라인 요소임으로 자식으로 인라인 요소만 감싸줄수 있다.<button>요소는 컨텐츠를 중앙으로 정렬하는 기본 스타일을 가진다.<button>의 submit 타입의 성능이<input>의 submit 보다 우수하다.
- 다음 속성에 대한 설명 중 틀린 것을 고르세요.
- src 속성은 필요한 소스의 경로를 나타냅니다.
- href 속성은 하이퍼링크가 가리키는 URL을 나타냅니다.
- alt 속성은 요소에 대한 설명으로 마우스를 호버하면 툴팁을 표시합니다.
- lang 속성은 요소 내에 사용된 언어를 정의합니다.
- 다음 중 display:inline 에 대한 설명으로 올바른 내용을 고르세요.
- normal flow 에 존재할 때 float 된 요소를 알아보지 못한다.
- 한 라인을 모두 차지하는 특징이 있다.
- 마진 탑(margin-top)값의 설정이 불가능하다.
- display:inline 요소의 자식으로는 반드시 inline 요소만 가능하다.
- HTML 요소에 대한 설명으로 틀린 것을 고르세요
<p>태그는 문단을 나타냅니다.<head>태그는 소개 및 탐색에 도움을 주는 콘텐츠를 나타냅니다.<article>태그는 사이트 안에서 독립적으로 구분해 재사용할 수 있는 구획을 의미합니다.<body>태그는 html 문서의 내용을 나타냅니다.
- 다음 중 SEO(Search Engine Optimization) 와 관련 없는 내용을 고르세요.
<title>태그의 사용- 웹 접근성 준수
- 오래된 자바스크립트 문법의 사용
- 페이지 계층구조 작성
- 아래 A, B 중 A 요소를 중앙정렬(가로)을 하고자 합니다. 다음 설명 중 올바른 것을 고르세요.
A : 정렬하고자 하는 요소 / B : A를 감싸고 있는 컨테이너
- B에 margin: 0 auto 속성을 부여한다.
- A에 display:flex, align-items: center 속성을 부여한다.
- B에는 position: relative 속성을, A에겐 position: absolute, left:50% 속성을 부여한다.
- B에게 display:flex, justify-content:center 속성을 부여한다.
- 다음은 flex에 대한 설명입니다. 올바르지 않은 설명을 하는 사람을 고르세요.
- 파이 : flex는 부모를 통해 자식들을 컨트롤할 수 있어!
- 썬 : 그리고 직계자식까지만 영향을 줄 수 있지.
- 빙키 : flex-item들은 기본적으로 Axis 기준으로 정렬되기 때문에 기본 방향은 위쪽에서 아래쪽이야!
- 뮤라 : flex-direction이 column일 때 가로로 중앙정렬을 하고 싶다면 align-item을 center로 설정하면 된대.
- css sprite 기법을 통해 로고 이미지를 사용하고자 합니다. 다음 이미지의 width, height가 각각 50px일 때, 올바른 것을 고르세요. *
이미지 안 로고의 width, height는 25px이며, 패딩값은 0입니다.
- 페이스북 로고 : background: url(‘경로’) 25px 0;
- 네이버 로고 : background: url(‘경로’) 0 -25px;
- 구글 로고 : background: url(‘경로’) 25px -25px;
- 네이버 로고 : background: url(‘경로’) 0 25px;
- 다음 중 javascript class 문법에 대한 설명으로 틀린 것을 고르세요.
- class 선언 내의 모든 코드는 strict 모드로 작동한다.
- class 선언은 호이스팅된다.
- new 키워드 없이 class 생성자를 호출할 수 없다.
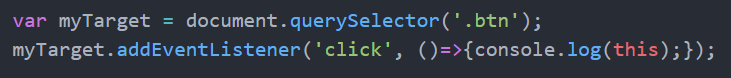
- 다음 코드에서 this 가 가리키는 것을 고르세요.
- document 인터페이스
- Window 전역객체
- myTarget 이 바라보는 요소
- click 이벤트 타입
- 다음 중 파일이나 디렉터리의 권한을 부여하는 명령으로 알맞은 것을 고르세요.
- chgrp
- chmod
- umask
- quota
- 다음 중 vi 에디터에서 삽입하기 명령으로 알맞은 것을 고르세요.
- k
- b
- i
- x
- 다음 Array 메서드 중 return 값이 undefined인 것은?
- find
- filter
- map
- forEach
- 다음 중 promise와 연계할 수 있는 명령어가 아닌 것은?
- then
- catch
- try
- finally
- 다음 중 SASS에서 Extend를 사용하기 위한 키워드로 알맞은 것은?
- @
- %
- $
- &
- bootstrap의 container는 1개의 row안에 몇 colum으로 이뤄져 있나요?
- 8
- 10
- 12
- 16
(jQuery)ul 안에 li가 5개 있습니다. 3번째 요소 이상(3번째 li, 4번째 li, 5번째 li)부터 color를 red로 변경하는 코드를 작성해 주세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>20번 문제</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
</head>
<body>
<ul class="ul">
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
</ul>
<script>
$('.ul').children('li:gt(1)').css('color','red');
</script>
</body>
</html>정답
$('ul').children('li:gt(1)').css('color', 'red');
객관식 답
41233
32343
22223
4323