express를 설치한 새 폴더를 만들고
npm init 으로 초기환경을 셋팅해주면 package.json에 나타난다.
scripts에 "hello": "echo hello" 라는 새 명령어를 만들고 npm run hello로 명령을 실행시킬 수 있다. 그러면 터미널에 hello가 찍히는 걸 볼 수 있다.
여기서 echo는 터미널에 문자열 형태로 만들어준다.이 부분을 통해 나중에 서버를 실행시킬 명령어를 추가해줄 수 있다.
{
"name": "npm_test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"hello": "echo hello"
},
"author": "park",
"license": "ISC"
}npm install express로 express 패키지를 설치해주면
package-lock.json 과 node_modules가 설치된다. package-lock.json는 우리가 설치한 패키지들의 모든 버전 정보가 들어가고 node_modules에는 모든 의존성 있는 패키지들을 넣어 의존성을 관리해준다.
npm install -D nodemon
-D 는 개발 환경에서만 쓰이지만 실제 배포할 때 필요없는 패키지를 관리하기 위해서 개발 환경으로 만들어준다.
express
기존의 api 연결은 다음과 같은 과정을 거친다.
1. req.url 파싱
2. req.method 확인
3. 쿼리문 파싱
express를 사용하면 보다 쉽게 api를 연결할 수 있다.
해당 메소드를 바로 적어서 확인할 수 있다.
요청에 맞는 쿼리문을 확인할 수 있다.
1. req.get('경로')
2. req.query로 확인
express 설치
express-generator는 express의 기본 구조를 만들어준다.
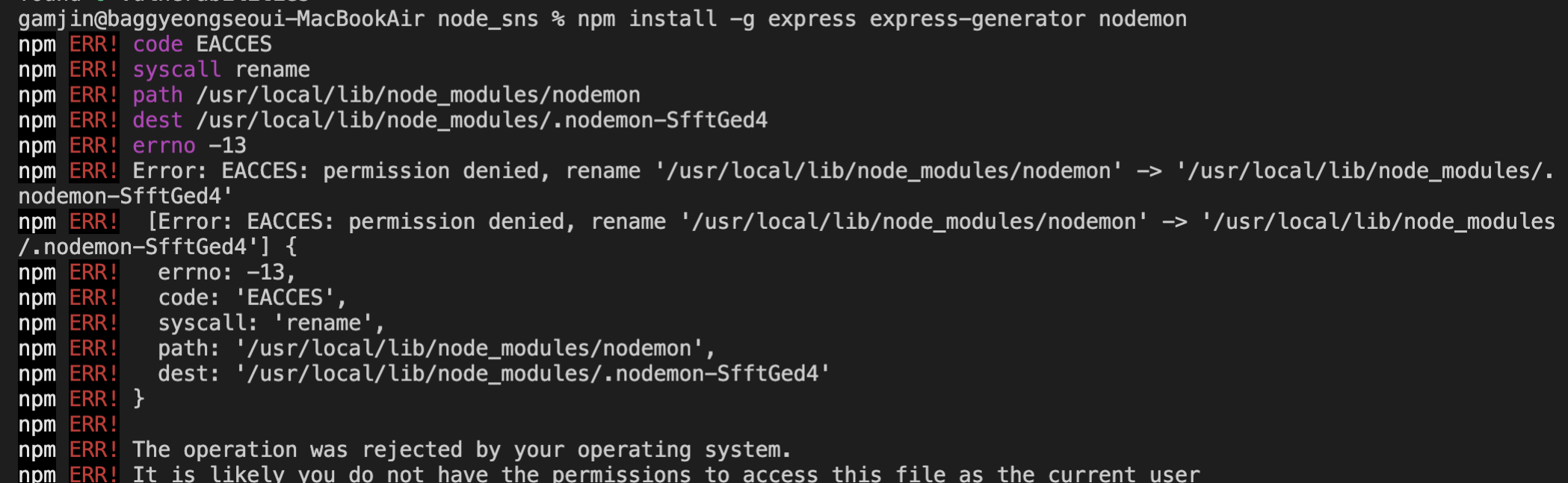
npm install -g express express-generator nodemon 을 입력했는데 밑과 같이 권한 에러가 나서 sudo로 다시 설치해주었다.

express --ejs 프로젝트명 로 express의 기본 구조를 만들어준다.
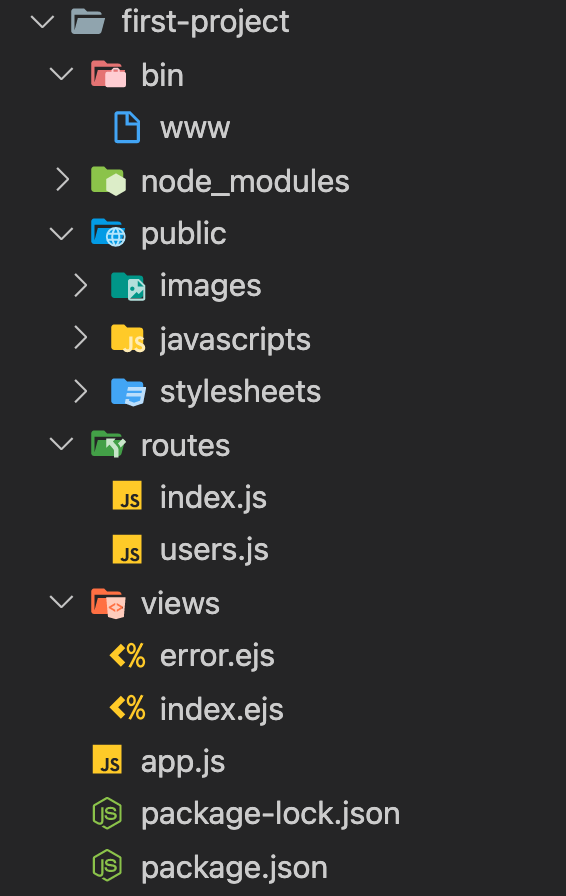
그러면 다음과 같은 폴더 구조가 나타난다.

btn/www
서버를 실행하는 파일로 포트 번호 지정이 가능하다.
public
images, javascripts, css 리소스가 들어간다.
routes
페이지 라우팅과 관련된 파일을 저장한다.
실제 서버 관련된 로직을 작성한다.
views
jade, ejs와 같은 파일로 템플릿 파일이라고 명명한다.
둘 다 동일한 역할을 하며 템플릿 파일은 html 파일안에 javascripts코드를 쓸 수 있다.
<%= %>

app.js
핵심적인 서버 역할, 라우팅의 시작점
package.json
의존성 관리, 버전관리로 빠르고 쉽게 개발
다음으로,
cd 프로젝트명 해당 디렉토리로 이동해주고
npm install 로 의존성을 모두 설치해주면 express 설치가 끝난다.
npm start로 서버를 가동시켜준다.
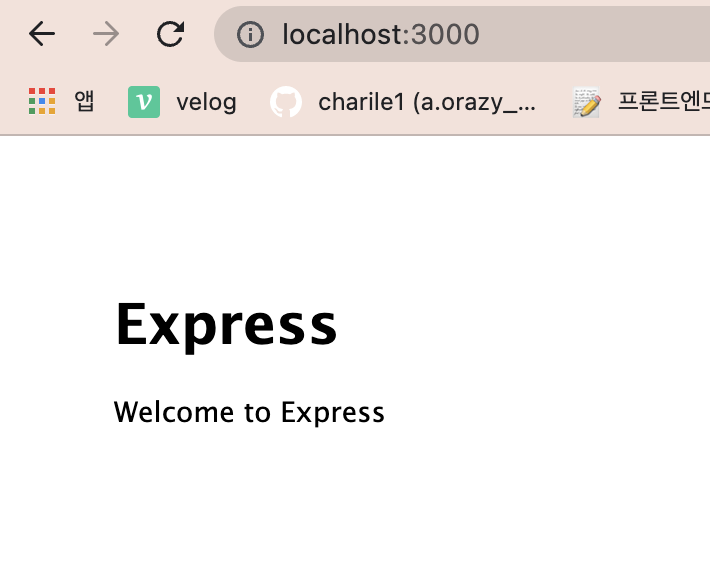
localhost:3000 으로 들어가면 잘 실행이 된다.

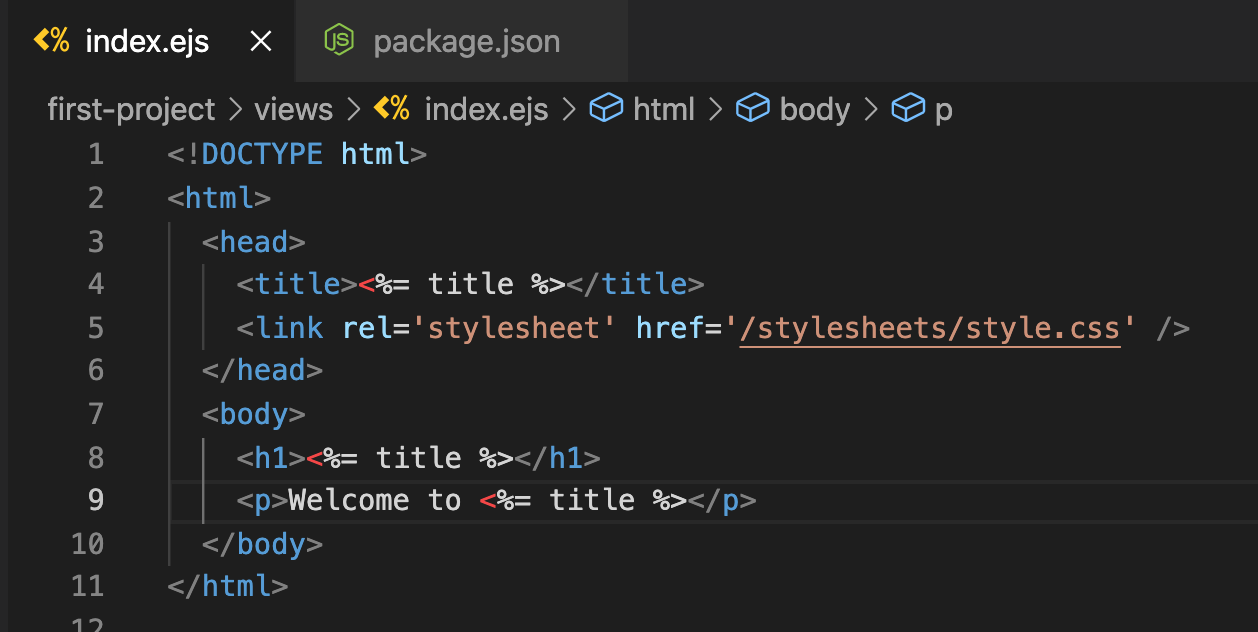
위의 내용을 수정하기 위해서는 views 폴더의 index.ejs로 들어가면 해당 코드를 수정할 수 있다.
내용을 변경한 후에는 서버를 끄고 npm start로 재가동을 해줘야 변경사항이 적용된다. 이런 번거로움을 해결하기 위해 node를 nodemon으로 변경 후 npm start 재가동 없이 갱신된다.
 node ./bin/www |
 nodemon ./bin/www |

