CDN으로 리액트 사용하는 방법
cdn으로 리액트를 하진않을 것이지만 알아놓자.
cdn을 사용하면 라이브러리를 우리 로컬에 두지 않고 네트워크 서비스를 이용하는 것이다.
- React 공식 홈페이지에서 제공하는 CDN Links이다.
<!--react와 react-dom -->
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<!--babel.min.js-->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>- html 파일을 생성한 후, 위 cdn 링크를 추가해준다.
- 리액트 라이브러리는 자바스크립트 확장 문법(JSX)를 이용하므로 이 문법을 사용하기 위해 바벨(Babel)이라는 라이브러리를 사용한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<h1>Hello</h1>
</body>
<!--div#root 태그를 만들어줍니다.-->
<div id="root"></div>
<!--리액트를 사용하는 코드 입력-->
<script type="text/babel">
</scirpt>
</html>루트 컴포넌트 출력하기
- 컴포넌트 -> 화면에 출력되는 요소
- 루트 컴포넌트 -> 가장 최상위에 배치하는 컴포넌트
컴포넌트 생성하기
<컴포넌트 이름></컴포넌트 f이름>
컴포넌트 출력하기
- 컴포넌트를 출력할 때는
ReactDOM.render()메소드를 사용한다. - 컨테이너는 컴포넌트를 출력할 상자라고 생각하면 된다.
ReactDOM.render(컴포넌트, 컨테이너)
<script type="text/babel">
//컴포넌트와 컨테이너 생성
const componet = <h1>리액트 기본</h1>
const container = document.getElementById('root')
//출력하기
ReactDOM.render(component, container)
</scirpt>과정
1) h1 컴포넌트를 생성한다.
2) h1 컴포넌트를 출력할 div#root를 읽는다.
3) ReactDOM.render() 메소드로 컴포넌트를 div#root에 출력한다.
이렇게 자바스크립트 코드 내부에 HTML 코드를 사용한 문법은 JSX(자바스크립트 확장 문법) 이라고 한다. 바벨이 JSX를 읽고 일반 자바스크립트로 변환해준 뒤 실행해준다.
JSX 기본 문법
태그 내부에 표현식을 삽입해서 출력한다.
속성으로 표현식을 출력할 때 따옴표는 사용하지 않는다.
<태그>{표현식}</태그>
<태그 속성={표현식} />
클래스 컴포넌트
클래스 컴포넌트 만들기
React.Component클래스 상속을 받아야 컴포넌트로 동작할 수 있는 속성과 메소드를 받는다.- render() 메소드를 호출해 오버라이드해서 원하는 것을 출력한다.
class 컴포넌트이름 extends React.Component {
render() {
return <h1>출력할 내용</h1>
}
}루트 컴포넌트를 클래스 컴포넌트로 구현하기
<script type="text/babel">
class APP extends React.Component {
render() {
return <h1>출력할 내용</h1>
}
}
//출력하기
const container = document.getElementById('root');
ReactDOM.render(<APP/>,container);
</scirpt>- 클래스 컴포넌트를 사용하면 클래스 메소드 내부에서
this.props속성이 사용가능하다. 컴포넌트 선언을 전달한다.
this.props 사용
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<!-- 리액트 사용 준비 -->
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<!-- 리액트를 사용하는 코드 입력 -->
<script type="text/babel">
// 애플리케이션 클래스 생성하기
class App extends React.Component {
render () {
return <div>
<h1>{this.props.name} 님 안녕하세요!</h1>
<img src={this.props.imgUrl} />
</div>
}
}
// 출력하기
const container = document.getElementById('root')
ReactDOM.render(<App name="구름" imgUrl="http://placedog.net/400/200" />, container)
</script>
</body>
</html>자주 오버라이드 해서 사용하는 메소드
constructor (props) 코드블록 부분
-> 생성자이다. 생성자가 여러일을 해주므로, super(props)를 사용해 부모 생성자를 호출한다.
componentDidMount,componentWillUnmount
-> 컴포넌트가 내부적으로 특정 상황에 호출하는 메소드
-> 라이프 사이클 메소드라고 부른다.
<script type="text/babel">
// 애플리케이션 클래스 생성하기
class App extends React.Component {
constructor (props) {
super(props)
// 생성자 코드
}
render () {
return
// 출력할 것
}
componentDidMount () {
// 컴포넌트가 화면에 출력되었을 때
}
componentWillUnmount () {
// 컴포넌트가 화면에서 제거될 때
}
}
// 출력하기
const container = document.getElementById('root')
ReactDOM.render(<App />, container)
</script>상태 변경하는 속성 state
state 에는 출력할 값을 저장하고
state 속성 값을 변경할 때는 setState() 메소드를 사용
// 상태 선언하기 (생성자 위치)
this.state = {속성: 값}
// 상태 변경하기(이외의 위치)
this.setState = {변경할 속성: 값}리액트 프로젝트 생성하기
npx create-react-app my-app
여기서 npx는 노드 패키지 실행을 도와주는 도구이다.
creat react app이라는 npm 레지스트리에 있는 패키지를 우리가 리액트를 실행시킬 폴더에서 실행하여 리액트 설치를 도와준다.
명렁어를 실행하면 리액트 환경이 만들어진다!
cd my-app
npm start이 명령어를 실행하면 웹페이지가 켜지면서 리액트 웹페이지가 실행된다.

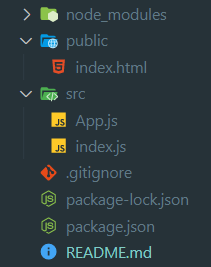
일단 필요없는 파일들을 지워주면 위와 같은 구조가 된다.

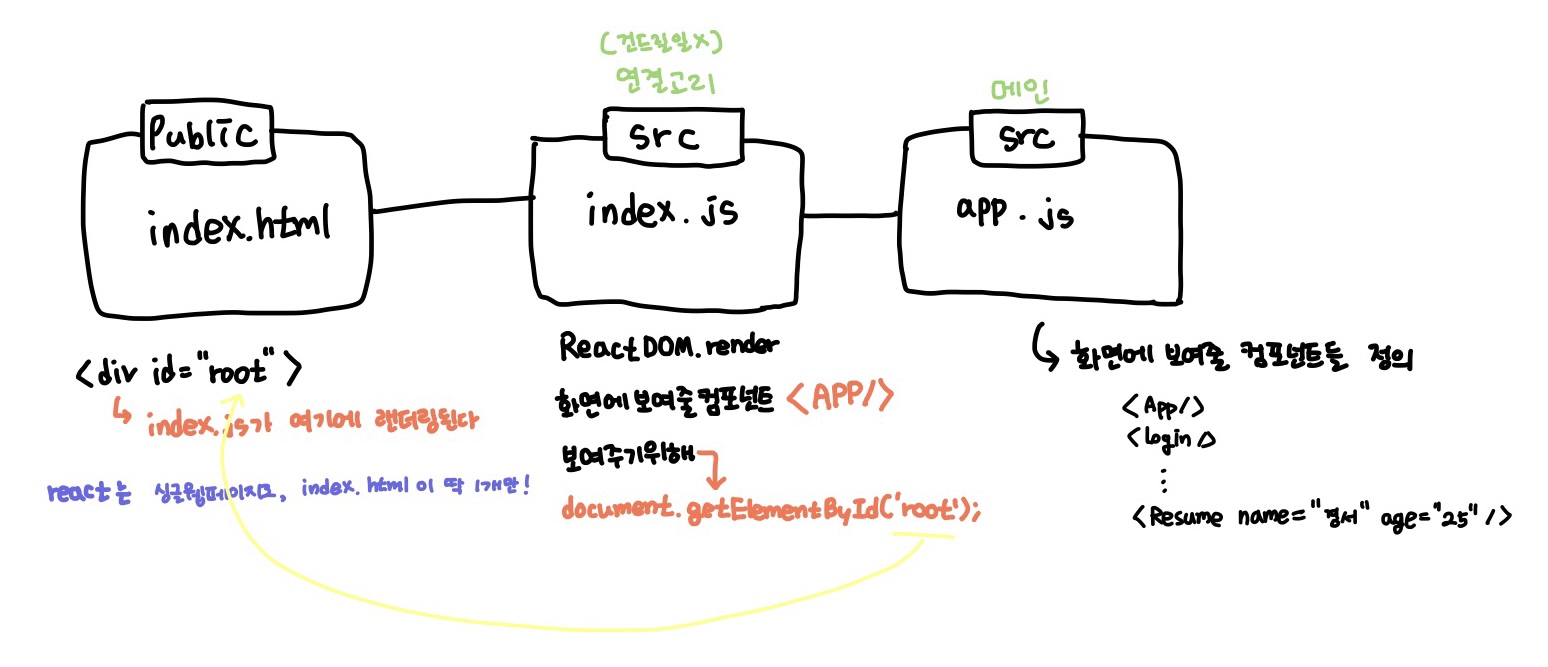
public 폴더의 index.html -> 페이지 템플릿
src 폴더의 index.js -> 자바스크립트 시작점
src 폴더에 대부분의 리액트 소스코드들인 js,css 파일을 넣어주면 된다.
Webpack은 이 안의 폴더만 보며, 이외의 폴더는 보지 않는다.

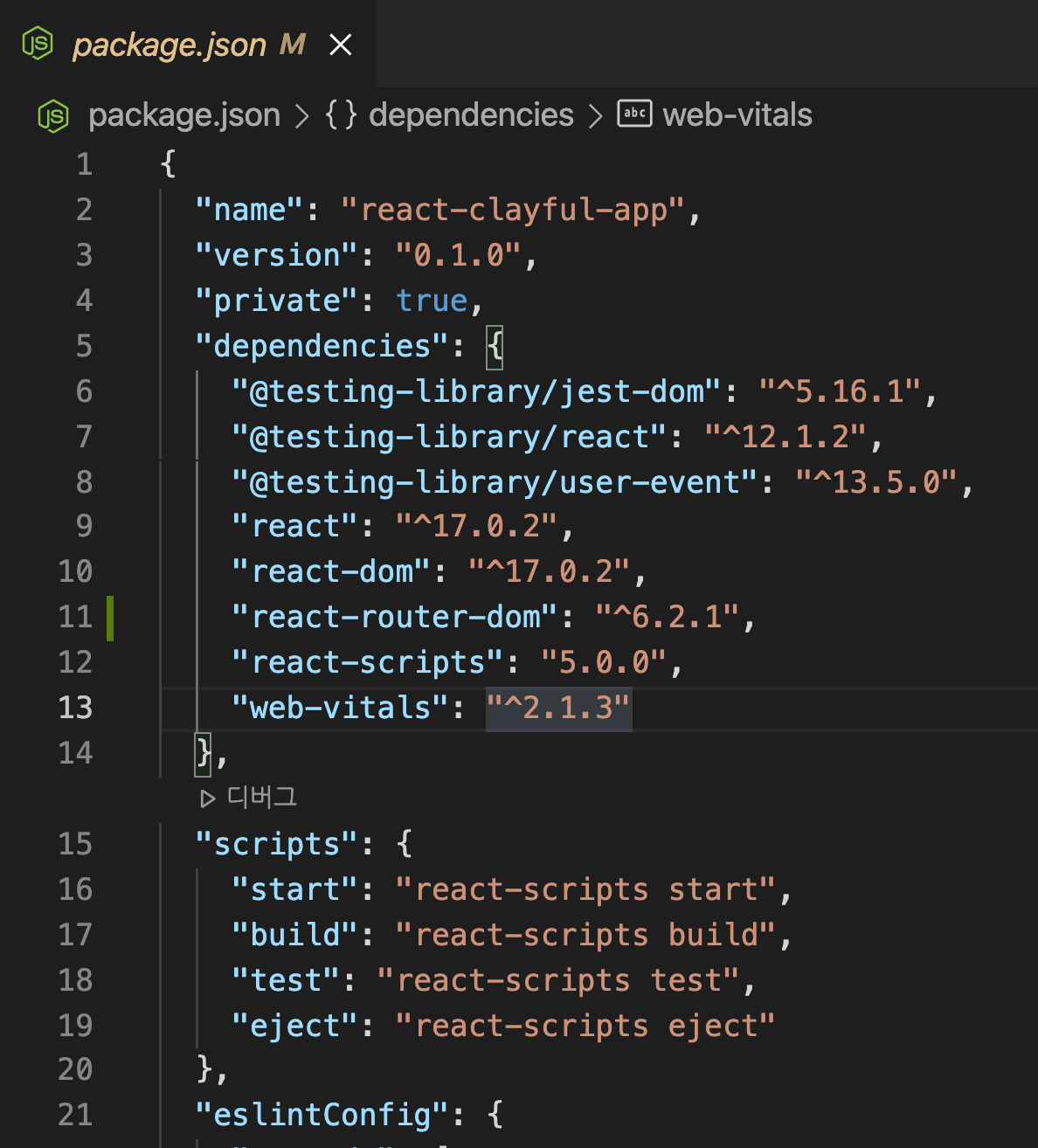
packeage.json 파일안에는 해당 프로젝트에 대한 정보들이 들어있다.
dependencies - 프로젝트 이름, 버전, 필요한 라이브러리와 라이브러리의 버전
scripts - 앱을 시작할 때 사용할 스크립트, 앱을 빌드할 때, 테스트할 때 사용할 스크립트, 자주 실행해야하는 명령어를 scripts로 작성해두면 npm 명령어로 실행 가능
eslintConfig - 소스코드 입력 시 문법이나 코드 포맷을 체크해주는 설정을 명시

