React Router Dom 이란?
리액트를 사용할 때 페이지를 이동할 때 필요한 라이브러리이다.
원래는 A페이지를 보여주고 싶다면 A.html파일을 이용하고 B페이지를 보여주고 싶다면 B.html 파일을 보여주는 방식이었다. 하지만 리액트에서는 웹 사이트의 전체 페이지를 하나의 페이지에 담아 동적으로 화면을 바꿔가며 표현한다.
이것은 SPA(Single Page Application) 이라고 부른다.
SPA에서는 어떻게 페이지 전환(브라우징)을 해줄까?
이것은 HTML 5의 History API를 사용해서 가능하게 만든다. 자바스크립트 영역에서 History API를 이용해 현재 페이지 내에서 페이지 이동이 일어난 것 처럼 보여준다.
| History API | 내용 |
|---|---|
| History.back() | 세션 기록의 바로 뒤 페이지로 이동하는 비동기 메서드 |
| History.forward() | 세션 기록의 바로 앞 페이지로 이동하는 비동기 메서드 |
| History.go() | 특정한 세션 기록으로 이동하는 비동기 메서드, 1을 넣어 호출하면 바로 앞페이지, -1을 넣어주면 바로 뒤페이지로 이동 |
| History.pushState() | 주어진 데이터를 세션 기록 스택에 넣는다. 직렬화 가능한 모든 자바스크립트 객체르 저장하는 것이 가능하다. |
| History.replaceState() | 최근 세션 기록 스택의 내용을 주어진 데이터로 교체 |
React Router Dom 의 Dependency 다운로드
npm install react-router-dom --save
React Router Dom를 설치하면 package.json의 dependencies에서 버전을 확인할 수 있다.
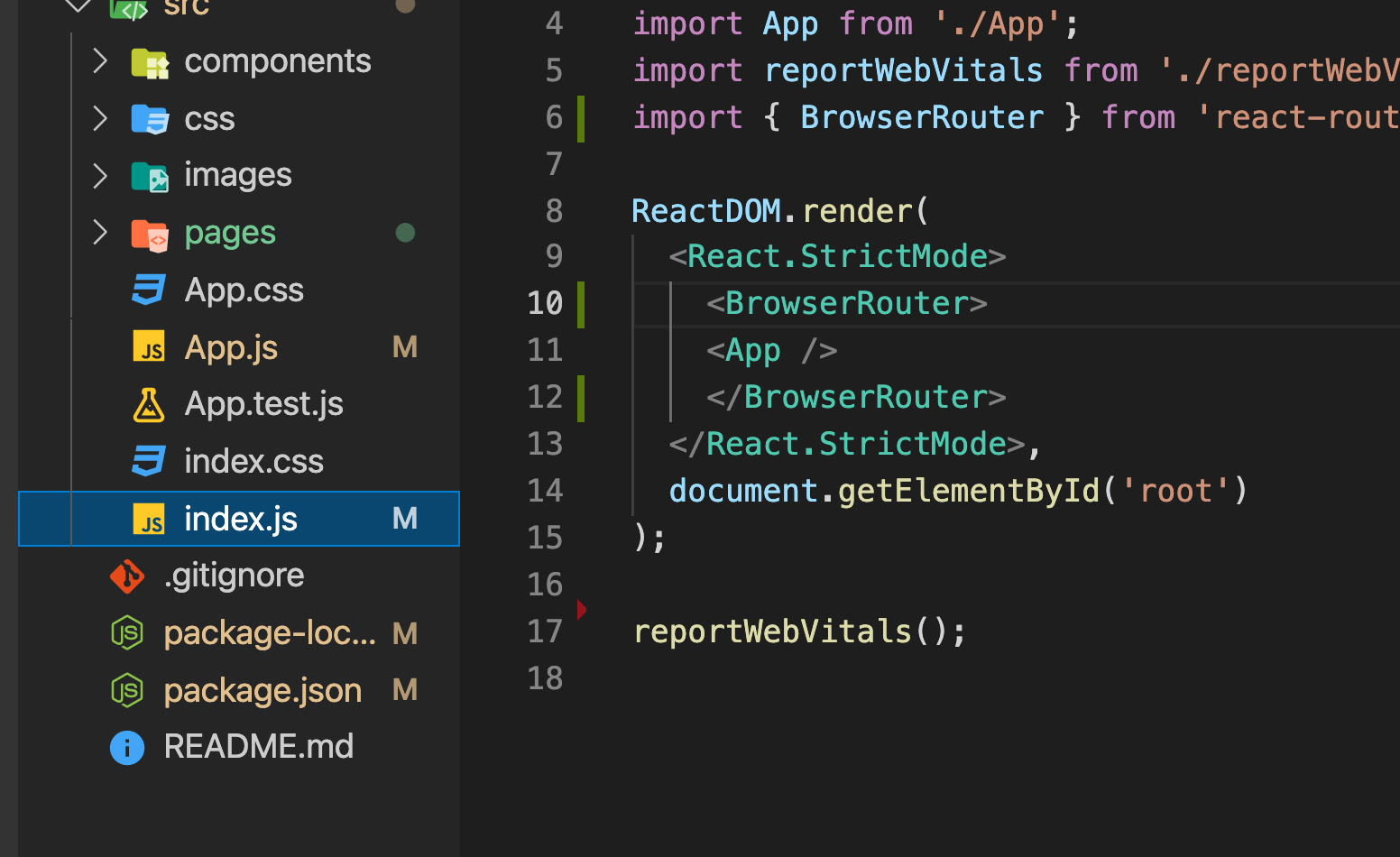
다음으로 밑의 이미지처럼 index.js에 가서 <BrowserRouter>태그로 App.js(라우팅 관련된 일 처리)를 감싸주면 App에서 History Api를 이용해 브라우징이 가능하게 된다.

| 종류 | 내용 |
|---|---|
| BrowserRouter | History API를 사용해 URL과 UI를 동기화하는 라우터 |
| Routes | Route에 매치되는 첫번째 요소를 렌더링 |
| Route | 컴포넌트 속성에 설정된 URL과 현재 경로가 일치하면 해당하는 컴포넌트를 렌더링 |
| Link | a 태그와 비슷하며 to 속성에 설정된링크로 이동, 기록이 history 객체에 저장된다. |

