Addressable
- 어제 이어서 Addressable을 사용하는 방법에 대해 코드 정리하려고 한다.
-
우선 패키지 매니저에서 패키지를 설치

-

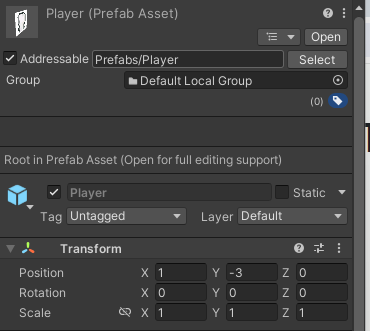
설치후 에셋을 보면 주소를 부여할 수 있고 이를 체크해서 주소를 부여해주면 된다.
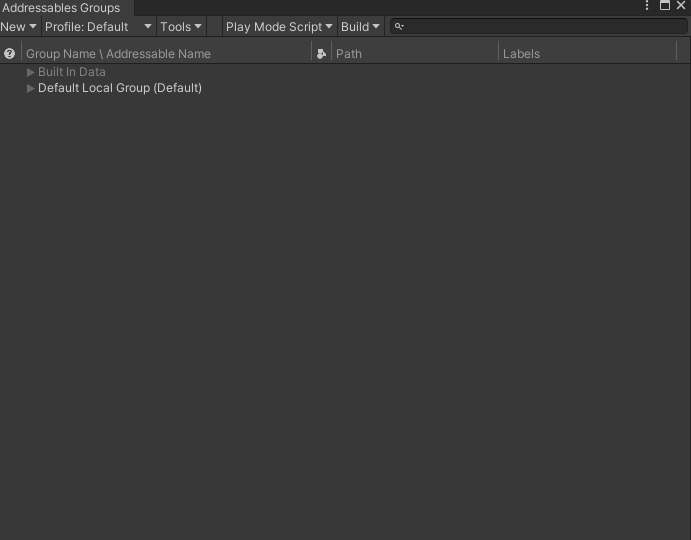
- 그 후 window - >assetManager로 가서 어드레서블 탭에 그룹을 눌러

이 화면에서 에셋들을 관리해주면된다. 그룹별로 빌드되니 참고
Profile

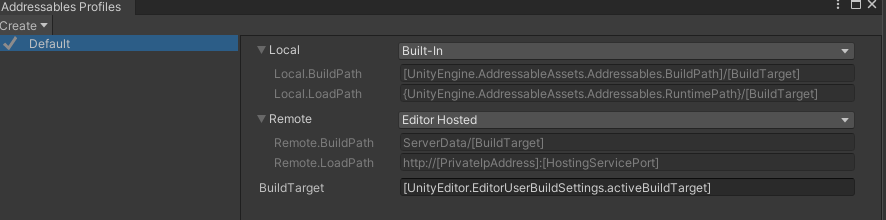
Profile도 설정을 해줘야하는데 각 변수를 보면
Local.BuildPath: 개발 워크스테이션에서 플레이어 빌드를 저장할 위치
Local.LoadPath : 애플리케이션과 함께 패키징된 어브레서블 콘텐츠가 런타임에 로드되는 대상 플랫폼의 위치
Remote.BuildPath : CDN에 패키징할 어드레서블 콘텐츠가 기록될 위치
Remote.LoadPath : 런타임에 어드레서블 콘텐츠가 로드되는 대상 위치 일반적으로 웹주소
BuildTarget : 플레이어 빌드 타겟 플랫폼
- 각각 변수에 맞게 custom에서 변형해서 쓰기도 한다. 특강에선 Remote쪽을 Custom해서 사용
- 표기는 [] 콘텐츠가 빌드될 때 다른 프로필 변수의 값이 괄호 안의 모든 값을 대체해야 하는것을 의미하고
{} 게임스크립트의 공용 정적 필드 값이 괄호 안의 값을 대체
Label
- 인식표? 라고 생각하면 좋다. 에셋을 로브할때 원하는 라벨을 불러올수 있다..
Addressables.LoadAssetAsync<GameObject>("Addressable" , (text=>{}); 이런식으로 람다식을 활용해서 분류 해서 로드가 가능하다.
사용하기
<출처 : https://velog.io/@kimwonseop/Addressable>
에셋로드
[SerializeField]
private AssetReference assetReference;
// LoadAssetAsync 함수의 매개변수로 앞에서 선언한 AssetReference를 넣어준다.
// 에셋 로드 후 진행할 작업을 Completed 대리자(delegate)에 연결할 수 있다.
Addressables.LoadAssetAsync<GameObject>(assetReference).Completed += handle => {
prefab = handle.Result;
};
// 어드레스는 어드레서블을 만들 때 자동으로 생성된 어드레스 또는 임의로 지정한 값을 넣어준다.
Addressables.LoadAssetAsync<GameObject>("Assets/Prefabs/Cube.prefab").Completed += handle => {
prefab = handle.Result;
};
에셋생성
Addressables.InstantiateAsync(assetReference); // Reference를 이용한 생성
Addressables.InstantiateAsync("Assets/Prefabs/Cube.prefab"); //주소를 이용한 생성- 생성시 주의접은 비동기이기 때문에 Completed, Destoryed등의 대리자를 사용하거나 async, await류의 비동기 로직을 사용해야한다.
오늘의 회고
- 어드레서블 코드로만 봐선 조금 난이도가 있는것같다 직접 써보고 툴같은것도 참고하면서 써봐야지 좀더 감이올듯! 오기가생겨서 주말에 좀더 자료 찾아보고 정리해서 써봐야겠다.
- 개발하면서 생각보다 로직적인 난이도보다 구조짜고 이런저런 에셋관리하는것이 어렵다는것을 느꼈다. 에셋들 잘 정리하고 하는것도 일일듯..
- 진행은 잘되고 있는데 작업속도의 문제가 있을 수도 있다하셔서 잘 관리해야될듯 오늘 작업하면서 시스템보다 UI적으로 먼저 작업할 필요를 느껴 내일은 UI HUD위주로 작업을 먼저 진행해야할듯 싶다.

