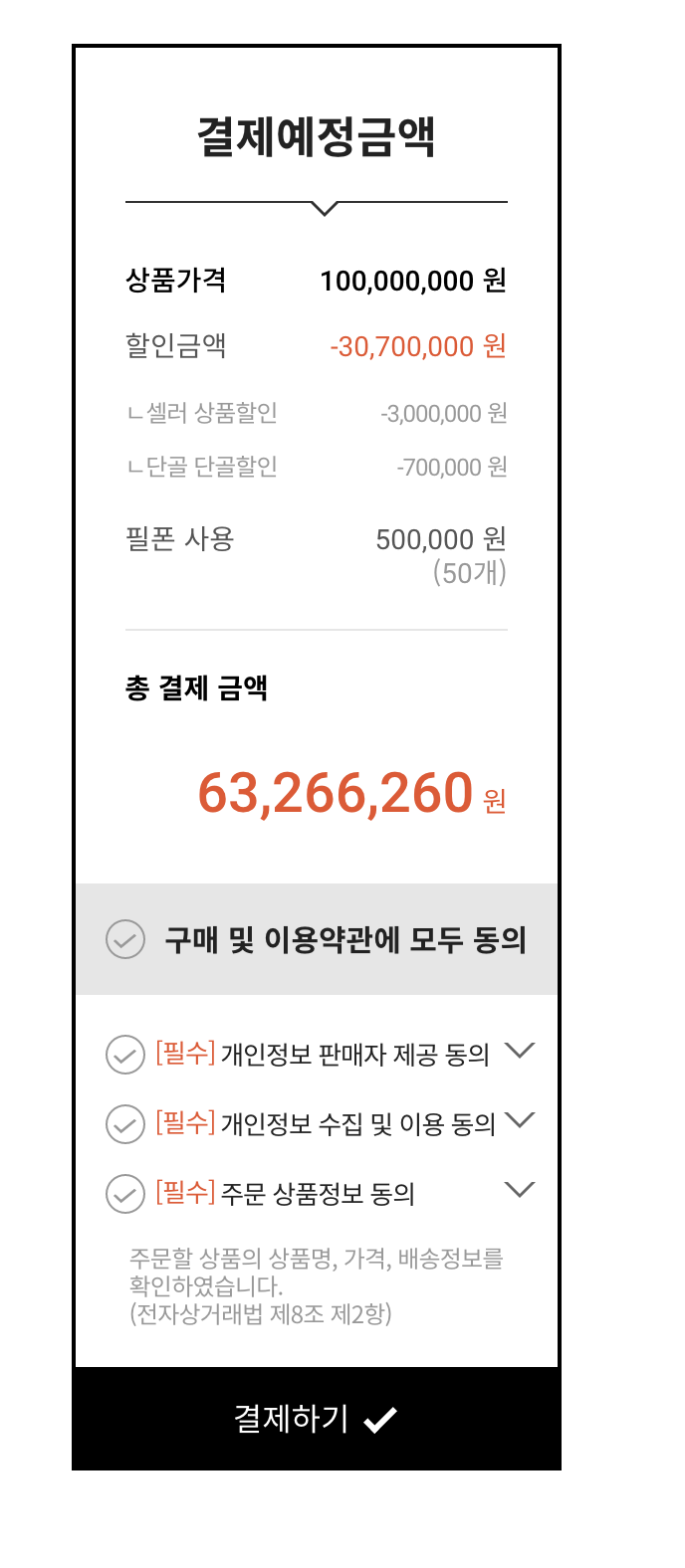
주문결제 > 결제예정금액 플로팅 처리

플로팅 박스가 특정 영역에 도달시 CSS 아래 처럼 처리할 것. :
#floatPrice { height: 100% }
.wrap-order div.price-info-conatiner>div {
position: absolute;
bottom: 0;
right: 0;
/* height: auto; */
top: auto;
}부모 영역 height 잡아주고, bottom은 0px으로 고정.
작업하다보니 예외사항이 생겼다.
fixed는 부모영역이 따로 없다
fixed는 브라우저창 전체를 부모영역으로 인식한다.
따라서 해당 엘리먼트의 크기를 고정해주고 영역을 따로 잡아줘야한다.
.el {
position: fixed;
width: 1020px;
left: 50%;
marin-left: 190px;
...
}