gh-pages 설치
-
github에서 리파지토리 생성
-
react 설치
npx react-create-app .- gh-pages 설치
npm i gh-pages- package.json 파일에 추가:
...
"homepage": "https://poburi.github.io/movie/",
...- package.json 파일에 스크립트 추가:
"scripts":
...
"deploy": "gh-pages -d build"
깃 푸시하고 마스터브랜치 확인.
gh-pages 실행
npm run build실행

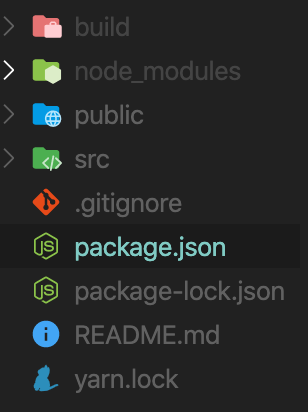
build라는 폴더가 생겼다.
index.html과 모든 static asset 관련 파일들이 들어있다.
npm run deplay실행
Published! 라는 단어가 뜨면 성공.
💡 합쳐도됨 npm run build && npm run deploy
이제 gh-pages 브랜치가 생겼는지 확인.

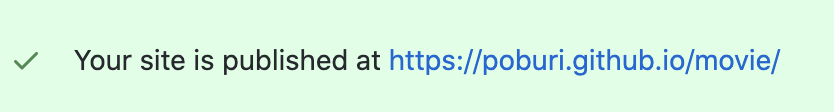
Settings 메뉴에서 GitHub Pages로 쭉 내리면

사이트가 배포되었다는 문구와 함께 링크가 생겼다. 클릭해보면:

정상적으로 배포된 것을 확인할 수 있다.