1차프로젝트를 진행하면서 인상깊었던 코드와 작업물을 공유하고 싶습니다 - map편

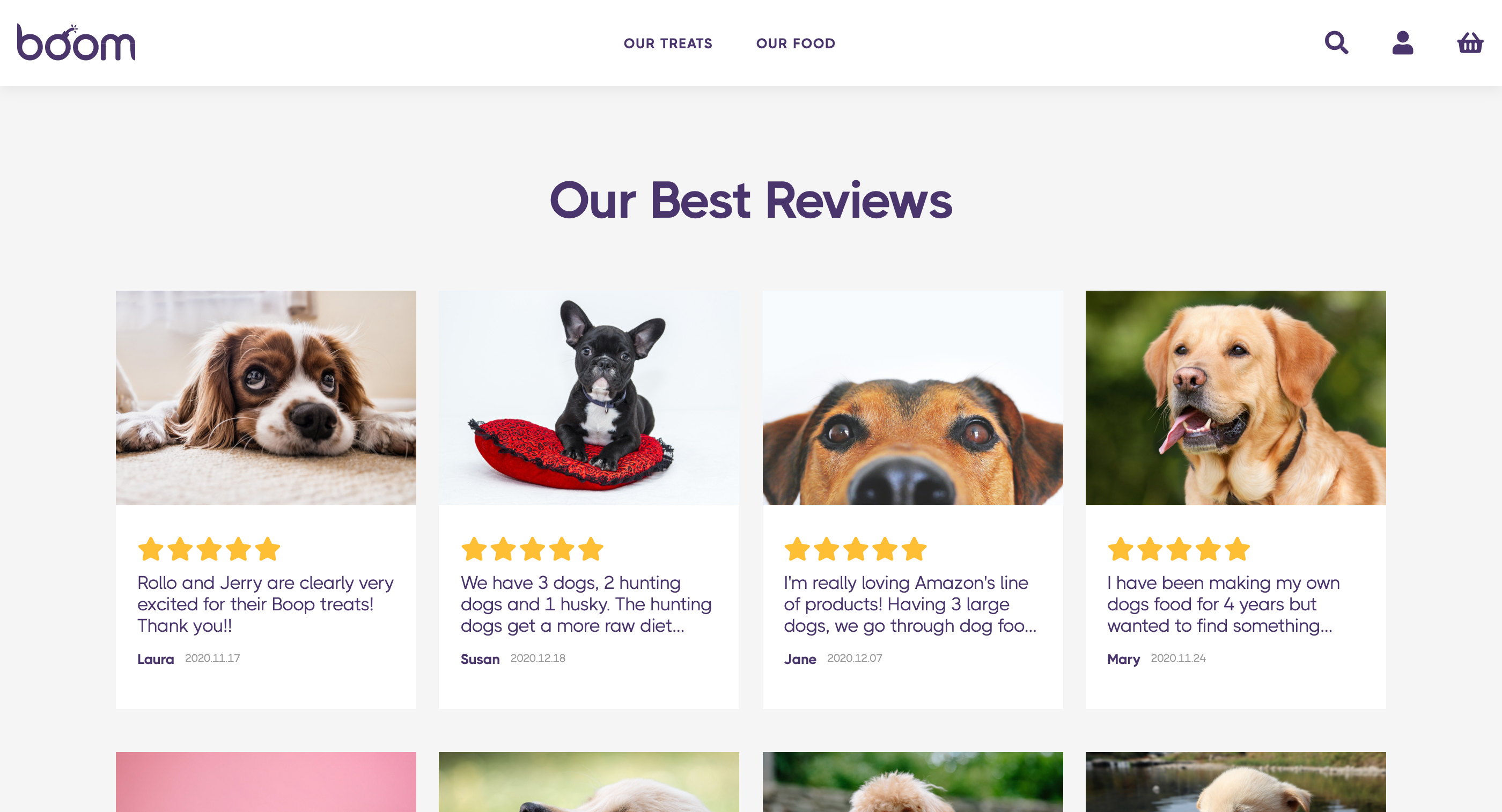
Map 메서드를 사용하여 review 카드들을 정렬하였고
review card 안에도 각각의 key값에 맞는 데이터를 넣어주었습니다.
Reviews.jsx
componentDidMount() {
fetch(`/data/review_list.json`)
.then(res => res.json())
.then(res => {
this.setState({ reviews: res });
});
}fetch를 통해 데이터를 받아옵니다.
받아온 데이터는 string 형태이기 때문에 json형태로 바꿔줍니다.
그 후 reviews라는 state에 받아온 데이터를 넣어줍니다.
{review_list && review_list.map(reviewList => {
return (
<ReviewCard key={reviewList.id} review_list={reviewList} />
);
})}review_list에 map메서드를 적용했습니다.
reviewList라는 parameter를 만들어주고 key에는 reviewList의 id값을, review_list라는 props에는 reviewList 전체를 넣어주었습니다.
ReviewCard.jsx
reviewcard는 reviews 안에 들어가는 하나의 리뷰카드를 말합니다.
class ReviewCard extends Component {
render() {
const { review_list } = this.props;
return (
<section className="reviewCard">
<div className="review imgBox">
<img alt="review img" src={review_list.image} />
</div>
<div className="review contents">
<div className="starsRate">
<i className="fas fa-star" />
<i className="fas fa-star" />
<i className="fas fa-star" />
<i className="fas fa-star" />
<i className="fas fa-star" />
</div>
<p className="contentsBody">{review_list.content}</p>
<div className="user">
<span className="userName">{review_list.name}</span>
<span className="date">{review_list.date}</span>
</div>
</div>
</section>
);
}
}위의 reviews.jsx에서 review_list라는 props에 reviewList 전체를 넣어주었습니다.
따라서 reviewCard.jsx 안에서는 맞는 key값을 써주면 그에 해당하는 value가 반환되어 나타나게 됩니다!
review_list.image
review_list.name
review_list.date
등등...
review_list.json
{
"review_list": [
{
"id": 1,
"name": "Laura",
"image": "https://i.imgur.com/ujlWpi6.png",
"content": "Rollo and Jerry are clearly very excited for their Boop treats! Thank you!!",
"date": "2020.11.17 0:00",
"content_rating": 4
},
{
"id": 2,
"name": "Susan",
"image": "https://i.imgur.com/7yGKtwg.png",
"content": "We have 3 dogs, 2 hunting dogs and 1 husky. The hunting dogs get a more raw diet during hunting season (I feel like this food wouldn’t have enough protein for them when working all day) but in the off season they eat less fancy. I’ve gone through one 15lb bag so far and they like it a lot better than the Purina I was giving them before. Is it the fanciest or best for them? No. But when they are just lounging around the house all day they don’t need high protein food.",
"date": "2020.12.18 0:00",
"content_rating": 5
},
{
"id": 3,
"name": "Jane",
"image": "https://i.imgur.com/Fkxz6rC.png",
"content": "I'm really loving Amazon's line of products! Having 3 large dogs, we go through dog food very quickly. While I love to save money, I don't want to sacrifice my dogs' diets to save a few bucks. This dog food has better quality ingredients than the name brand competitors and is fractions cheaper! I love that I can get a 40 pound bag shipped to my house once a month and I don't have to go to a store and schlep this much dog food in and out of the cart. Plus, the dogs love it!",
"date": "2020.12.07 0:00",
"content_rating": 5
},
{
"id": 4,
"name": "Mary",
"image": "https://i.imgur.com/uzcCJhf.png",
"content": "I have been making my own dogs food for 4 years but wanted to find something more convenient. Good dog food used to be $15 to $20 more expensive than it is in 2019 but still not quite as cheap as I'd like. My home made dog food that I've been feeding my two dogs (20lb boston terrier and 40lb mutt) has been rice, chicken, sweet potato, potassium and sodium salts, brewers yeast and a multivitamin blend as well as powder egg shells for calcium (egg shells contain pure elemental calcium!)",
"date": "2020.11.24 0:00",
"content_rating": 4
}
]
}참고로 json파일 안에는 이런 내용이 들어있습니다!

하영님 2차때 메일화면 사진바뀌는거 포스팅 해주세요. 궁금해서 현기증나려고 그래요.....🥺