1차프로젝트를 진행하면서 인상깊었던 코드와 작업물을 공유하고 싶습니다
SASS
전까지는 순수 css밖에 써본 적이 없습니다만 ㅠㅠ
이번 프로젝트부터 sass를 적용해 써보라는 제안을 받았습니다.
그래서 이번 프로젝트부터 sass를 새로 배워 적용해 보았습니다.
sass란?
sass는 css의 전처리기입니다. sass로 작업을 해도 최종적으로는 css로 컴파일되어 화면에 표시됩니다.
css에는 없는 편한 기능들이 많이 추가되어 있기 때문에 한번 배우고 나니 훨씬 작업하기 수월하다는 걸 느꼈습니다!!
설치 방법
sass는 직접 동작하는게 아니기 때문에 컴파일러를 설치해주어야 합니다.
저는 npm을 통해 설치했습니다.
터미널에서 다음과 같은 명령어를 입력합니다.
npm install -g node-sass
실제 활용 1

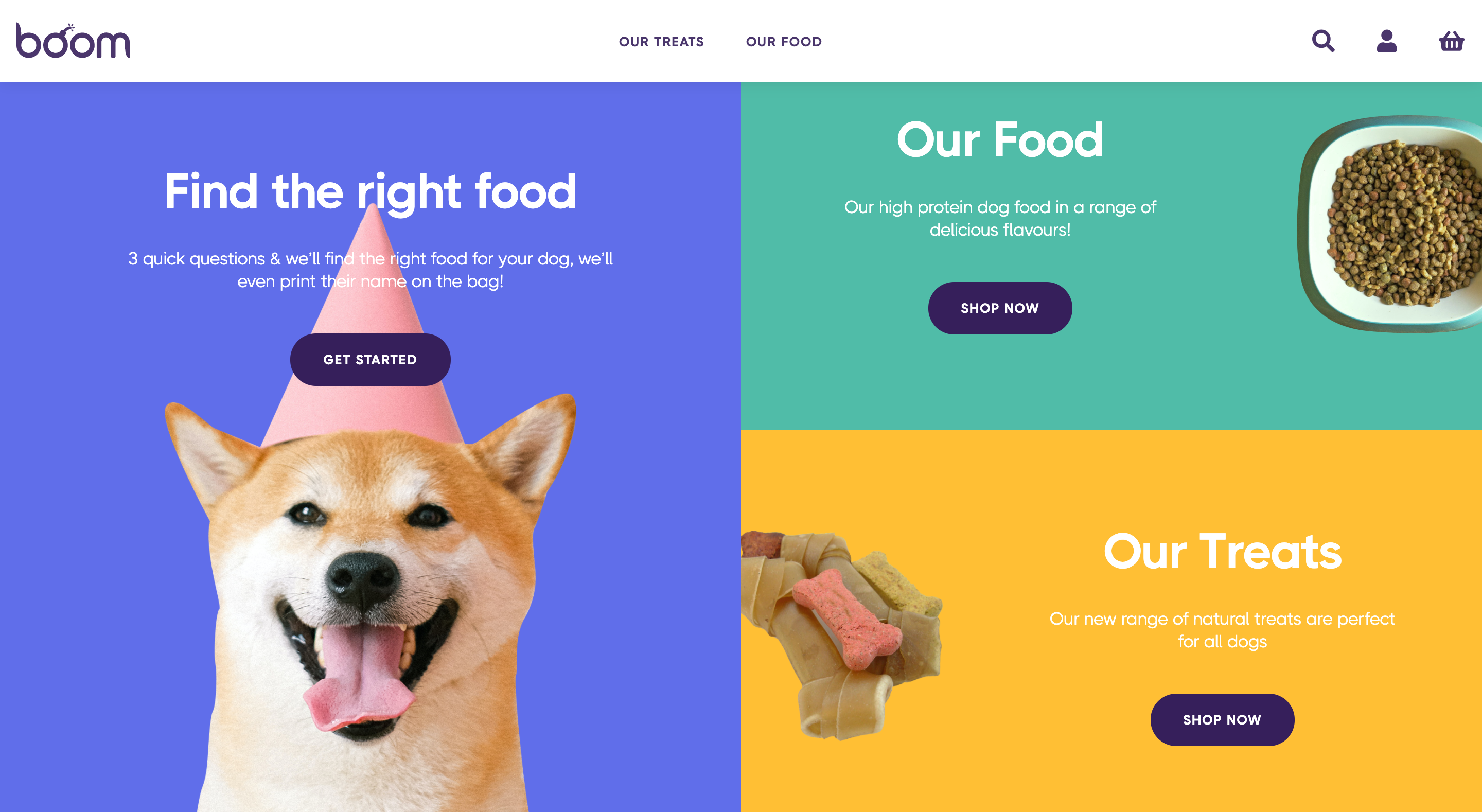
(구여운 강아지들 ^^)
위 페이지를 보면 3개의 박스로 구성되어 있습니다.
모두 flex속성을 줬지만 왼쪽 파란박스는 flex-direction: column이고 초록박스와 노란박스는 flex-direction: row 입니다.
같은 flex속성을 주지만 안에서 약간씩 차이가 있을 때, 비슷비슷한 css코드를 쓰게 됩니다.
여러줄의 비슷한 코드를, 간편하게 줄일 수는 없을까!?
@mixin
그래서 저는 mixin이라는 기능을 써보았습니다.
@mixin flex($direction: row, $justify: space-between, $align: center) {
display: flex;
flex-direction: $direction;
justify-content: $justify;
align-items: $align;
}다음과 같이 flex의 parameter 안에 diriction,justify,align이라는 변수를 넣어주었습니다. 이제 저것만 바꾸면 똑같은 코드를 여러번 쓸 필요가 없겠네요!
믹스인은 이와 같이 반복되는 구조를 가진 동적인 값을 생성할 때 정말 유용합니다!
.Cart {
@include flex(column, center, center);
padding: 120px 0;
.cartWrapper {
width: 80%;
margin: 60px auto;
max-width: 1400px;
.cartRow {
@include flex(row, _, center);
padding: 10px;
border-bottom: 1px solid #eee;
color: $grey;
font-size: 13px;
}
.cartLabel {
@include flex(row, _, center);
&.left {
justify-content: flex-start;
width: 60%;
}
&.right {
justify-content: space-between;
width: 40%;
}
}
}
}- @include를 이용해서 flex를 소환~!
- parameter 안에 순서대로 flex-direction, justify-content, align-items 의 값을 넣어주면 여러줄 쓸 필요 없이 한줄만으로 flex 속성 적용
~~!!!!
@include flex(column, center, center);
bonus1
만약에 @mixin flex의 default 속성을 그대로 쓰고 싶으면 그 부분은 _로 비워두면 됩니다!
@include flex(row, _, center);
bonus2
텍스트가 이미지 위에 뜨게 하고 싶으면?
이미지는 z-index:0
텍스트는 z-index: 1
실제활용 2

버튼을 만들다 보면 거의 똑같은 css속성에 background-color만 다른 버튼을 여기저기서 쓰게 됩니다.
이것도 코드를 더 줄일 수는 없을까욧?!?!?!?!
@extend
@extend를 쓸 때는 연관성 있는 컴포넌트끼리 쓰는 것이 포인트 입니다!
default버튼, hover 했을 때의 버튼, disabled된 버튼들 같은 경우에는 "본질적으로 연결된" 버튼 컴포넌트이기 때문에 이런 경우에는 extend를 쓰는게 적절합니당!
/* button */
.button,
%button {
margin: 0 10px;
padding: 18px 32px;
border: none;
border-radius: 28px;
font-family: 'THICCCBOI Bold', sans-serif;
font-size: 13px;
text-transform: uppercase;
letter-spacing: 1px;
transition: all 0.2s ease-out;
outline: none;
cursor: pointer;
&:hover {
box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.1);
transform: scale(1.1);
}
}id나 class 선택자처럼 %으로 선택자를 만들 수가 있습니다. 이 %선택자는 실제로 css상에는 출력되지 않습니다. (위의 @mixin도 마찬가지!)
.button.main {
@extend %button;
color: $white;
background-color: $blue;
}
.button.sub {
@extend %button;
color: $purple;
background-color: $white;
}그리고 main버튼과 sub버튼에 %버튼 인자를 불러왔습니다. 깔~끔~^^~
실제 활용 3

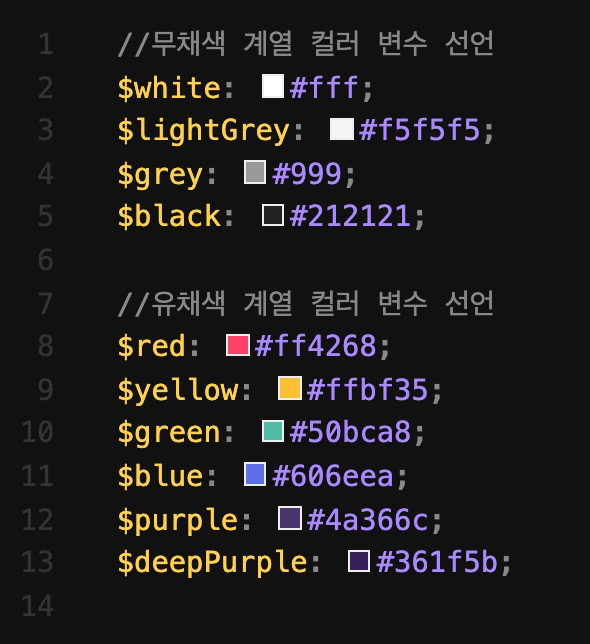
_colors.scss라는 파일 안에 사이트에서 쓰일 컬러들을 변수로 미리 설정해두었습니다. 그리고 실제로 이 변수들을 호출해서 쓰면? 나중에 컬러를 바꾸고 싶을 때 이 파일 안에서만 바꿔주면 모든 페이지들이 다 바뀌겠네요!
(파일명 앞에 _를 붙여주면 그 파일은 출력되지 않는다고 합니다~)
bonus
컬러 변수명을 너무 많이 선언해주기보다는 sass 속성의 darken, lighten을 사용하는게 나중에 유지보수에 편합니다!
위의 사진을 예로 들면 저희 사이트에 아주 다양한 보라색 바리에이션 컬러들이 쓰였는데 저는 그걸 다 변수로 선언하지 않고 purple, deep purple 두개만 선언해주었습니다.
나머지는
background-color: lighten($purple, 15%);,
background-color: darken($deepPurple, 15%);
이런 식으로 적용했습니다~
끝!!!!!!
