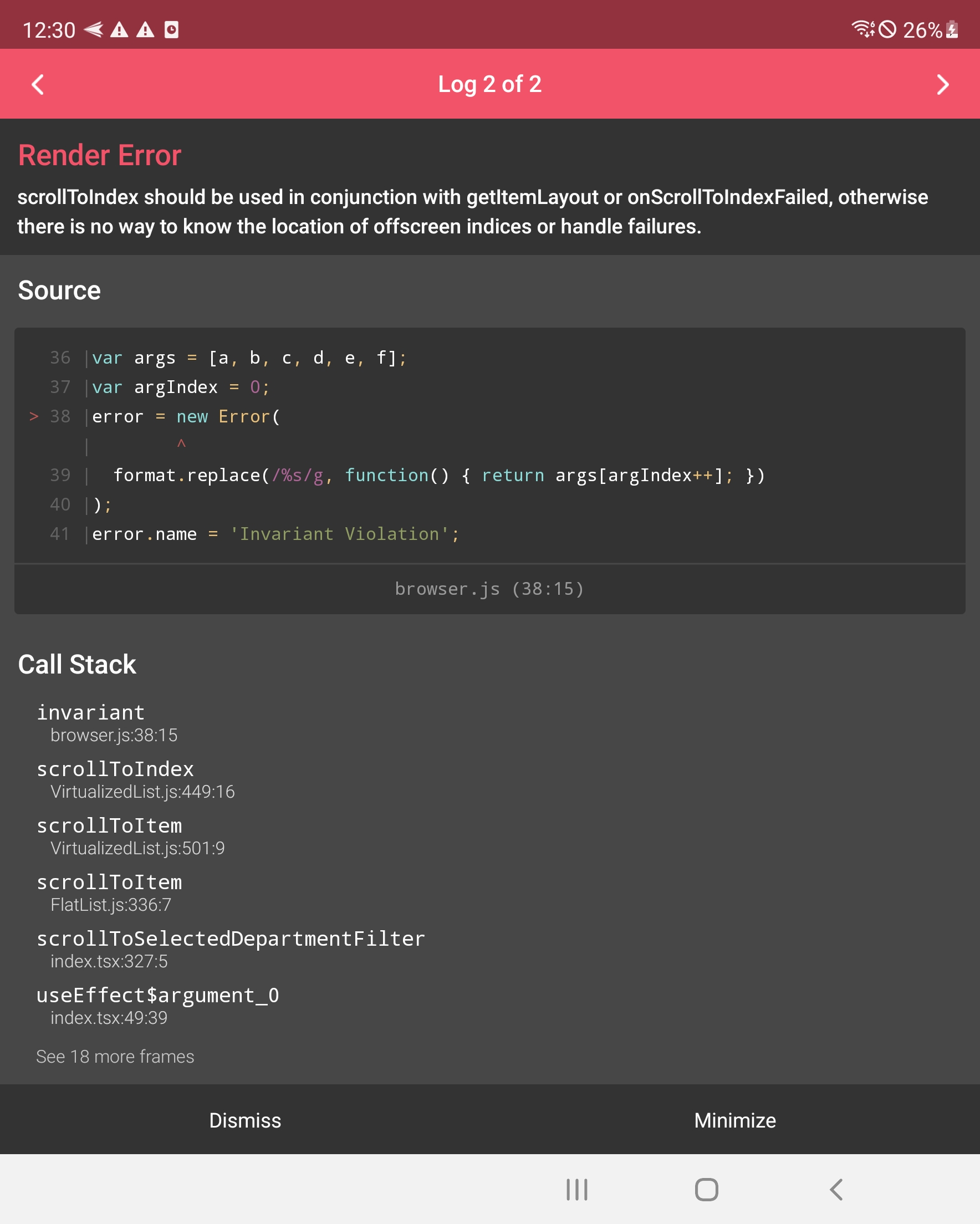
scrollToIndex should be used in conjunction with getItemLayout or onScrollToIndexFailed

ref.current.scrollToIndex(index) 이걸 매번 index 값이 바뀔때마다 하려고 useEffect 안에 넣어놨더니
다른페이지에 나갔다 다시 이 페이지로 돌아오면 저런 에러가 떴다.
이유는 아이템이 아직 렌더가 덜되었는데 useEffect가 먼저 실행이 되기 때문.
그래서 scrollToIndex 못하겠다고 저런 에러가 뜨는 것.
위의 에러메세지에 써있는 바와 같이 scrollToIndx, scrollToItem을 쓸 때는 getItemLayout 아니면 onScrollToIndexFailed 와 함께 써주어야 한다.

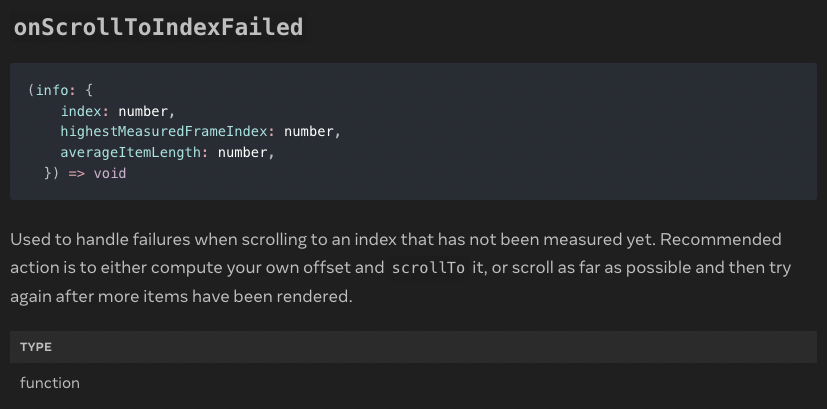
공식문서에서는 offset 값을 직접 계산해서 scrollTo를 하거나, 맨 끝으로 스크롤 이동했다 다시 츄라이하라고 되어 있다.

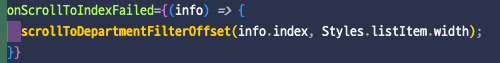
나는 onScrollToIndexFailed일때 직접 offset 을 계산하는 함수를 만들어 해결했다.
