
src폴더에 components폴더 생성하기.
(앞으로 components 폴더 안에 component파일들 만들거임.)
여기 노트에는 2개 단계로 나눠서 설명하겠음.

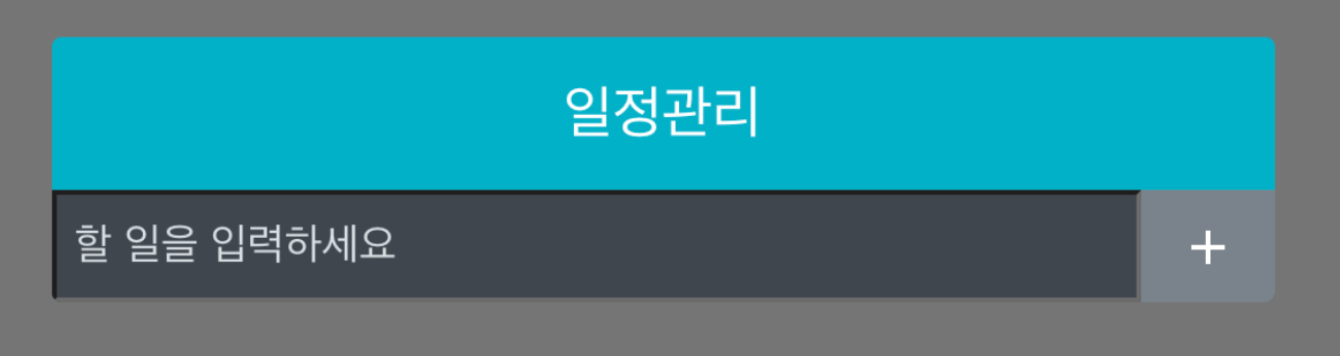
1단계: 위의 스샷처럼 TodoTemplate안에 input, insert button을 추가하겠음.
TodoTemplate.js 파일 생성 (TodoTemplate.scss이거도 생성하고 import함)
import React from 'react';
import './TodoTemplate.scss';
const TodoTemplate = ({children}) => {
return (
<div className="TodoTemplate">
<div className="app-title">일정관리</div>
<div className="content">{children}</div>
</div>
);
};
export default TodoTemplate;TodoInsert.js 파일 생성 (scss도 생성하고 import 했음)
import React from 'react';
import { MdAdd } from 'react-icons/md';
import './TodoInsert.scss';
const TodoInsert = () => {
return (
<form className="TodoInsert">
<input placeholder="할 일을 입력하세요" />
<button type="submit">
<MdAdd />
</button>
</form>
);
};
export default TodoInsert;react 아이콘도 추가해줬음.
사이트에서 고른다음 해당 항목을 import해주고 태그로 쓰면됨.
위에 TodoTemplate.js하고 TodoInsert.js파일 만든거를 App.js에 입력ㄱ
App.js
import React from 'react';
import TodoInsert from './components/TodoInsert';
import TodoTemplate from './components/TodoTemplate';
const App = () => {
return (
<TodoTemplate>
<TodoInsert />
</TodoTemplate>
);
};
export default App;TodoTemplate 태그 안에 TodoInsert가 들어가는데,
TodoTemplate.js파일 안에 {children}을 써줘야 TodoInsert태그가 안에서 적용됨.

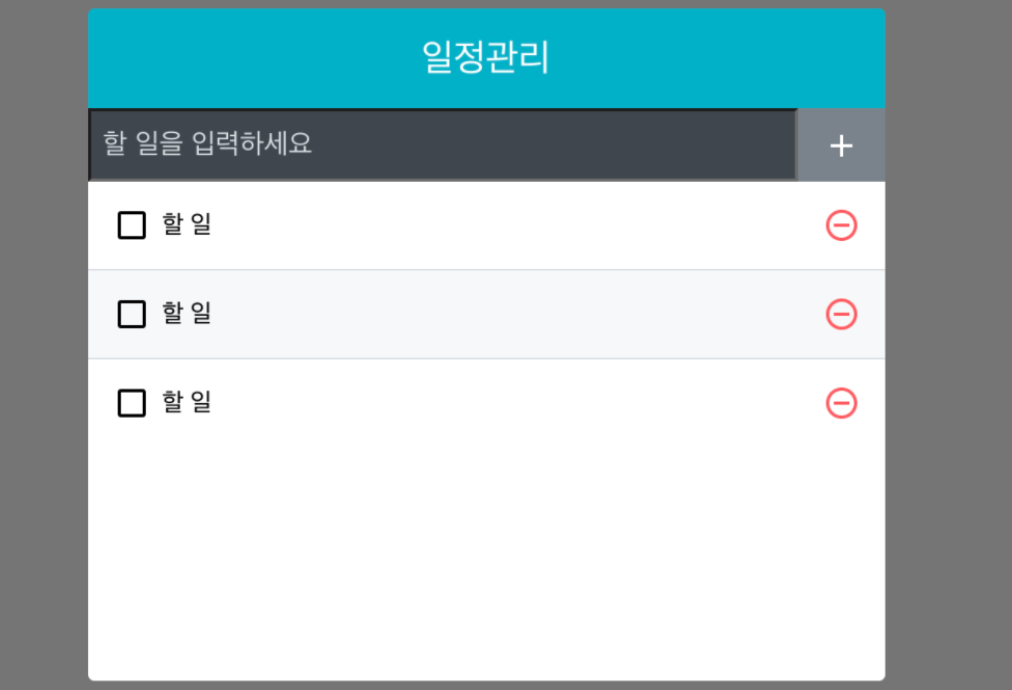
2단계: 스샷처럼 TodoListItem, TodoList 만들기
TodoListItem.js, scss파일 만들어주고 import함.
import React from 'react';
import {
MdCheckBoxOutlineBlank,
MdCheckBox,
MdRemoveCircleOutline
} from 'react-icons/md';
import './TodoListItem.scss';
const TodoListItem = () => {
return (
<div className="TodoListItem">
<div className="checkbox">
<MdCheckBoxOutlineBlank />
<div className="text">할 일</div>
</div>
<div className="remove">
<MdRemoveCircleOutline />
</div>
</div>
);
};
export default TodoListItem;체크박스 체크 전.후 아이콘 2개, delete아이콘까지 해서 총 3개 import함.
TodoListItem이라는 div박스 만들고 그 안에 div checkbox, text, remove를 만들었음. 아이콘 배치도 해줬음.
TodoList.js
import React from 'react';
import TodoListItem from './TodoListItem';
import './TodoList.scss';
const TodoList = () => {
return (
<div className="TodoList">
<TodoListItem />
<TodoListItem />
<TodoListItem />
</div>
);
};
export default TodoList;이 전에 만든 TodoListItem을 담게 될 TodoList를 만들었음.
여기에 각각의 TodoListItem들이 담기게 될거임.

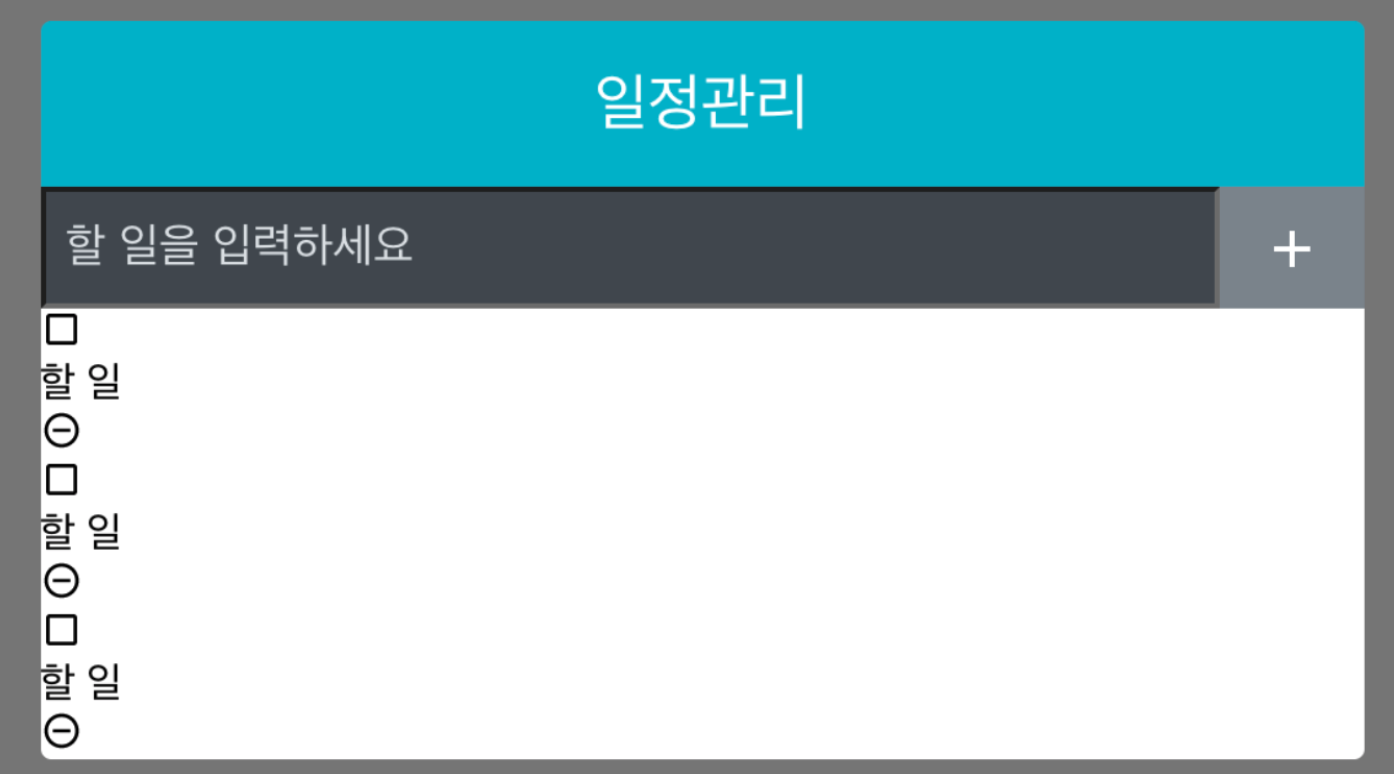
위 스샷은 css적용 전인데, scss파일에서 세팅해주면됨.
