React로 Todo List 만들기
1.Todo List만들기 #01_프로젝트 생성, 모듈 설치, 기본 세팅

첫번째 줄: 입력해서 프로젝트를 생성해주면 된다. (기본적인 것들이 자동으로 설치됨)2번째줄: 해당 프로젝트 폴더로 들어가서,3번째줄: 필요한 모듈들을 설치해줬다.scss를 사용하기 위해 node-sass를 설치css 적용을 효율적으로 해주기 위해 classnames를
2.Todo List만들기 #02_기초 뼈대작업 ㄱㄱ (Components, Template 만들기)

src폴더에 components폴더 생성하기.(앞으로 components 폴더 안에 component파일들 만들거임.)여기 노트에는 2개 단계로 나눠서 설명하겠음.1단계: 위의 스샷처럼 TodoTemplate안에 input, insert button을 추가하겠음.Tod
3.Todo List만들기 #03_useState 사용ㄱㄱ

app.js에서 useState를 정의해주고, props로 넘겨줄 수 있게 해줘야함. TodoList.js에서 props를 통해 받아온것을 map함수를 써서 array의 개별 항목들을 props해줘야함.TodoListItem.js에서 최종적으로 array로 데이터 덩어
4.Todo List만들기 #04_todo 항목추가하는 기능 만들기 (useCallback으로 최적화)

참고로 useCallback을 쓰는 이유는 예를들어 component에 onChange와 onInsert같은 함수를 선언하면 컴포넌트가 리렌더링될 때마다 이 함수들이 새로 생성됨. 대부분 이러한 방식은 문제없지만, component의 렌더링이 자주 발생하거나 렌더링해야
5.Todo List만들기 #05_todo 아이템 지우는 기능 만들기(filter함수 사용)

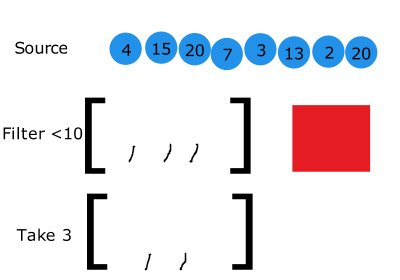
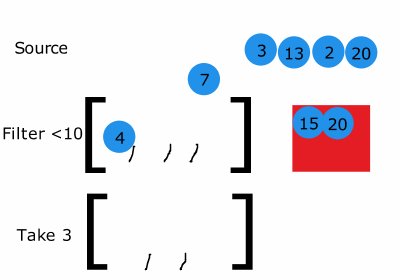
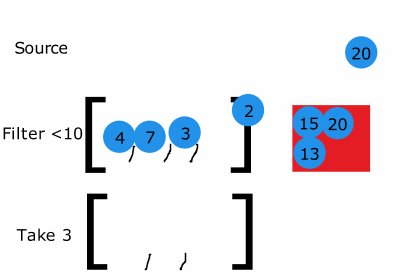
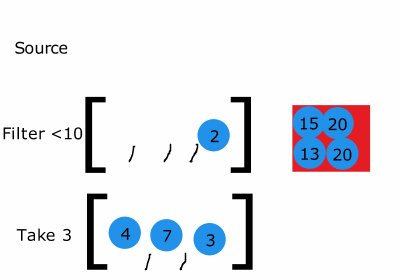
지우는 것은 filter라는 내장함수를 쓰면 됨.특정 조건에 맞는 값만 추출하여 새로운 배열을 생성하는 기능임.filter 함수에는 조건을 확인하는 함수를 파라미터로 입력해줘야함.parameter로 입력되는 함수는 true, false값을 반환해야하고, true인 경우
6.Todo List만들기 #06_todo체크상태 기능 만들기

체크상태 수정하는 기능도 지우는 기능 만들었던 것처럼 App.js에서 함수를 만들어서App.js → TodoList.js → TodoListItem.js 로 prop를 이용해서 전달되게 하면 된다.onToggle함수 구현App.jsonToggle이라는 함수를 만들었다.
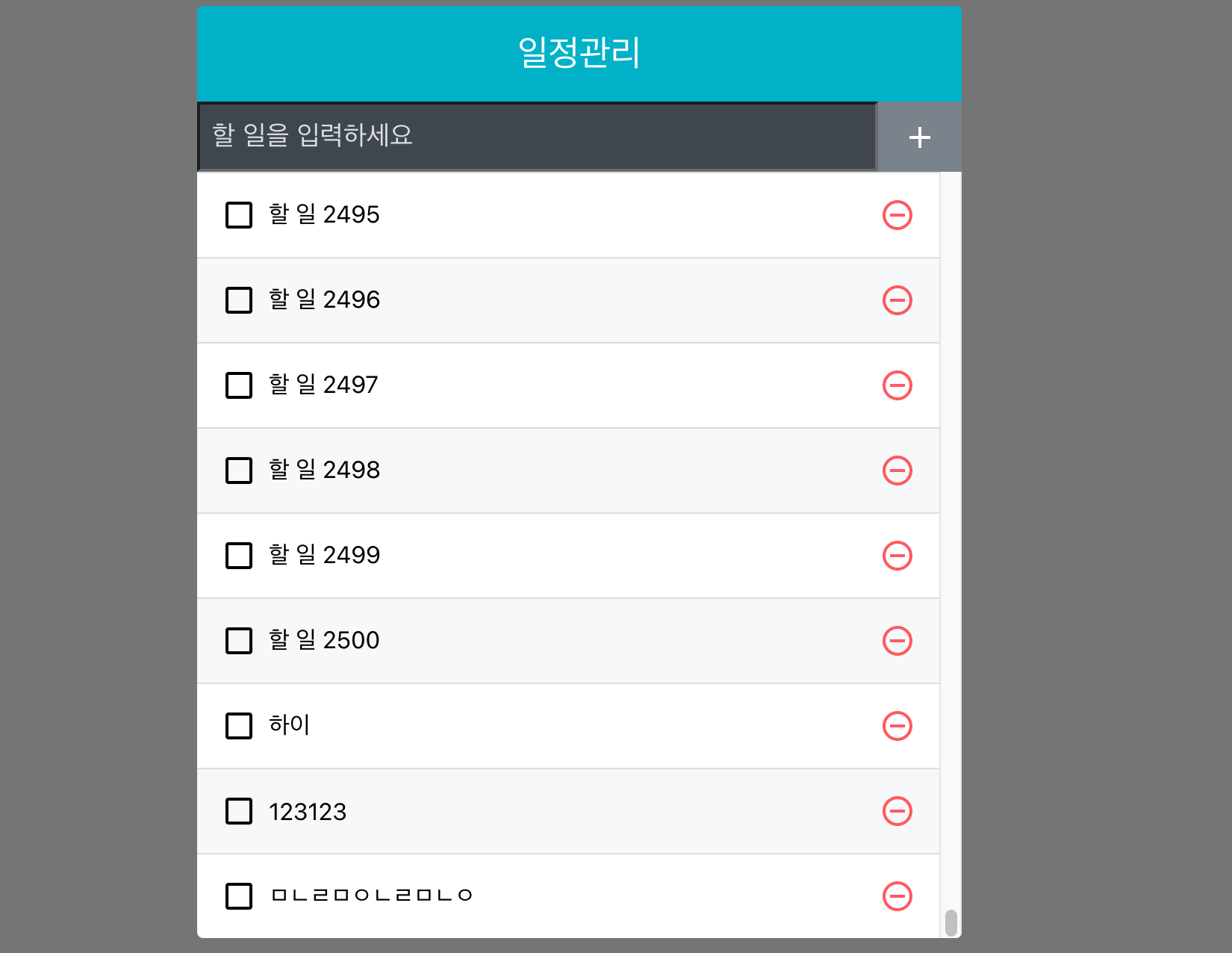
7.Todo List성능 최적화 #01_bulk data입력해서 느려지게 하기

엄청 많은 데이터를 렌더링하게 되면 느려지기 때문에 성능최적화가 필요하다.bulk data를 입력해서 렌더링을 해봤다.createBulkTodos라는 함수를 만들어서 2500개 데이터를 입력했다. 확실히 느려졌다.
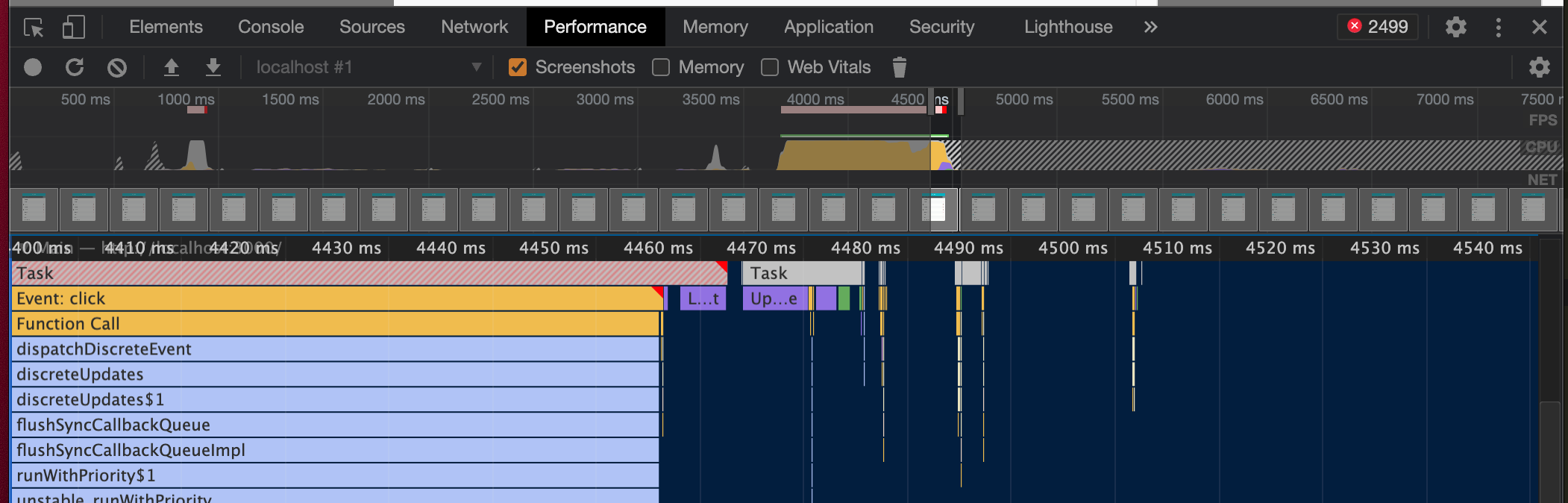
8.Todo List성능 최적화 #02_성능 모니터링, 원인 분석

개발자도구 - Performance 누르고 왼쪽위에 동그라미 버튼 눌러서 녹화 시작 - Todo List에서 버튼 클릭 - 녹화중지크롬 개발자도구로 어떤 이벤트인지, 몇초 걸렸는지 등을 확인할 수 있다.자신이 전달받은 props가 변경될 때,자신의 state가 바뀔 때
9.Todo List성능 최적화 #03_React.memo() 사용하기

"shouldComponentUpdate"라는 라이프사이클이 있지만 함수형 Component에서는 사용을 못함. 그래서 React.memo라는 함수를 사용해야 함. Component의 props가 바뀌지 않으면 리렌더링하지 않도록 설정하여 함수형 Component
10.Todo List성능 최적화 #04_useState 함수형 업데이트

React.memo 말고도 최적화 할 수 있는게 있다.todos 배열이 업데이트 되면 onRemove, onToggle 함수가 배열 상태를 업데이트 하는 과정에서 최신 상태의 todos를 참조하기 때문에 todos 배열이 바뀔 떄마다 함수가 새로 만들어진다.이렇게 함수
11.Todo List성능 최적화 #05_useReducer 사용하기

useState 함수형 업데이트 대신 useReducer로도 onToggle, onRemove같은 함수들이 새로워지는 것을 해결할 수 있다.useReducer는 기존 코드를 많이 고쳐야지만, 성능개선 외에도 state를 update하는 복잡한 로직들을 모으고 compo
12.Todo List성능 최적화 #06_불변성의 중요성에 대해

useState를 사용하는 경우 기존데이터를 배열에서 수정하지 않고, 부분만 수정을 한 새로운 배열로 생성하게 된다.기존의 값을 수정하지 않으면서 새로운 값을 만들어내는 것을 불변성을 지킨다라고 함.위의 예시코드로 기존 배열하고 복사해서 생성한 배열과 다른 배열이라는
13.Todo List성능 최적화 #07_react-virtualized를 사용한 최적화

예를들어 배열에 데이터가 2500개가 있으면, user가 브라우저 창으로 볼 수 있는 데이터는 10개정도로 제한되어 있다. 그런데 처음부터 2500개를 렌더링하는 것은 비효율적이다. (데이터가 수천개 그 이상일수록 효율은 최악..)그래서 유저가 스크롤을 내리면 추가적인
14.Todo List성능 최적화 #08_immer 사용으로 불변성 유지

immer 사용을 위해서는 설치를 해줘야한다.react 프로젝트를 생성하고, 프로젝트 경로로 이동해서 설치를 해주면 된다.nextState에서 produce함수에 parameter2개가 입력됨.첫번째 parameter는 바꾸고자 하는 대상, 두번쨰는 어떻게 바꿀것인지임