querySelector 로 선택을 해보자.
기본문법
document.querySelector('선택자'); 선택명령
const $button = document.querySelector('button');
const $$button = document.querySelectorAll('button');
$ = 한개의 선택자 , $$ = 여러개의 선택자 - 제로초님 강의 default 인데 괜찮은 규칙인 것 같아서 벤치마킹.설명
querySelector 로 #id/.class 를 찾을 수도 있다. 단, id는 고유값이기때문에 겹치면 안됨.
모든 button 선택자를 $$button 변수에 저장, 2개 이상의 선택자를 가져올 때는 All 을 붙혀줘야 한다.
const $span = document.querySelector('div span') div 태그 속 span 태그 (자손)
const $span = document.querySelector('div>span') div 태그 속 span 태그 (자식)선택자 (자손, 자식) 개념
어떤 태그의 모든 하위 태그에 적용하고 싶으면 '자손' 선택자
어떤 태그의 직속 하위 태그에만 적용하고 싶으면 '자식' 선택자
자식/ 자손 선택자 예시
<div class="redbox">
<span>content</span>
<span class="content">content</span>
<div>
<span class="content">content</span>
</div>
</div>
<div class="bluebox">
<span>content</span>
<span class="content">content</span>
<div>
<span class="content">content</span>
</div>
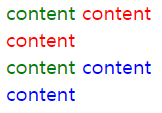
</div>자손 선택자
<style>
body {
color:green;
}
.redbox .content {
color: red;
}
.bluebox .content {
color: blue;
}
</style>
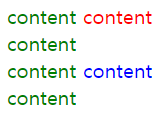
자식 선택자
<style>
body {
color:green;
}
.redbox > .content {
color: red;
}
.bluebox > .content {
color: blue;
}
</style> 
addEventListener
기본문법
태그.addEventListener('이벤트 이름', 리스너 함수 {
함수내용
})이벤트 이름에 특정 이벤트 조건을 넣으면 그 이벤트를 만족했을 때 리스너 함수를 실행한다.
document.querySelector('input').addEventListener('input',function() {
console.log('글자 입력');
})== 'input' 태그가 'input' 이벤트를 만족시키면 function() 함수를 실행해주세요!
이렇게도 쓸 수 있다.
const onClick = function() {
console.log('버튼클릭');
}
document.querySelector('button').addEventListener('click', onClick);== onClick 변수에 함수 function() 를 할당할게요! -> 'button'태그가 'click' 이벤트를 만족하면 onClick 함수를 실행해주세요!

