스크롤을 이용한 재미있는 기능들
window.addEventListener("scroll", () => {}
// 스크롤을 했을때 특정 이벤트를 실행해주세요스크롤을 감지하는 이벤트
그런데 이제까지 쓰던 document 는 어디가고 window 를 부르는 걸까
그래서 그 차이를 알아보자
document vs window
가장 쉽게 설명하는 방법은 크롬 개발자 도구 콘솔에
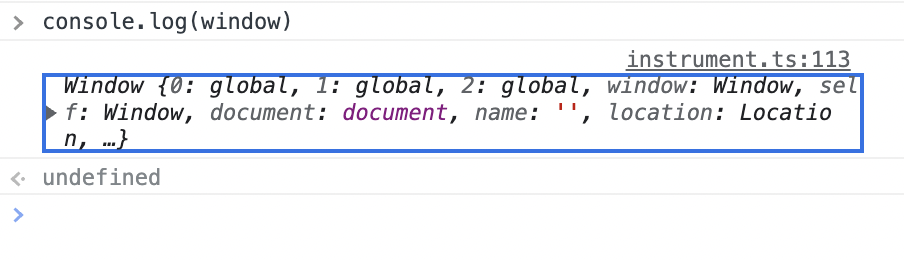
console.log(window) 를 쳐보는 것이다

window 객체 안에 document 가 포함되어 있다
둘 다 자바스크립트에서 제공하는 내장 객체인데 무엇이 다를까 ?
window - 브라우저 객체 모델의 최상위 객체
브라우저 객체 모델(BOM : Browser Object Model),
웹브라우저의 탭 혹은 창의 모델을 나타내는데,
이러한 웹브라우저 객체 모델의 최상위 객체가 window 객체이다.
window 객체는 현재 웹브라우저의 창이나 탭을 표현한다.
Document - 문서 객체 모델의 최상위 객체
문서 객체 모델(DOM : Document Object Model),
현재 웹페이지의 모델을 생성하며, 이러한 문서 객체 모델의 최상위 객체가 document 객체이다.
document 객체는 전체 페이지를 표현한다.
window 객체가 캔버스 자체라고 가정한다면
document 객체가 캔버스 속 그림 이라고 생각하면 쉬울 것 같다
궁금한 점

객체가 갖는 메서드도 조금 다른데
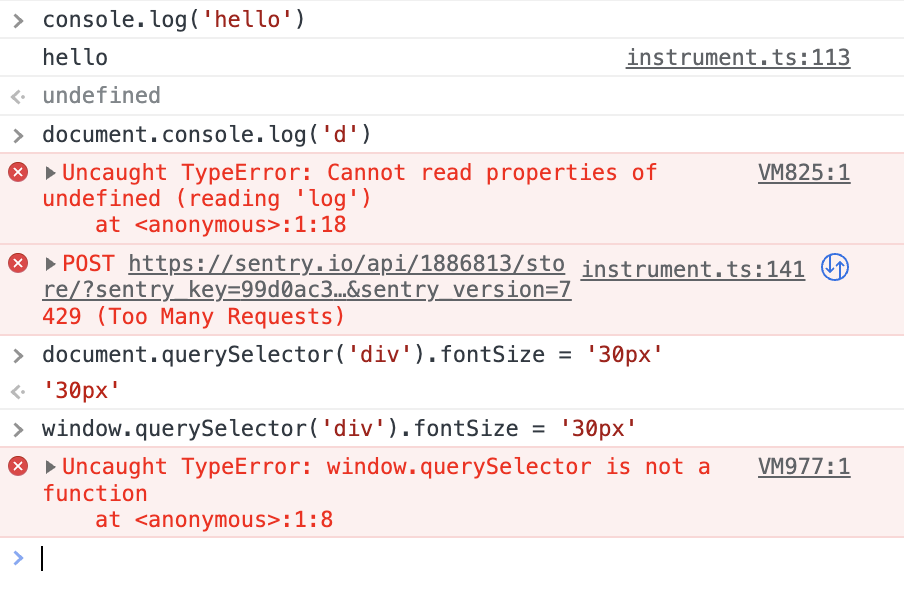
가장 많이쓰는 console.log 도 window 에 포함된 메서드다
document.console.log 같은건 당연히 안될 걸 알지만,
window.querySelector 같이 될 것 같은데 안되는 것도 있다
window 에서는 querySelector 처럼 대상지정을 할 수 없을까 ?
꼭 document 를 불러야만 대상을 지정할 수 있는 이유가 무엇일지 궁금하다
나중에 꼭 알아보기로 하자
다시 스크롤 기능으로 돌아가서
간단한 기능들만 알아보자
window.addEventListener("scroll", () => {}스크롤을 감지하여 이벤트를 실행한다
window.scrolly스크롤을 얼마나 내렸는지 fixel 값으로 반환한다
pageYOffset 과 기능이 같은데 scrolly는 구 ie 브라우저에서 지원을 하지않는다
자주 쓰이는 다른 기능들
window.scrollTo(x, y) // 문서의 지정된 위치로 스크롤(x,y 좌표)
widnow.scrollBy(x, y) // 문서를 지정한 만큼 스크롤(x로 얼만큼, y로 얼만큼)간단히 구현해본 기능


설명
윈도우에서 스크롤을 하면 스크롤을 얼마나 내렸는지 계산해서
박스의 높이를 scrollY 값이 300 미만일때는 200px, 그렇지 않으면 50px로 바꿈
fontsize 도 100px 에서 25px 로 바꾼다
동영상으로 찍어놓고 싶었는데 velog 는 동영상을 올리기가 조금 까다로워서 그냥 사진으로 대체
코드는
<script>
window.addEventListener("scroll", () => {
let scrollYvalue = window.scrollY;
let $nav = document.querySelector(".nav");
if (scrollYvalue < 300) {
$nav.style.height = "200px";
$nav.style.fontSize = "100px";
} else {
$nav.style.height = "50px";
$nav.style.fontSize = "25px";
}
});
</script>이런식으로 간단하게 짤 수 있다

