서론
document.querySelector(".black-bg").addEventListener("click", () => {
document.querySelector(".black-bg").classList.remove("show-modal");
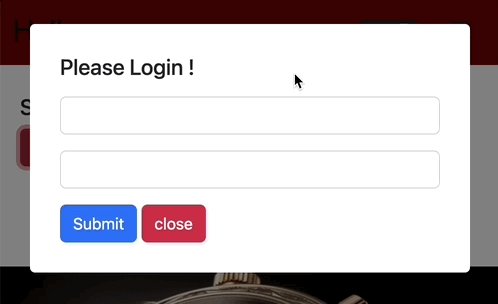
});로그인 모달창의 검은 배경부분을 클릭하면 close 버튼을 눌렀을 때 처럼
show-modal 클래스를 제거해서 로그인 모달창을 종료할 수 있도록 만드려고 했지만

검은 배경부분 뿐만 아니라 요소의 어떤 곳을 클릭해도 창이 닫혀버린다
왜 그럴까 ?
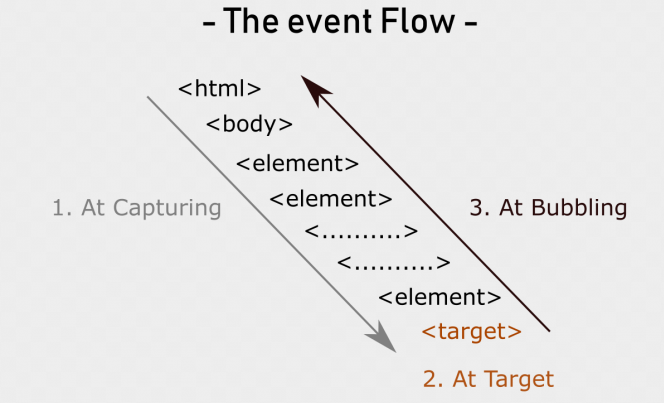
이벤트 버블링과 캡처링
특정 이벤트가 발생했을 때
해당 이벤트가 해당 요소부터 상위요소까지 전달되어 번지는 것을 이벤트 버블링,
그 반대로 상위요소부터 해당 요소까지 전달되어 번지는 것을 이벤트 캡처링 이라고 한다.
작동 원리는 이렇다

- 해당요소에서 어떤 이벤트가 일어나면
- 최상위 요소인
html부터 해당요소까지 캡처링이 일어난다 - 해당요소에 닿으면
html까지 버블링이 일어난다
그럼 어떻게 해야 할까 ?
이벤트가 발생한 요소를 정확하게 지정해주면 된다
event.target – 이벤트가 발생한 해당요소
event.currentTarget (=this) – 이벤트리스터가 달린 요소
event.stopPropagation() 라는 이벤트 버블링을 막아버리는 함수도 있지만,
많은 경우에 이벤트 버블링을 막는 행위는 오류의 원인이 되므로 추천하지 않는다고 한다
뭐가 맞을까 ?
document.querySelector(".black-bg").addEventListener("click", (e) => {
// if (e.currentTarget === document.querySelector(".black-bg"))
// VS
// if (e.currentTarget === document.querySelector(".black-bg")) {
document.querySelector(".black-bg").classList.remove("show-modal");
}
});간단하게
if 문으로 이벤트가 발생한 지점이 black-bg 면 모달창을 닫아주세요
라고 짜려고 한다면 어떤게 정답일까 ?
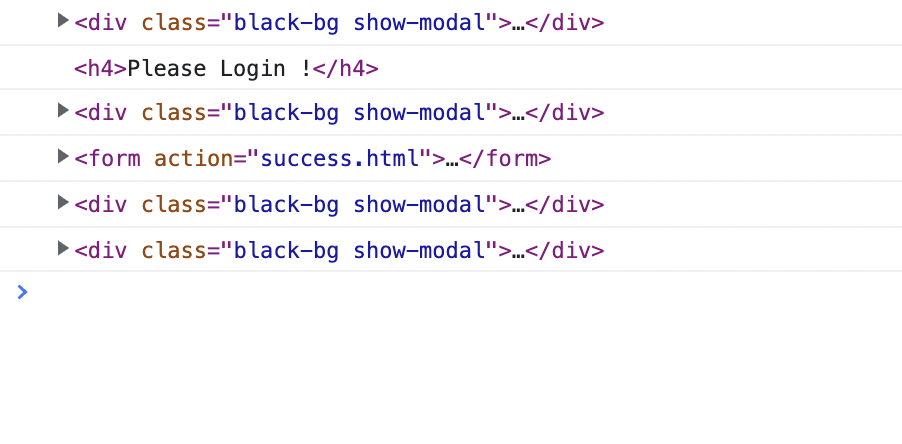
햇갈린다면 항상 console.log 로 확인해보면 된다

console.log(e.currentTarget)
console.log(e.Target)
명령어로 각각 제목, 폼, 배경을 클릭했을때의 경우.
currentTarget 은 addEventListener 태그가 붙혀진 요소를 가르키고
target 은 이벤트가 발생한 해당 요소를 가리키는 모습
따라서 target 을 사용한다면 원하는 기능을 구현할 수 있을 것 같다

이런식으로 완성

