pseudo-element
가상선택자의 다른 응용법.
pseudo class 는 다른 상태일 때 스타일을 변경해줬다면,
pseudo element 는 내용의 일부분만 스타일링 해줄 수 있다.
pseudo class 와 element 를 구분해주기 위해 element 에는 콜론을 두개(::) 주는게 원칙.
.pseudo::first-letter {
color: red;
}
::after {
content:'' // 내부 맨 뒤에 콘텐츠 추가
}
::before {
content:'' // 내부 맨 앞에 콘텐츠 추가
}pseudo element 는 input tag 의 스타일링 같은 작업도 할 수 있다.
예를들어,
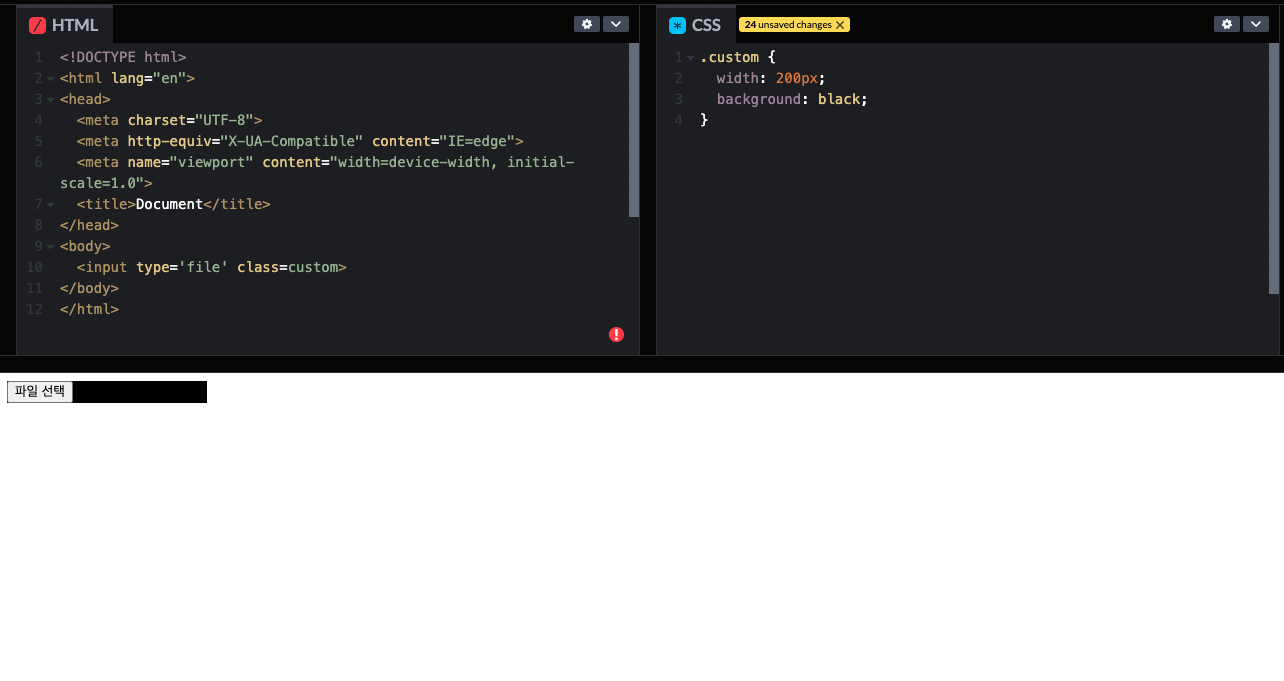
<input type='file' class='file-custom'>
---
<style>
.custom {
width: 200px
background: black;
}
</style>
이런 식으로 버튼이 아닌 input text 부분이 커스텀 되어, 버튼의 모양을 바꿀 수 없는데
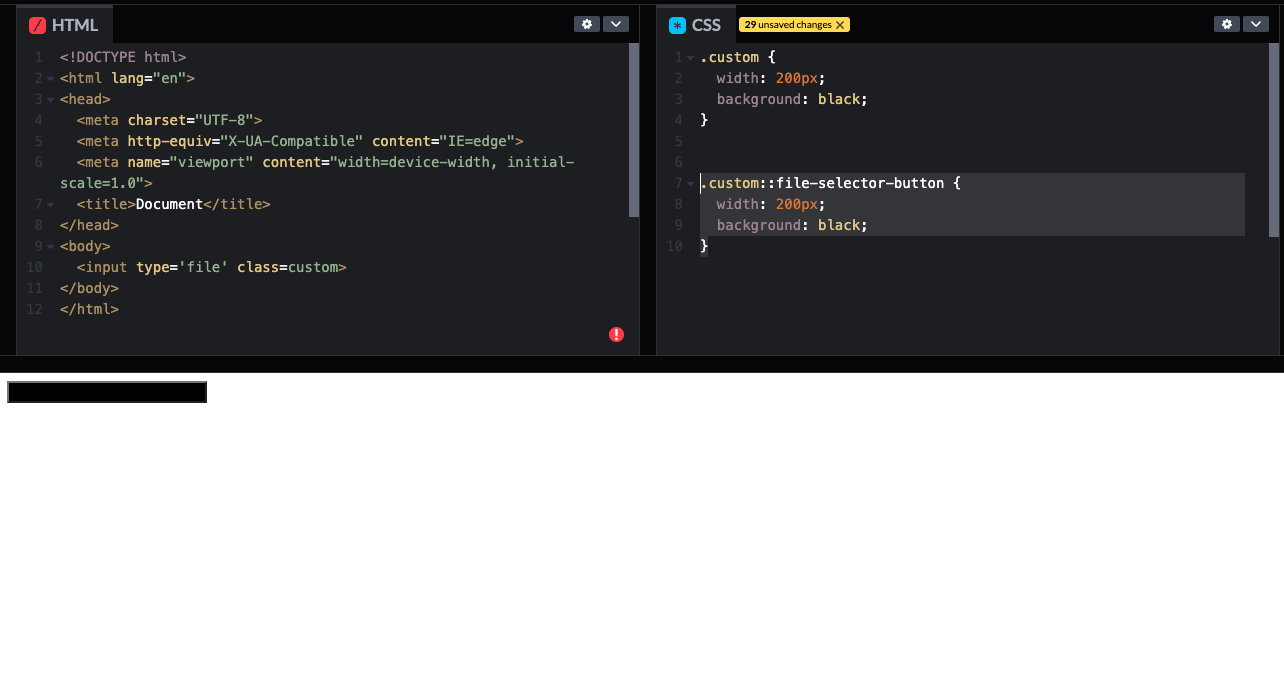
pseudo-element 를 사용하면,
.custom::file-selector-button {
width: 200px;
background: black;
}
이런식으로 버튼을 바꿀 수 있다.
참고 CSS Pseudo-elements
Shadow DOM
개발자 편의를 위해 여러가지 html 태그를 엮어서 하나로 만들어 놓은것.
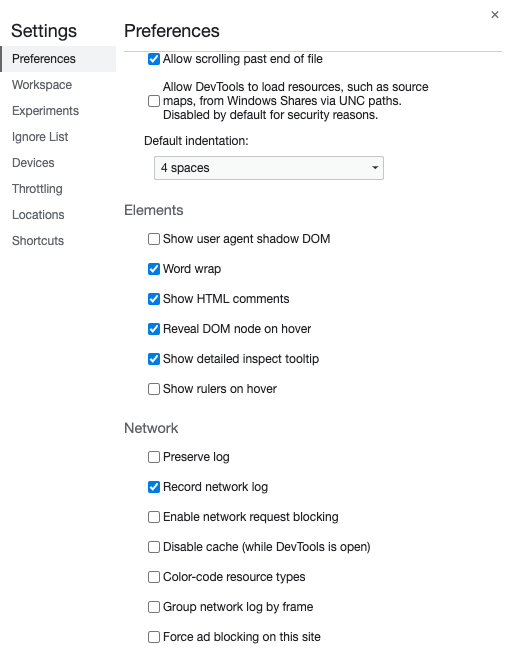
개발자도구 설정에 Show user agent shadow DOM 옵션을 켜면 볼 수 있다.
Settings -Preferences - Elements 탭에 있다.

이 옵션을 켜면 pseudo 옵션과 함께 숨겨진 html요소들을 확인할 수 있다.
pseudo element selector 를 통해 원하는 요소에 커스텀을 해줄 수 있다.
가끔 스타일링이 되지 않는 요소들이 있는데,
appearance: none; 옵션을 주면 커스텀을 할 수 있다.
appearance 속성은 브라우저 자체 요소 디자인을 의미하는데
보통 auto 로 되어있으면 브라우저 기본 속성을 따르게 되어 커스텀이 안된다.
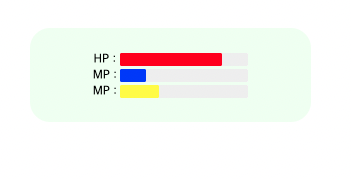
progress tag custom
progress tag로 꾸며본 게임에서 흔한 상태창

MP 포션이 시급해보이는 모습이다.
Sass
CSS 전처리 언어
조건문, 반복문, 반복문 등의 프로그래밍스러운 문법을 사용할 수 있다.
vscode Extention -> live sass compile 를 설치하면
scss → css 로 자동으로 변환해준다.
하단의 watch sass 를 누르면 변환시작
.map 이라는 파일은 크롬 개발자도구 디버깅용
특징
- $변수명: 저장해서 쓸 값; - 변수를 선언할 수 있다.
$main-color : #2a4cb2;
$main-size : 300px;
.background {
background : $main-color;
width: $main-size;
}사실 CSS 자체적으로도 변수선언, 사칙연산을 할 수 있다.
:root {
--main-color: red;
}
.background {
background: val(--main-color);
font-size: calc(40px - 20px);
}- nesting
.main-bg {
h4 {
font-size: 10px;
}
button {
background: red;
}
}관련있는 class 를 묶을 수 있다 !
단, 두 세개 중첩해서 하진 않는다.
- @extend
%btn {
width: 100px
height: 100px
}
.btn-green {
@extend %btn;
color: green;
}% 기호로 임시 클래스를 만들 수 있다.
임시 클래스는 단독으로 컴파일되지 않기 때문에,
보통 뼈대를 extend 해두고 세부속성을 바꾸는 식으로 코딩한다.
Scss 로 무지개 박스를 만들어보자

% 로 임시클래스도 만들어보고 . 로 실제클래스도 만들어봤다.
굉장히 편리하고 예쁜 문법임에는 틀림없는데
아직 익숙하지 않아서 그런가 좀 더 예쁘게 줄일 수 있을 것 같은데- 하는 아쉬운 느낌이 있다.
Sass vs Scss
sass 는 괄호를 쓰지 않아도 된다.
파이썬같은 느낌?
@mixin 문법
@mixin 폰트스타일($parameter, $parameter2) {
font-size: $parameter;
#{ $parameter2 }: -1px;
}
@include 폰트스타일(40px, letter-spacing)
=
{
font-size: 40px;
letter-spacing: -1;
}
자바스크립트의 function 문법의 CSS 버전 !
정말 신기하다 ! 🥳
@use ‘파일명’;
@use "가져오고자 하는 모듈의 URL" as "namespace"_파일명.scss 로 작명하면 css파일로 변환하지 않는다.
비슷한 문법으로 \@import 가 있는데 최근에는 SCSS에서 사용하지 않는다고 한다.
그 이유인 즉슨,
import를 사용하면 전역적으로 모든 기능을 가져오는데, 이렇게 가져오게 되면 정의된 변수나 함수의 위치를 추적하기가 어렵고, 전역적으로 사용하기 때문에 동일한 이름을 가진 다른 구성요소에서 작명 충돌이 발생할 수 있다. 또한 import 될 때마다 css 파일이 복사되어 컴파일 시간이 길어지는 등의 단점이 있다.
요컨데, 오류를 줄이기 위함이다.
\@use 로 가져온 파일의 변수, mixin 을 사용하려면
color = 파일명.변수 혹은 mixin이름()이런식으로 사용해야 한다.
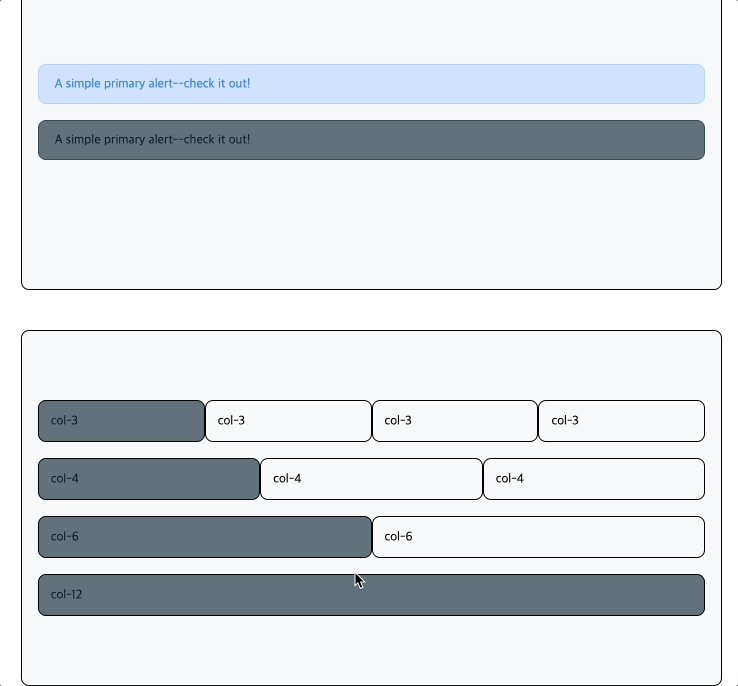
scss 를 사용한 부트스트랩 클론코딩

코드 깃허브
자바스크립트의 양이 별로 많지 않아서 따로 분리하지는 않았다.
어려웠던점
-
list-group-item 의 첫번째, 마지막 요소는 border-raidus 를 위 혹은 아래만 줘야한다.
따로 설정해주지 않으면 그냥 네모난 박스가 되어버린다.
border-raidus 옵션을 따로 주는 방법을 몰라서 조금 헤맸다. -
뭔가 scss 를 쓰고있다고 더 의식해서 그런가? 좀 더 고민하게 되고 어떻게 조금이라도 코드를 덜 쓸지
고민하게 된다. 그럼에도 불구하고 썩 마음에 드는 코드는 아니었다. 😢
총평
항상 생각하는건데
기존의 지식의 연장보다 새로운 지식의 연결이 훨씬 어렵다.
비단 코딩의 문제가 아니라 모든 배움이 그렇다고 느낀다.
SCSS는 아주아주 훌륭하고 멋지고 흥미로웠지만
오히려 어떻게든 좀 더 써먹어보고 싶어서 시간이 훨씬 오래걸렸다.
결국 별로 써먹진 못했지만.. 😢
확실히 조금씩 더 배울수록 기존의 지식에 결합하는 문제가 더 많이 발생하겠지 ?
그럼에도 즐겁다.
오랜만에 많이 즐거웠다 🥳
