flex 추가
flex-basis: auto (default)
flex-shrink: 1 (default)flex-basis 속성은 width 와 조금 비슷한데, flexbox 의 기본 크기를 설정하는 옵션이다.
다른점은 flex-direction 을 변경하면, 그러니까 가로축과 세로축을 변경하면
row 일때는 width의 값을, column 일때는 height 값을 가리키게 된다.
또한 설정한 width, height 값보다 우선순위를 갖게된다.
이와 반대로 flex-grow 속성은 공간을 넘어갈 경우 각 아이템을 줄이는 방법을 설정하는 옵션이다.
속성값이 1 이상일 때, 부모 컨테이너의 크기가 해당 박스보다 작아질경우, 부모 컨테이너의 크기에 맞춰 줄어든다.
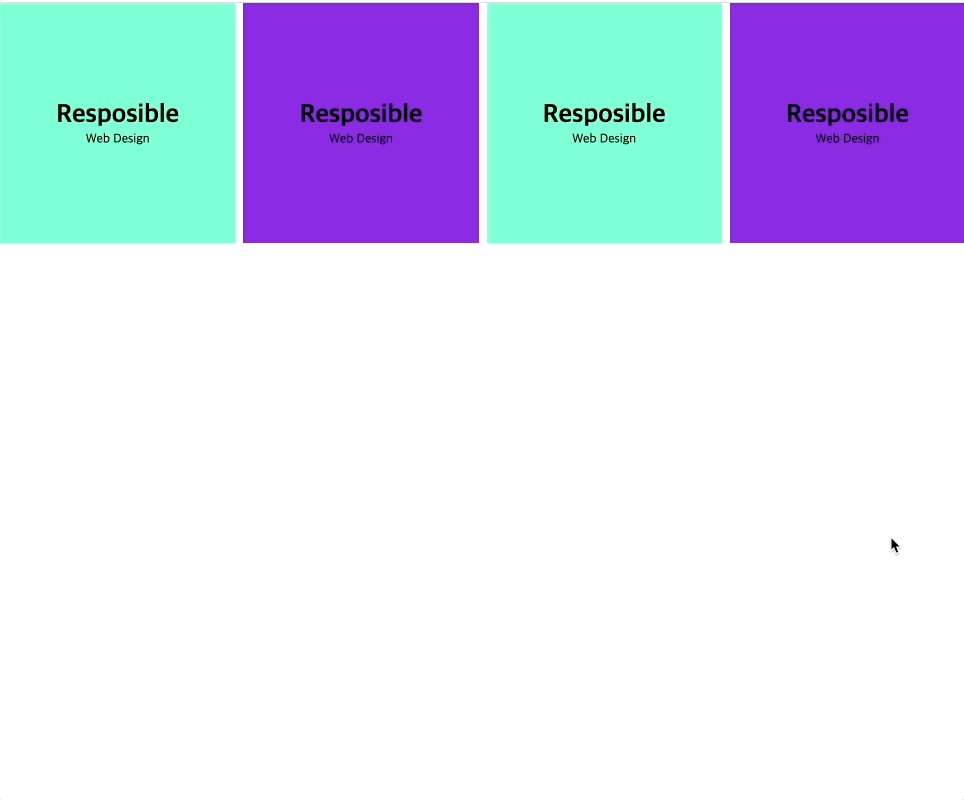
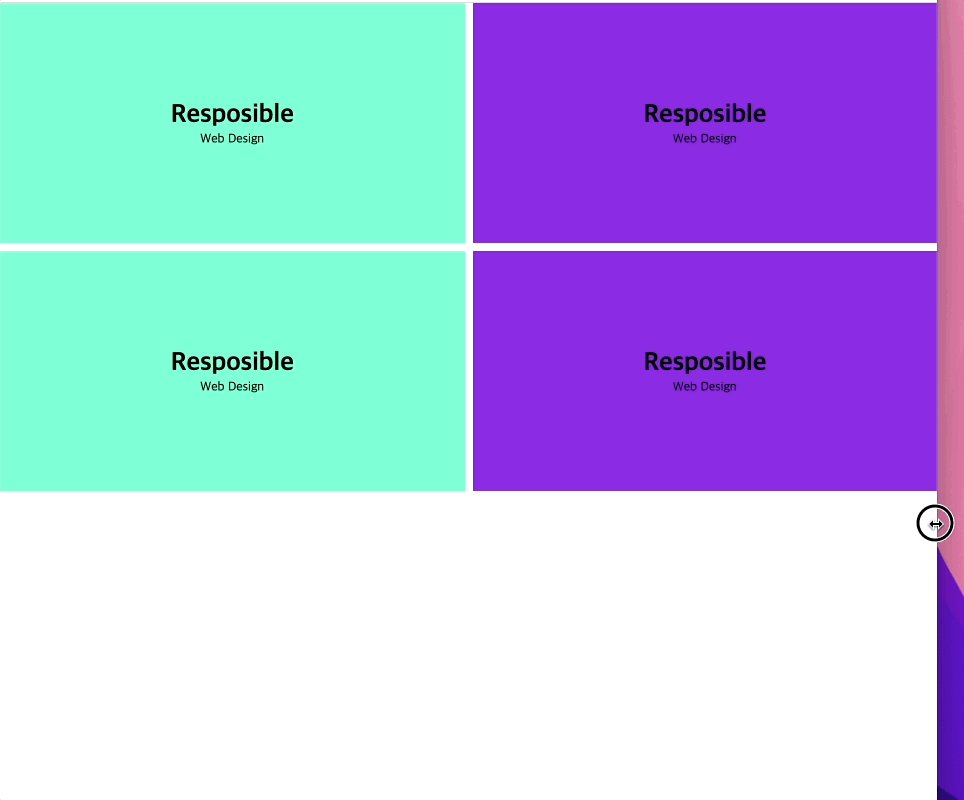
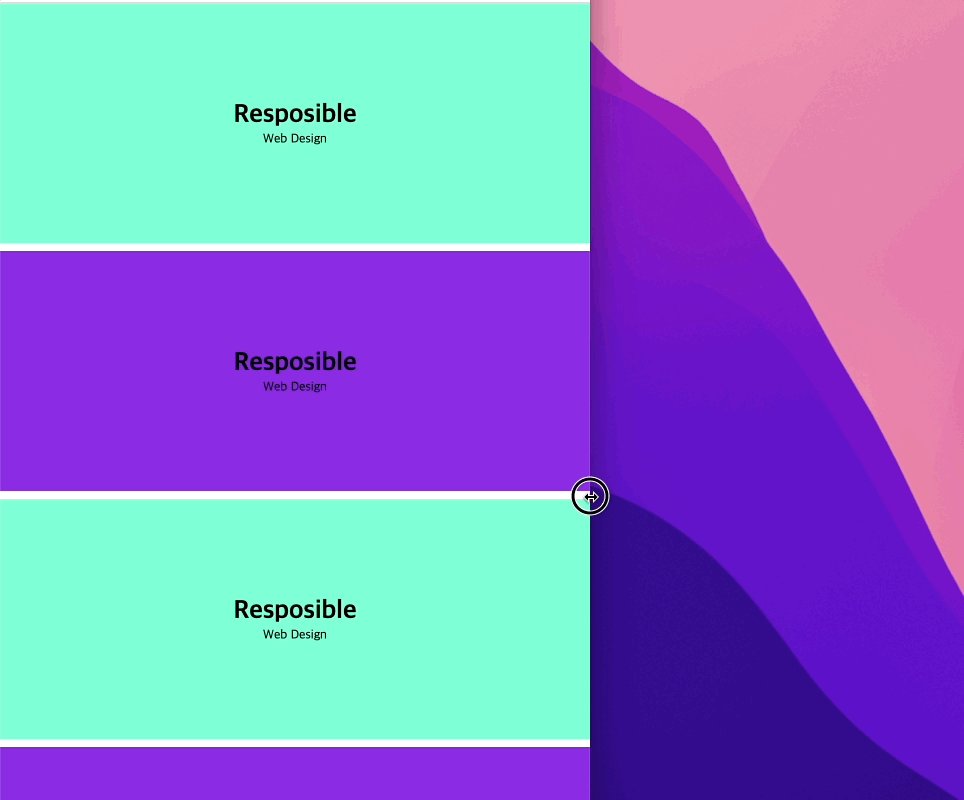
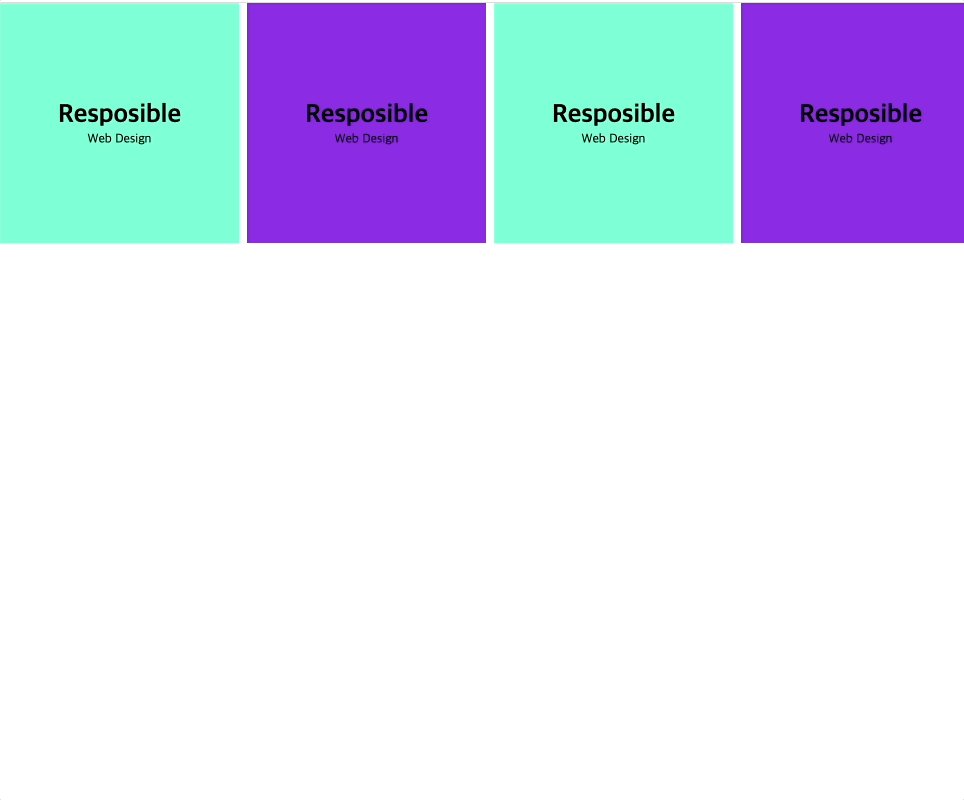
flex-basis 를 이용한 반응형 웹 페이지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<style>
.container {
display: flex;
flex-direction: row;
height: 300px;
gap: 10px;
}
.box {
width: 100%;
height: 100%;
display: flex;
flex-grow: 1;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box:nth-child(2n-1) {
background-color: aquamarine;
}
.box:nth-child(2n) {
background-color: blueviolet;
}
@media screen and (max-width: 1200px) {
.container {
flex-wrap: wrap;
}
.box {
flex-basis: 49%;
}
}
@media screen and (max-width: 768px) {
.box {
flex-basis: 100%;
}
}
</style>
<title>Document</title>
</head>
<body>
<div class="container">
<div class="box">
<h1>Resposible</h1>
<p>Web Design</p>
</div>
<div class="box">
<h1>Resposible</h1>
<p>Web Design</p>
</div>
<div class="box">
<h1>Resposible</h1>
<p>Web Design</p>
</div>
<div class="box">
<h1>Resposible</h1>
<p>Web Design</p>
</div>
</div>
</body>
</html>
CSS 애니메이션
항상 말하는 애니메이션 만드는 STEP
- 시작스타일 만들기
- 최종스타일 만들기
- 스타일이 변하는 분기점
- (옵션) 트랜지션
transition
스타일 변경시 서서히 변하게 해주는 옵션
transition-timing-function: cubic-bezier(); 등속, 가속 설정을 할 수 있다.
opacity
0~1, 선명도를 조정하는 옵션
1일때 가장 선명하다.
CSS 애니메이션을 사용할 때 주의할 점
- transition 속성을 줄 때
움직이는 대상이 어떤 대상인지 주의할 것 - CSS Selector 는 제한사항이 많다.
- 가령, ‘ 내가 이미지에 마우스를 올리면 다른 이미지의 특정 값을 변화시켜주세요’ 같은 코드는 CSS selector로 짤 수 없다.
- 보이지 않게 숨겨둔 후(초기 스타일) 보이게 (최종 스타일) 한다. 를 정확히 이해할 것.
- 예를들어, overflow: hidden 속성으로 보이지 않게 한 뒤 위치를 조정하는 방법도 같은맥락
- 너무 많은 애니메이션 이펙트는 사용자의 피로감을 유발할 수 있다.
- 필요한 부분에만 직관적인 이펙트를 사용하는게 포인트
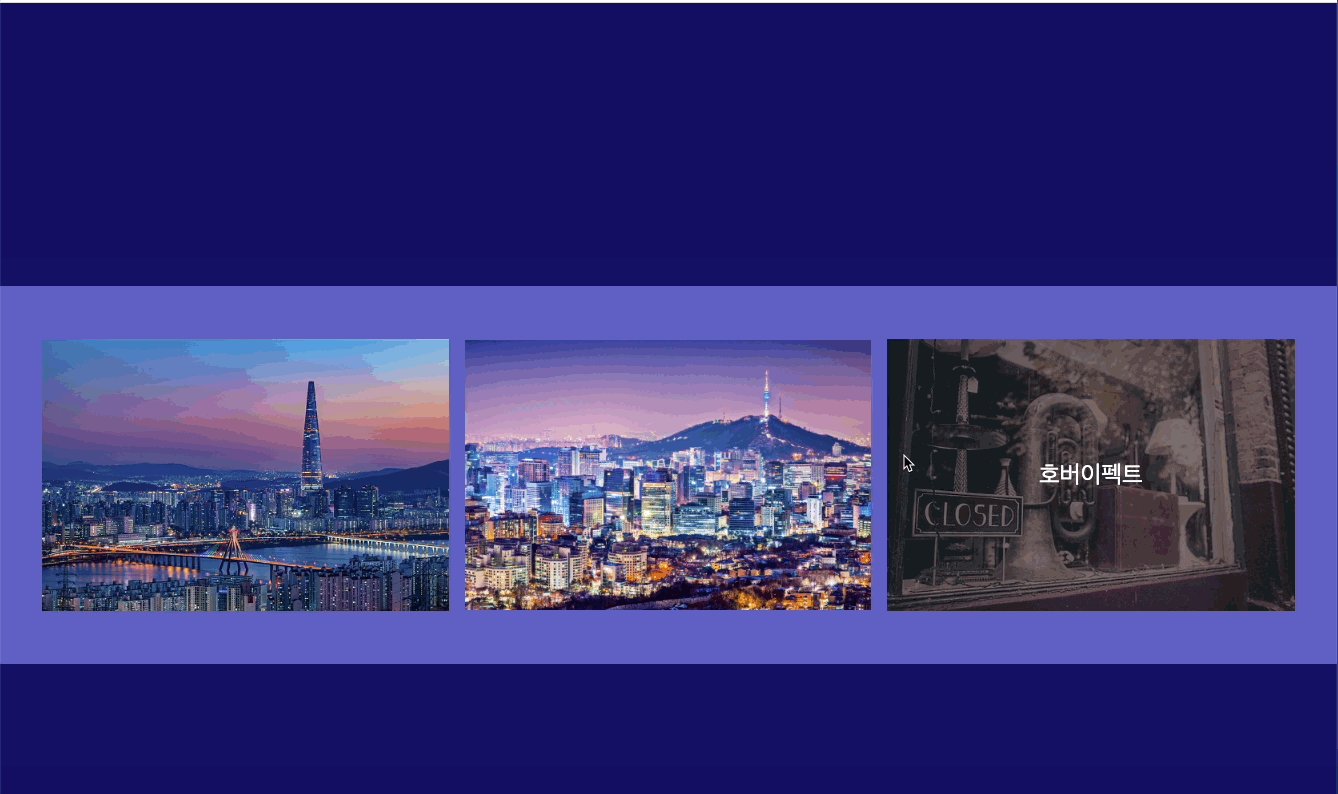
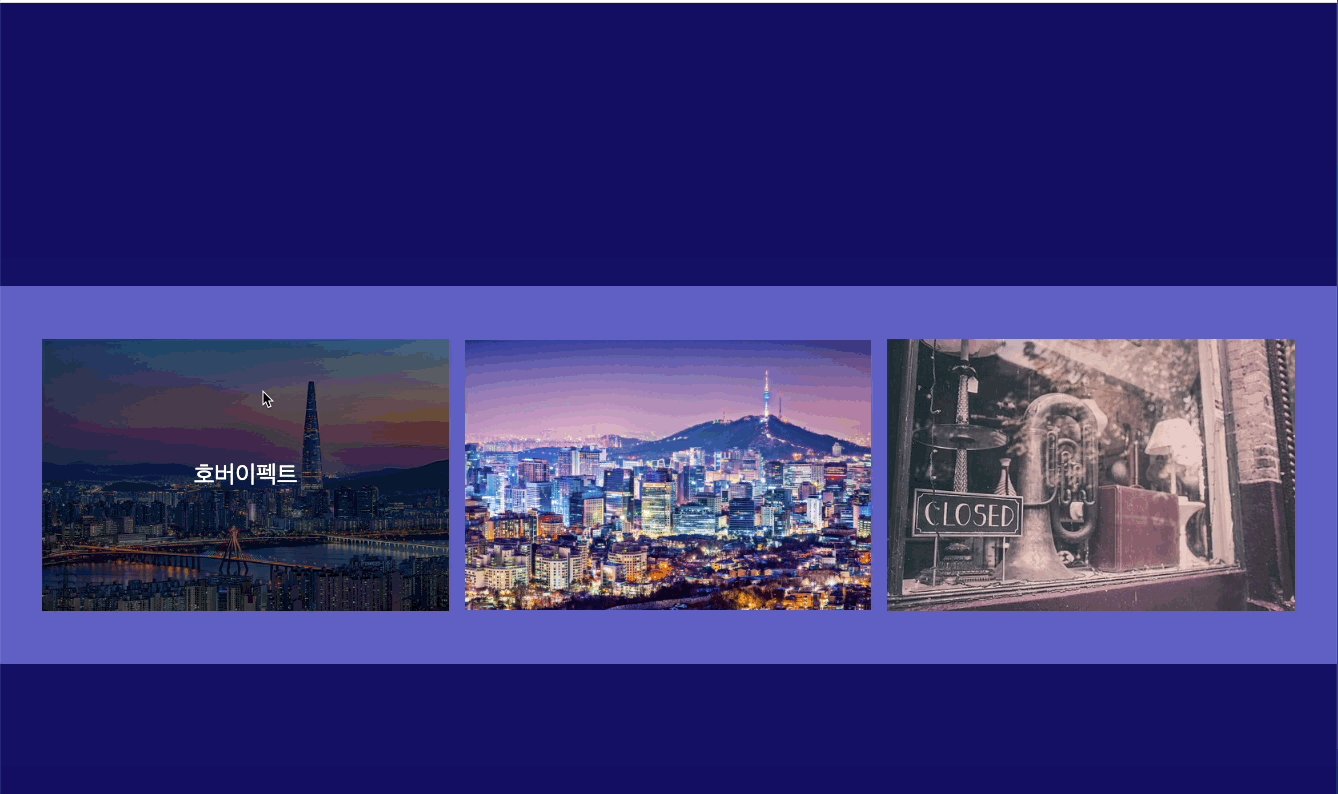
간단하게 만들어본 hover

- hover 시 opacity 를 0 → 1
- background: rgba(0,0,0,0.5) 속성으로 불투명한 배경
- 이미지에 보이지 않는 외곽선 때문에 양식이 어긋난다면 display: block 속성을 주면 된다.
총평
이번에 CSS 강의를 들으면서 알았던 내용도 보완하고 몰랐던 내용도 많이 알게됐다.
두세개 정도의 레이아웃 디자인만 해보고 html, css 강의는 마무리해도 될 것 같다.
부트캠프를 시작하기 전에 앞으로의 계획이라면,
자바스크립트도 전에 배웠던 문법들이랑 ES6문법들을 새로 배우고
리엑트랑 노드를 전체적으로 한번 훑어보고
시간이 그래도 남는다면 타입스크립트 강의를 들어보거나
클론코딩을 하게 될 것 같다.
사전 팀과제 같은 것도 있으니 재밌게 코딩하면 될 것 같다.
항상 CSS를 다루면서 느끼는건데,
프론트엔드가 훨씬 적성에 맞는다.
예쁘게 디자인하고 레이아웃을 잡고 하는 과정이 훨씬 재밌다.
