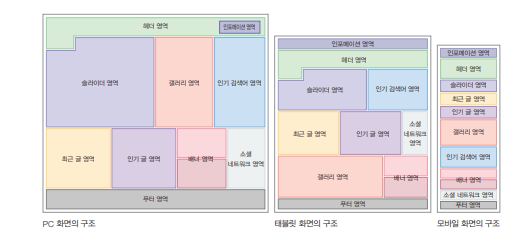
화면구조
- PC || Tablet
- 영역들이 가로로 여러 줄 배치 됨
- Mobile
- 영역들이 세로로 한줄 씩 배치 됨
반응형 웹 디자인이란
- PC, Tablet, Mobile 등 각각의 기기별로 웹 페이지가 최적화되어 보여지는 기능.
- 화면이 작은 기기에서는 작은 화면으로 최적화해서 보여주고 큰 화면을 가진 기기에서는 큰 화면으로 최적화된 구조로 보여주는 것.

- 모든 컨텐츠는 물처럼 다뤄라

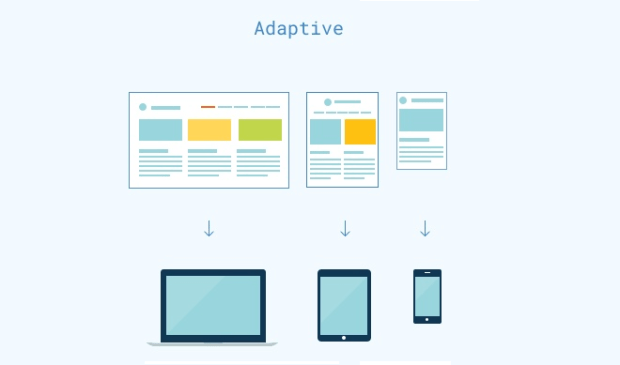
적응형
- 다양한 장치에서 설계된 여러 레이아웃 제공
- 사용중인 디바이스에 따라 레이아웃을 교체해서 사용

차이점
레이아웃
- 반응형
- 모든 장치에서 작동하고 단순한 레이아웃을 가지고 있음
- 적응형
- 디바이스에 따라 알맞은 레이아웃 템플릿 적용
- 적용하고자 하는 템플릿 = n개 ⇒ n개의 독립적인 템플릿 필요
- 디바이스에 따라 알맞은 레이아웃 템플릿 적용
- 유지보수
- 반응형
- 하나의 파일 유지보수 ↑
- 적응형
- 여러게의 파일 유지보수 ↓
- 반응형
속도
- 반응형
- 웹사이트에서 모든 콘텐츠를 다운로드 후 화면에 따라 다르게 랜더링됨
- pc로 접속해도 mobile css 리소스 까지 다운
- 로딩속도 느림
- 웹사이트에서 모든 콘텐츠를 다운로드 후 화면에 따라 다르게 랜더링됨
- 적응형
- 현재 디바이스에 맞는 css 리소스만 다운 (필요한 컨텐츠만 다운)
- 로딩속도 빠름
유연성
- 적응형 디자인은 반응형 디자인보다 상대적으로 덜 유연함
- 적응형 디자인은 특정 장치를 사용할 때 레이아웃이 제대로 작동하지 않거나 완전히 깨질 수 있음
- 반응형 디자인은 모든 장치에서 레이아웃을 동일하게 유지하여 최상의 사용자 경험을 제공 함
SEO 관점
- 반응형
- 하나의 주소를 가짐
- 일관된 URL을 생성 ⇒ 페이지 클릭 수 증가 ⇒상단 노출 확률 증가
- 하나의 주소를 가짐
- 적응형
- PC 웹사이트, Mobile 웹사이트 등등 여러개 사이트가 존재
- 단점 : 검색엔진 판단 둘 중 어느 주소가 정확한 주소인지 확인 불가 ⇒ 검색 결과 제외 ⇒ 상위 노출 안됨
- 광고 비용 2배

결론
- 서로 장단점 있음
- 사용자에게 친화적인 사이트 === 반응형
- 개발하기 편한 사이트 === 적응형
- 알아서 하고싶은거 선택
반응형 어떻게?
Media Queries
반응형 웹에서는 필수!!
화면 크기에 맞춰서 각각 다르게 CSS를 적용
320px ~ 768px (모바일)
768px ~ 1024px (테블릿)
1024 ~ 0000 (데스크탑)
문법
@media only | not 미디어 유형 and | , (조건문) {적용할 css}
ex ) @media only screen and (min-width:1024px) {적용할 css}
) @media not tv and (min-width:1024px) {적용할 css}
) @media (min-width:768px) and (max-width:1024px) {적용할 css}
) @media (min-width:768px) , (max-width:1024px) {적용할 css}-
only 키워드는 미디어쿼리를 지원하는 브라우저에서만 미디어쿼리를 해석하게한다.
-
not 키워드는 not 다음에 따라오는 조건을 부정하는 키워드 (ex: not tv 는 tv를 제외한 모든 미디어)
-
미디어 유형 (생략시 default 값은 all)
-
all : 모든장치
-
sereen : 컴퓨터 화면 또는 테블릿, 스마트폰 등
-
and 키워드는 앞뒤 조건이 모두 사실일때, 콘마는 앞뒤 조건이 하나라도 사실인 경우를 의미.
-
조건문은 조건문이 사실일때를 의미, and나 콘마를 이용하여 두가지 이상 작성이 가능하다.
**react-device-detect**
import './App.css';
import { BrowserView, MobileView, isMobile, isDesktop} from 'react-device-detect'
const App = () => {
return (
<div className="App">
<BrowserView>
데스크톱브라우져!
</BrowserView>
<MobileView>
모바일 브라우져!
</MobileView>
</div>
);
}
export default App;

모바일로 확인하는 방법
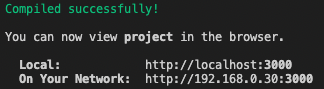
npm start를 할 경우 localhost 로 생성된 주소와 network로 생성된 주소가 보입니다.

localhost는 현재 코드가 실행되는 컴퓨터의 ip 주소이고, network 주소는 외부에서 접속할 수 있도록 해주는 주소입니다.
192.168.~ 으로 시작하는 주소는 공유기로 부터 나오는 멀티캐스트 주소로, 코드를 실행하는 네트워크와 동일한 공유기에 휴대폰을 와이파이로 연결한 후, 사파리 혹은 크롬에서 위 network 주소로 접속하면 테스트할 수 있습니다.

