시작하며 : js는 매년 새로운 버전을 출시하고 있으며, 노드도 주기적으로 버전을 올리며 변경된 자바스크립트 문법을 반영하고 있다.
지금 내가 공부하는 문법은 ES2015+ 문법임.
ES2015+
2015년에 JS문법에 매우 큰 변화가 있었다. ES6라고도 불림.
const, let
원래 var로 변수를 선언했지만 이 버전에서 const와 let이 대체됨.

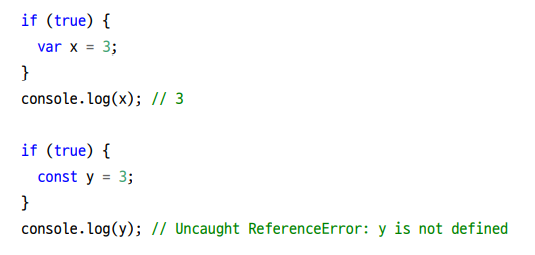
var은 함수 스코프를 가지고, const와 let은 블록 스코프를 가져서 블록 밖에서는 변수에 접근할 수 없음.
const
한 번 대입하면 다른 값을 대입할 수 없다. 또한, 초기화 시 값을 대입하지 않으면 에러가 발생.
let
const와 반대.
-> 보통 const를 사용하다가, 다른 값을 대입해야 하는 상황이 생겼을 때, let을 사용.
템플릿 문자열
ES6에 새로운 문자열이 생김. 싱글쿼터나 더블쿼터로 감싸는 기존 문자열과 드르게 백쿼터(`)로 감싸는게 생김. 특이한 점은 문자열 안에 변수를 넣을 수 있는 것.
var num1 = 1;
var num2 = 2;
var result = num1 + num2;
var string = `${num1} 더하기 ${num2}는 ${result}`;
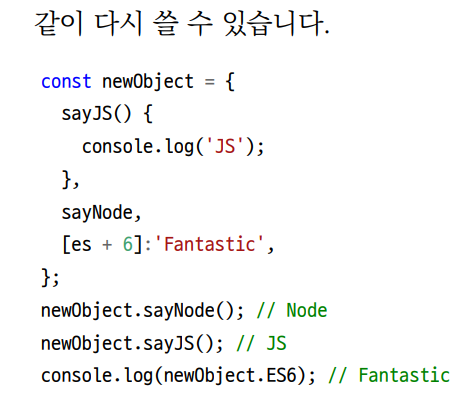
console.log(string);객체 리터럴

흠.. 이거 솔직히 잘 모르겠고;;
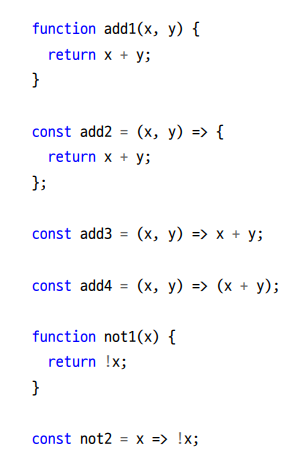
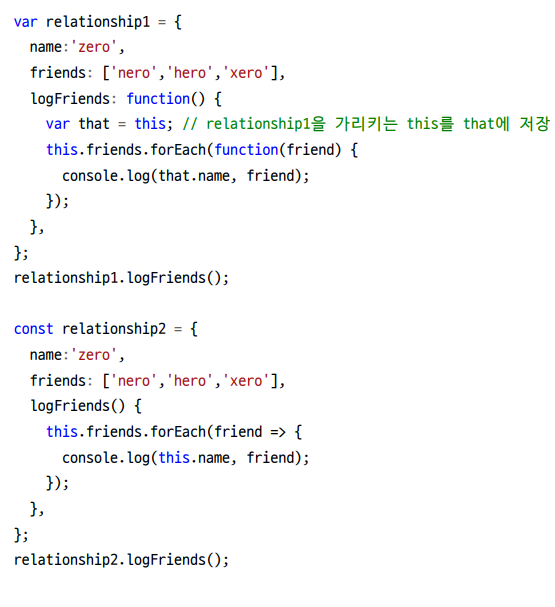
화살표 함수