비구조화 할당
객체와 배열로부터 속성이나 요소를 쉽게 꺼낼 수 있음

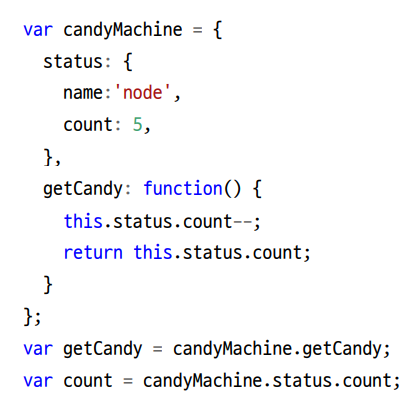
여기서 getCandy와 count의 변수에 각각의 같은 이름으로 된 candyMachine 객체의 속성을 넣어주는데, 비구조화 할당을 사용하면
const { getCandy, status: { count } } = candyMachine;위의 코드로 꺼낼 수 있음. candyMachine 객체 안의 속성을 찾아서 변수와 매칭시켜줌.
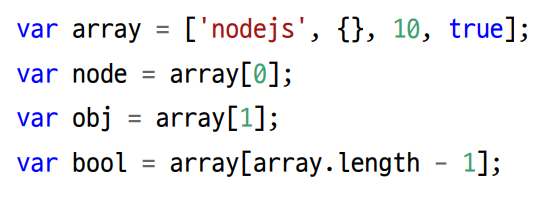
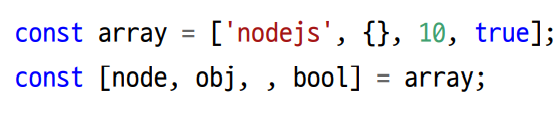
배열도 가능.!


노드는 모듈을 사용해서 이러한 방식을 자주 사용.
--
프로미스
자바스크립트와 노드에서는 주로 비동기 프로그래밍을 함.
특히, 이벤트 주도 방식 때문에 콜백 함수를 자주 사용. ES6부터는 자바스크립트와 노드의 API들이 콜백 대신 프로미스(Promise) 기반으로 재구성됨.
그래서 악명 높은 콜백 헬을 극복했다는 평가를 받음.

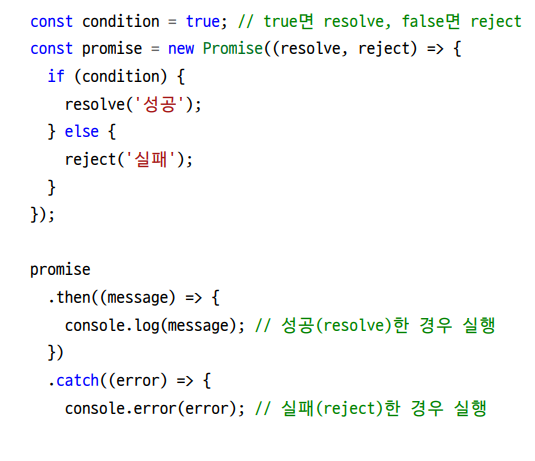
( '성공' 메시지가 뜬다. )
resolve와 reject를 변수 이름으로 씀.
then 함수는 resolve 함수를 의미하고,
then 에서 에러가 뜨거나 reject 함수가 실행이 되면 catch함수를 실행시킴.
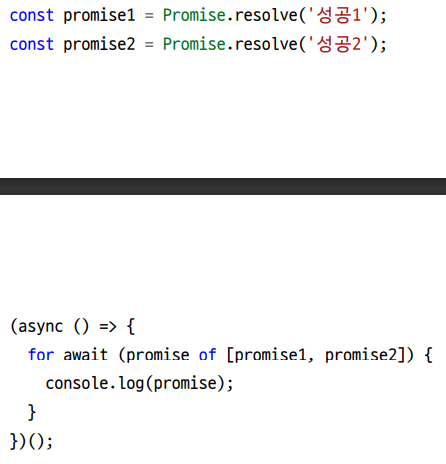
.all 도 있는데, Promise 객체를 여러개를 실행시킬 수 있음.
그러면 .catch 는 Promise 객체들에서 resolve를 하다가 하나라도 에러가 뜨면 .catch로 들어감.
async/await
- 노드 7.6 버전부터 지원되는 기능. 자바스크립트 스펙은 ES2017임.
- 노드처럼 비동기 프로그래밍을 해야 할 때 도움이 됨.
- async/await 문법은 프로미스를 사용한 코드를 한 번 더 깔끔하게 줄여줌
function findAndSaveUser(Users) {
Users.findOne({})
.then((user) => {
user.name ='zero';
return user.save();
})
.then((user) => {
return Users.findOne({ gender:'m' });
})
.then((user) => {
// 생략
})
.catch(err => {
console.error(err);
});
}이런 코드가 있을 때, 한번 더 줄일 수 있음.
async function findAndSaveUser(Users) {
let user = await Users.findOne({});
user.name ='zero';
user = await user.save();
user = await Users.findOne({ gender:'m' });
// 생략
}해당 프로미스가 resolve 될 때까지 기다린 뒤 다음 로직으로 넘어감.
예를 들면 await Users.findOne({})이 resolve될 때까지 기다린 뒤, user 변수를 초기화함. 여기선 코드의 에러를 처리를 하고 싶다면
try로 코드를 감싸고 catch 로 error를 받으면된다.
for문과 async/await을 같이 써서 Promise.all 을 대체할 수 도 있음. 이건 노드 10버전부터 지원하는 ES2018 문법임.