1. 메뉴 구조도
정의
- 사이트에 구성되어야 하는(혹은 구성되어 있는) 페이지를 트리 형태로 표현한 문서
- 보통 메뉴간의 상/하 관계와 기능 등을 엑셀로 작업하는 문서
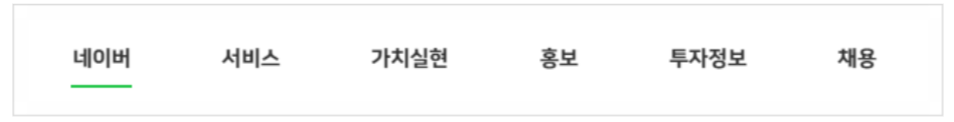
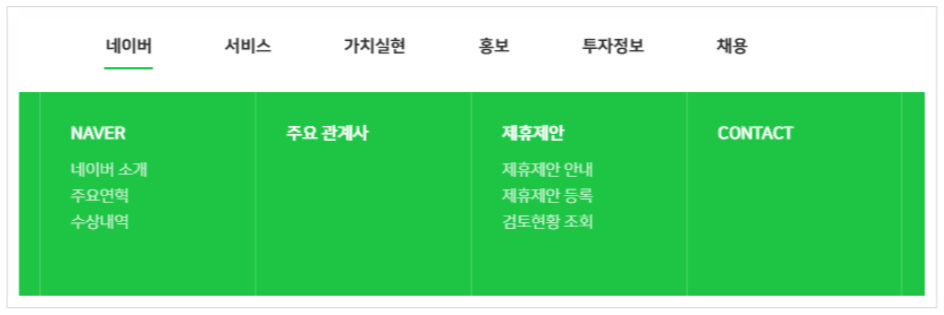
예시 : 네이버
https://www.navercorp.com/naver/company
링크 접속 시,

이러한 메뉴들은 1Depth로 표현 하고, 6개의 대표 그룹으로 구성

여기서 2Depth로 표현되고, 'Naver' 하단에 네이버소개 | 주요연력 | 수정내역은 3Depth로 표현
==> 이러한 사이트의 전체적인 메뉴 정보들을 한눈에 알아볼 수 있도록 그룹화한 것을 메뉴 구조도라고 말함
메뉴 구조도 언제 사용 ?
- 제안서 작성을 위한 사전 조사
- '현재 ㅇㅇ 홈페이지의 구조는 어떻게 되어있는지 ?
- 어떤 기능들이 있는지 ?
- 어떤 불편함이 있는지 ?
==> 분석해야 하는데, 이때 가장 먼저 진행을 해야 하는 부분이 메뉴구조도 작성이다
- 홈페이지 신규 구축
- 현업의 요구사항을 모두 수집 및 분석 후 다음에 요구사항 어떤 메뉴에 어떤 식으로 적용시키고 이러한 메뉴들을 어떻게 구성을 하면 좋을지 등의 메뉴구조도에 1차적으로 표현 됨
- 홈페이지 고도화 / 리뉴얼
메뉴 구조도 어떻게 작성 ?
- 목적
- 신규 구축 : 요구사항을 바탕으로 1차적으로 메뉴 구성 후, 이러한 메뉴를 다시 그룹화 하는 방식으로 진행
- 제안서 작성을 위한 분석 : 현재 시스템의 메뉴구조 및 기능을 그대로 작성
- (2개이상의) 홈페이지를 통합하는 경우 : 각각의 홈페이지의 메뉴구조 및 기능을 1차적으로 작성 후 ==> 통합 가능한 메뉴롸 불가능한 메뉴 분류
- 플랫폼 유형
- WEB : 앞서 설명한 방식으로 메뉴 구조도 작성
- APP : 메뉴의 상 / 하관계를 고려하야 메뉴구조도를 작성하지만, 메뉴간의 이동을 할 수 있는 부분을 함께 기재
- 팀 구성원
- 메뉴 구조도 작성 시 함께 프로젝트를 진행할 팀원들의 이해를 돕기 위하여 각 메뉴의 기능 (CRUD)까지 같이 기재하는 경우도 존재
참조 : https://brunch.co.kr/@dreamit/24
2. 스토리보드
정의
- 영화나 TV드라마 등을 만들때 작성하는 최초 기획 설계서와 웹사이트를 만들때 사용하는 초기 설계서를 둘 다 스토리보드라고 부름
웹 기획자 입장에서의 스토리보드
- 웹사이트를 구성하는데 필요한 메뉴 구성, 다양한 컨텐츠들에 대한 표현 방법, 컨텐츠들이 효과적으로 보이기 위한 화면 배치 및 레이아웃, 각 페이지들에 대한 프로세스 등의 내용들을 담아야함
- Front (사용자), Admin (관리자), Web 및 App 등에 대한 화면 설게가 있음
주의할 점
- 일관된 기호 표시
- 화면 설계시 많은 페이지를 작성하기 때문에 일관된 기호나 번호등으로 표시하여 각 페이지별 구분 주기
- 공통영역 정의
- 상단메뉴, 하단메뉴, 퀵메뉴 등이 대표적인 공통영역으로, 이런 경우에 전체적인 레이아웃을 설명하는 페이지 구성을 통해 올바르게 전달하기
- 영역별 세부 설계
- 가급적 디테일하게 영역을 나눠서 구성하기
- 버전업 관리
- 계속 변경이 발생하기 때문에 최종버전의 혼란을 최소화 하기 위해 효율적으로 버전 관리 해주기
- 사용자 중심 설계
- 사용자 입장에서 시선의 위치를 고려한 컨텐츠 또는 프로세스 배치하는데 중요한 고려요소가 됨
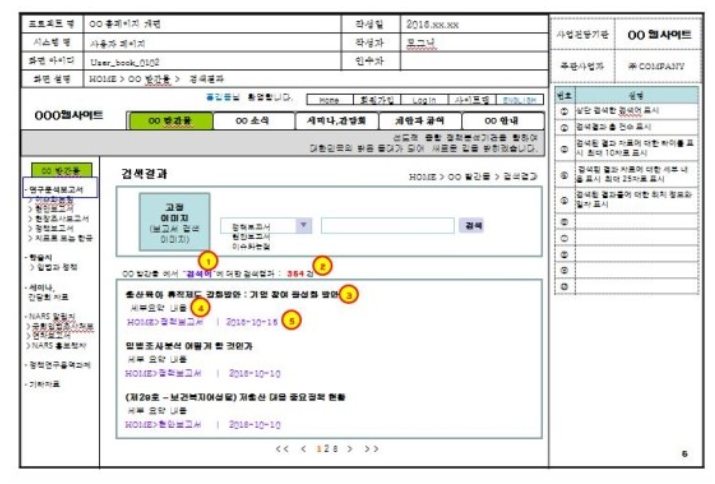
스토리 보드 예시

참조 : https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=mogni&logNo=70182961815
3. 테이블 정의서 (엔티티 정의서)
정의
- 테이블 목록에 도출된 테이블들의 컬럼 및 속성정보까지를 정의한 문서
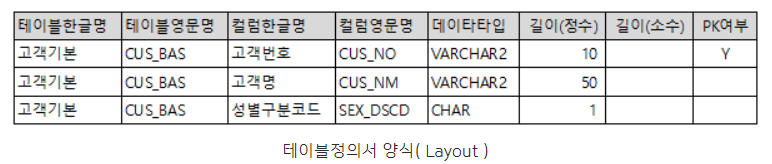
양식

참조 : https://sgpassion.tistory.com/340
4. ERD
정의
- 존재하고 있는 것들의 관계를 그림으로 표현한 것
- 존재하는 것 ? ===> 데이터
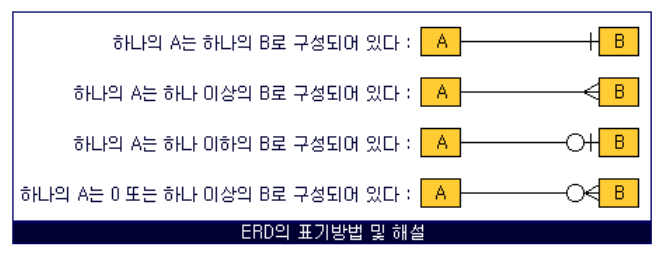
ERD 표기법

-
각 도형의 의미는 ?

-
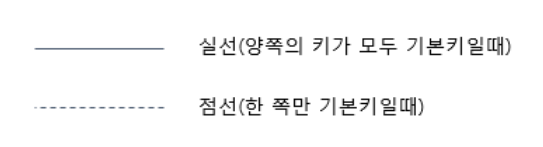
관계를 연결하는 선의 의미는 ?

- 첫번째 그림 해석
- B는 A와 관련된 데이터가 1개 있다는 의미
- 여기서 데이터는 한 집합(row)
- B 테이블에 있는 어떤 데이터가 A 테이블과 비교 했을때 1개의 집합(Row)가 관계가 있으며, 관계를 비교하는 각 테이블의 컬럼은 모두 기본키