1. 디자인 가이드
디자인 가이드 라인 구축
- 색상
- 1~3가지 메인 컬러를 정의하고 보조 컬러를 추가
- 색상 컬러는 개발자, 디자이너와 소통을 위해 RGB 등으로 지정
- 공간
- 크기와 간격을 일정하게 측정
- 쉽게 이해 및 적용 가능한 의미 명명 규칙을 만들고 동일한 원칙에 따라 사용
- 타이포그래피
- 서체, 글꼴, 크기 등 또한 이미지가 크게 달라질 수 있어 일정하게 사용하는것이 중요
- 줄 간격과 길이 신경 써야 함
- UI, UX 원칙과 접근성, 가이드라인을 준수해 활용하기
디자인 가이드라인 예시 - 애플

- iOS 디자인 가이드라인

- watchOS
UI 가이드라인
- 목적 : UI를 표준화하고 화면 간 일관성을 확보
- 주요 화면에서 사용 되는 공통 UI 패턴과 주요 컴포넌트를 추출해 정의하고 상세 속성을 규정
UX 가이드라인
- 서비스와 브랜드 측면에서 사용자가 일관적이고 차별화된 경험을 하도록 함
- 컨텐츠, 기능 별 사용자의 행동과 니즈를 반영해서 UX 원칙을 도출
- 사용자 입장에서 서비스를 설계하도록 가이드라인을 구성
좋은 디자인 가이드라인은 무엇인가 ?
- 내용이 좋은 가이드라인
- 읽는 사람이 분명한 인사이트를 얻을 수 있어야함
- 해당 플랫폼, 디바이스, 브랜드만의 명확한 관점을 제공해야함
- 추상적 원칙만 나열하는 것이 아니라, 구체적인 요소까지 하나의 흐름으로 연결되어 원칙을 어떻게 적용할지 그림을 그릴 수 있어야 함
- 탐색이 편리한 가이드라인
- 좋은 목차는 한눈에 전체 맥락을 이해 가능 및 예측 가능한 내용
- 정체성이 있는 가이드라인
- 가이드라인마다 색까르 목소리가 다름 ex) 잘 정리된 교고가서 느낌, 편한 동료와 이야기하는 친근한 느낌
참조 1 : https://story.pxd.co.kr/1434
참조 2 : https://office-life.tistory.com/38
참조 3 : https://developer.apple.com/
2. 프로그램 정의서
정의 및 양식
- 소스코드의 단계별 동작표준을 정의한 문서
- 프로세스별 단계에 따라서 사용자 또는 관리자 입장에서 진행상황에 대한 설명을 기재
- 가장 메인이 되는 프로세스를 전면에 배치하여 하위 프로세스들은 다음 장에 상세하기 정의

참조 : http://www.313.co.kr/confluence/pages/viewpage.action?pageId=6389813
프로그램 정의서 작성 팁
- 프로그램 정의서 작업은 머리가 돌아가도록 코드를 쓰는 작업과 유사
- 단계마다 그 사람이 무엇을 이해하길 바라는지 생각하면서 작성하기
- 최대한 단순하게 작성하기
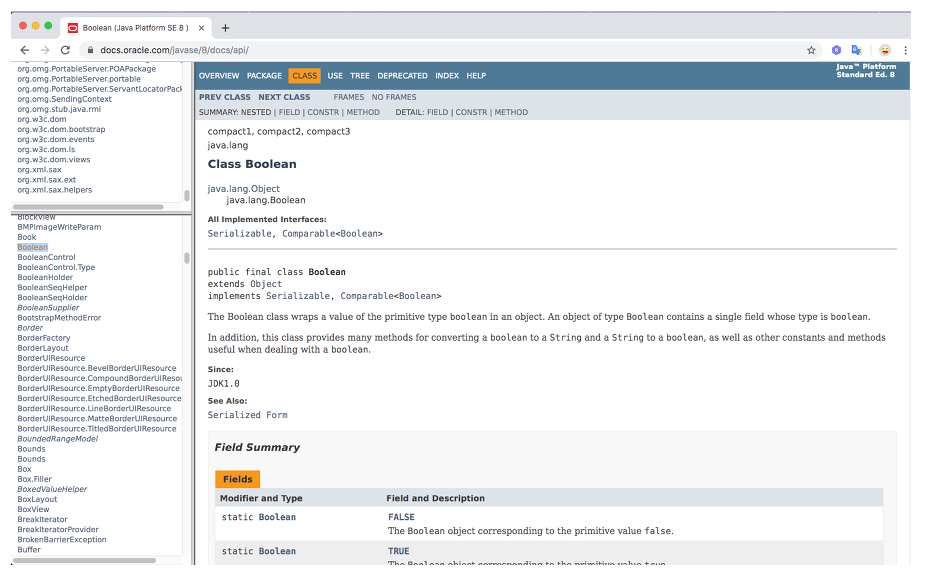
Javadoc 대체
- Java 소스 코드로 HTML 형식의 문서를 생성
- Javadoc은 JDK에 기본으로 포함되어 있는 프로그램으로 소스 코드에 포함된 클래스나 메소드의 주석으로 부터 자동으로 명세서를 작성해주는 편리한 도구