숙제 못한 부분 해결 방안
{
shoes.map(function(a , i){
return(
<Content shoes={shoes[i]}/>
)
})
}
function Content(props){
return(
<Col sm>
<img src={process.env.PUBLIC_URL + "/img/shoes1.jpg"} width="80%"/>
<h4>{props.shoes.title}</h4>
<p>{props.shoes.price}</p>
</Col>)
}map 안에서 i를 돌리면 된다.
왜냐하면 위에서 shoes안에 {shoes[i]}를 대입해줬기 때문에 밑에서는 shoes만 적어도 되기 때문이다.
나는 function App 안의 i를 Content 컴포넌트 안에 가져와서 사용하기 위해 그걸 props로 가져와야겠다는 생각만 했었다.
<Container>
<Row>
{
shoes.map(function(a , i={i}){
return(
<Content shoes={shoes}/>
)
})
}
</Row>
</Container>
function Content(props){
return(
<Col sm>
<img src={process.env.PUBLIC_URL + "/img/shoes1.jpg"} width="80%"/>
<h4>{props.shoes[props.i].title}</h4>
<p>{props.shoes[props.i].price}</p>
</Col>)
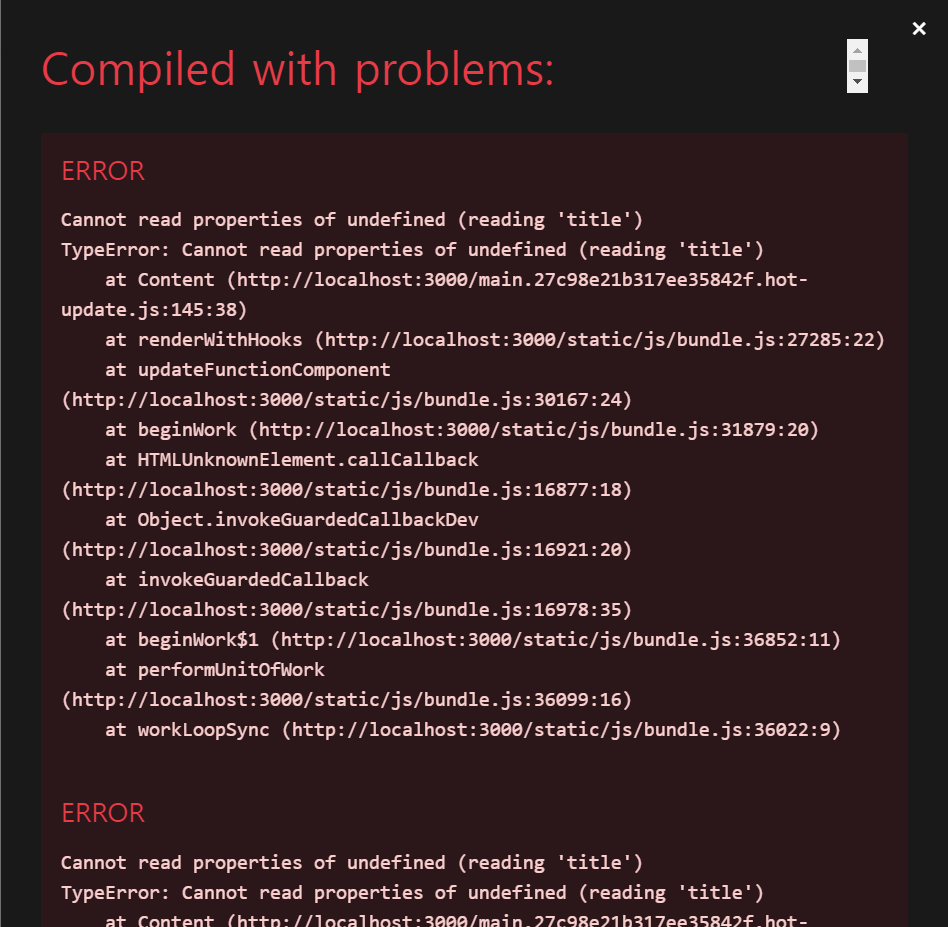
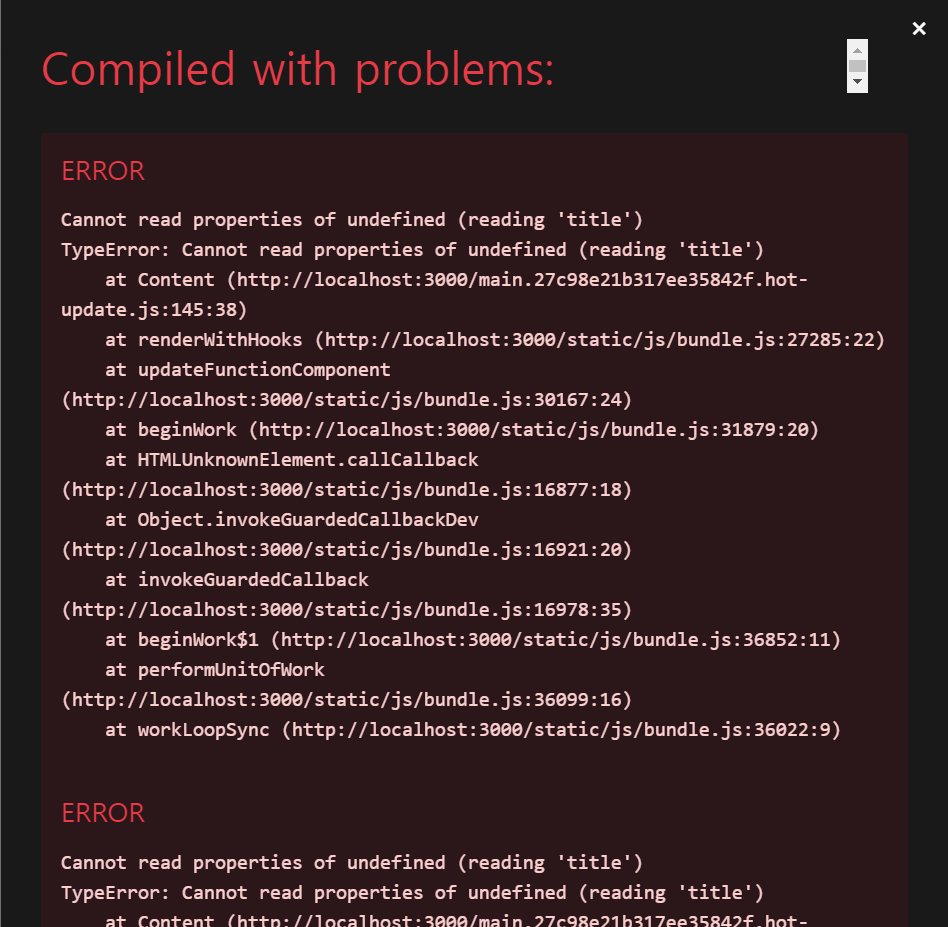
}그러면 아래와 같은 에러가 뜬다.

내가 왜 map 안에서 [i]를 넣어줄 생각을 못하고 component안에서 해결하려고 했을까?
->map 안에서 shoes={shoes} 이걸 건드려도 된다는 생각을 못한 것 같다. 그리고 저렇게 덩어리를 고쳐도 되는 걸까? 세부적인 내용 안에서 설정을 해줘야하지 않을까? 라는 생각이 있었다.
오 내가 생각했던 방법으로 하는 것도 있었다. 세부적인 내용 안에서 설정하는 방법 말이다.
<Container>
<Row>
{shoes.map(function (a, i) {
return <Content shoes={shoes} i={i} />;
})}
</Row>
</Container>
</div>
);
}
function Content(props) {
return (
<Col sm>
<img src={process.env.PUBLIC_URL + "/img/shoes1.jpg"} width="80%"/>
<h4>{props.shoes[props.i].title}</h4>
<p>{props.shoes[props.i].price}</p>
</Col>
);
}
이렇게 해도 잘 나오네?
근데 사진이 안 바뀐다.
사진의 이름들을 shoes1,shoes2,shoes3 -> shoes0 ... shoes2로 바꿔 저장하고 이미지 경로를 아래처럼 주면 금상첨화다.
<Container>
<Row>
{shoes.map(function (a, i) {
return <Content shoes={shoes} i={i} />;
})}
</Row>
</Container>
</div>
);
}
function Content(props) {
return (
<Col sm>
<img
src={process.env.PUBLIC_URL + "/img/shoes" + props.i + ".jpg"}
width="80%"
/>
<h4>{props.shoes[props.i].title}</h4>
<p>{props.shoes[props.i].price}</p>
</Col>
);
}문자 중간에 변수를 넣고 싶으면 '문자' + 변수 + '문자' 이렇게 넣으면 된다.