react
1.react 2023-04-09

나의 리엑트 첫 날 아자 아자 화이팅 잘할 수 있다 JSX문법1. class 넣을 땐 className JSX문법2. 변수 넣을 땐(=바인딩할 땐) {중괄호} JSX문법3. html에 style 넣을 땐 style={ } 안에 { } 자료형으로 (단, 대쉬 기호 쓸
2.2023-04-10

Component: 긴 html을 한 단어로 치환하여 넣을 수 있는 문법 만드는 법 function을 이용해서 함수를 하나 만들어주고 작명한다. 그 함수 안에 return()안에 축약을 원하는 html을 담는다. 원하는 곳에 또는 을 넣는다. =그러면 축약한 htm
3.2023-04-11

리액트에서 동적인 UI 만드는 STEP html css로 미리 UI 디자인을 다 해놓고 = 전등을 예쁘게 달아놓고 UI의 현재 상태를 state로 저장해두고 = 스위치랑 연결하고 state에 따라서 UI가 어떻게 보일지 조건문 등으로 작성 = 스위치를 on으로 놓으면
4.2023-04-12

자식이 부모의 state를 가져다쓰고 싶을 때는 props 사용 문법: 부모->자식 state 전송하려면 props 문법 쓰면 되는데 (일반적으로 사용하려는 state 이름과 통일시킴) props 파라미터 등록 후 props.작명 사용 props 전송은 부모->자
5.2023-04-13

미션: 한 개 한 개를 눌렀을 때 모달창이 각 다른,각 내용에 맞는 모달창으로 띄워라 힌트 : 모달 창 안의 제목도 일종의 동적인 ui, 동적인 ui 어떻게 만들라고 했더라? 리액트에서 동적인 UI 만드는 STEP html css로 미리 UI 디자인을 다 해놓고 = 전
6.2023-04-14

유저가 입력한 데이터를 input으로 받아와보자 태그 사용하기 등등 다양한 input 태그가 있다. 외우지 말고 필요할 때 찾아써보자 이벤트 핸들러 onChange, onInput은 에 유저가 뭔가 입력할 때마다 안에 있는 코드를 실행시켜준다. onMouseOv
7.2023-04-15

class를 이용한 옛날 React 문법React란?class는 변수, 함수 보관하는 통임. extends는 기존 class안에 있던 변수, 함수 복사해주는 문법임. React.Component라는 class안에 있던 변수와 함수들을 복사해야 컴포넌트라고 인정해주기 때
8.2023-04-15(쇼핑몰 프로젝트 시작)

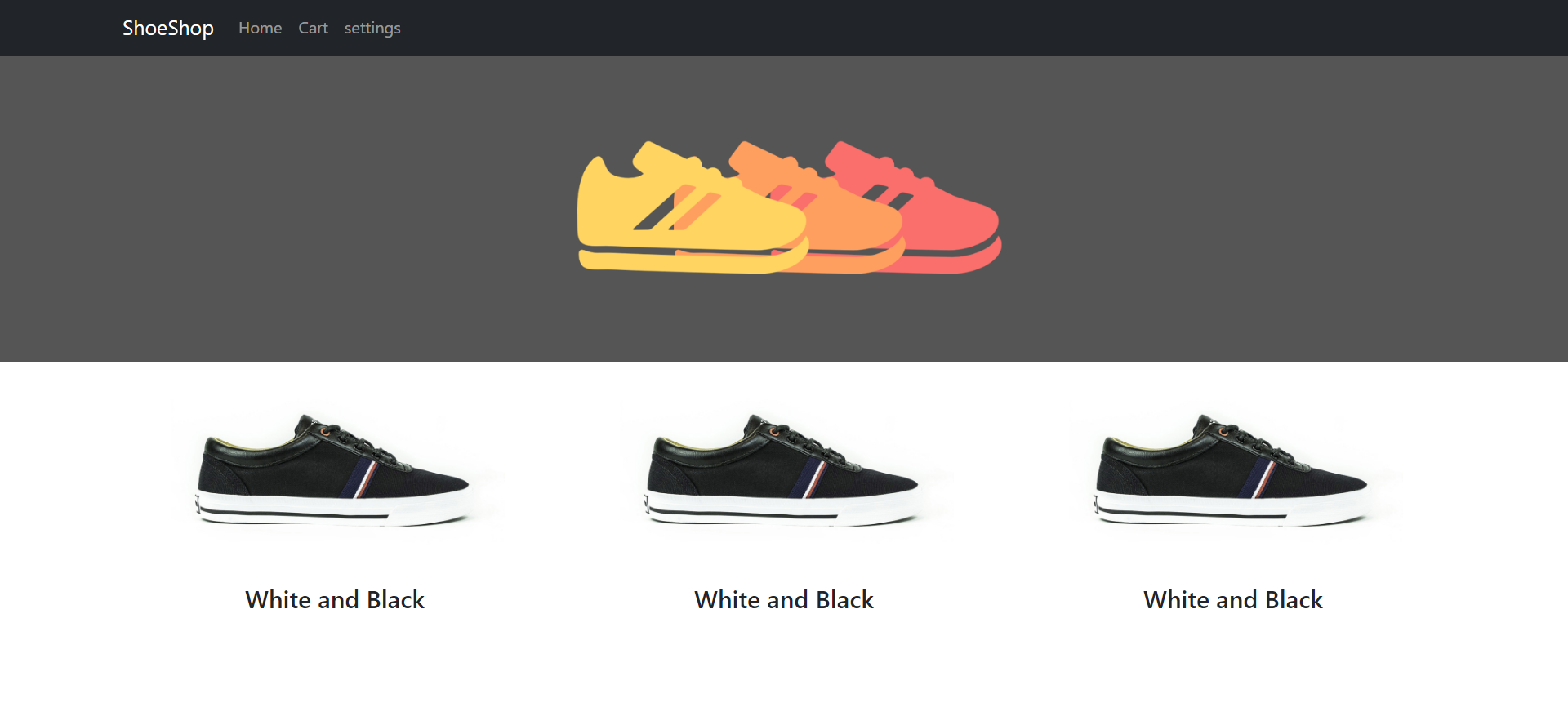
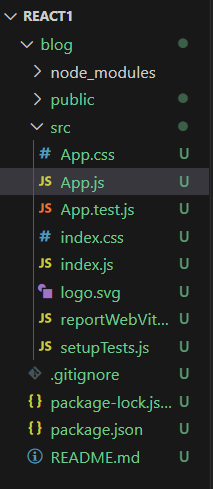
오늘은 어떤 공부를 하게 될까? 두근두근 -프로젝트 생성해보자 작업폴더에 shift + 우클릭해서 powershell/터미널 열고 터미널에 리액트 프로젝트 생성 명령어 입력 shop이라는 폴더를 VScode 에디터로 오픈한 뒤 코드 짜기 App.js에 필요없는 ht
9.2023-04-20

이미지 넣는 법 & public 폴더 이용하기 css 파일에 넣는 법 html 파일에 바로 넣는 법 img태그 쓰고싶으면 아래처럼 쓰면 됨. 하지만 많은 사진을 위처럼 하나 하나 하기는 어려운 법 그리고 src는 폴더에 있던 코드와 파일이 다 압축이 된다. 그래
10.2023-04-23

다른 파일에 있던 변수를 가져오려면 변수를 export 하고 import 하면 끝 예를 들어 data.js에 있는 변수를 App.js에서 가져다 쓰고 싶으면 만약에 여러 개 쓰고 싶다 하면
11.2023-04-26

오늘의 숙제 :오늘 만든 상품목록을 컴포넌트로 만들어봅시다. 컴포넌트도 길면 다른 파일로 빼도 상관없음 컴포넌트만들면 그 안에 데이터바인딩도 아마 다시해야겠군요 반복적인 html이나 컴포넌트를 발견하면 연습삼아 map 반복문을 써봅시다. 컴포넌트 만들고, 데이터 바인딩
12.2023-04-27

숙제 못한 부분 해결 방안map 안에서 i를 돌리면 된다.왜냐하면 위에서 shoes안에 {shoesi}를 대입해줬기 때문에 밑에서는 shoes만 적어도 되기 때문이다.나는 function App 안의 i를 Content 컴포넌트 안에 가져와서 사용하기 위해 그걸 pro
13.2023-04-28

fragment를 쓰는 이유 = 의미 없는 div 추가를 피하기 위해페이지 나누는 법1\. react-router-dom라는 외부 라이브러리를 설치한다. 터미널 열어 npm install react-router-dom@6 입력다시 App.js로 돌아와 상단에 사용할 컴
14.2023-05-05

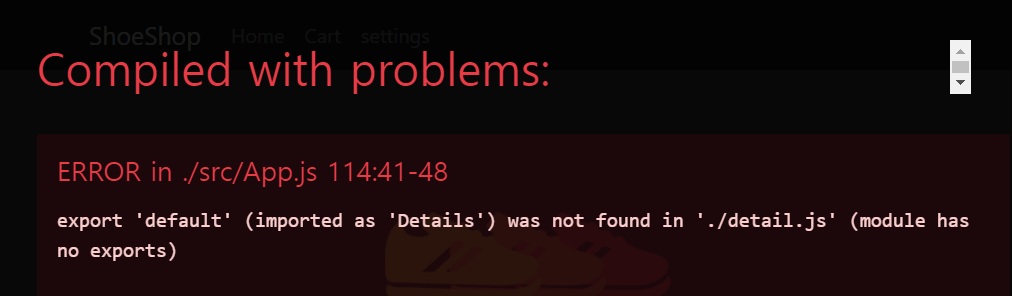
오늘은 어린이날! 비가 하루종일 온다. 이 비가 모든 안 좋은 것들을 쓸고 내려가줬으면 한다. 오늘의 숙제 : /detail로 접속하면 보여줄 상세페이지를 컴포넌트를 이용해서 만들기. 코드 너무 기니까 다른 파일에 작성해보기.
15.2023-05-05

react 폴더로 묶기비슷한 특성의 아이들끼리 묶는다ex) 컴포넌트 역할 js는 components 페이지 역할 js는 routes or pages 자주 쓰는 함수가 들어간 js는 utils 등등navigate 함수: 페이지 이동을 도와주는 것. use~이런
16.2023-05-10

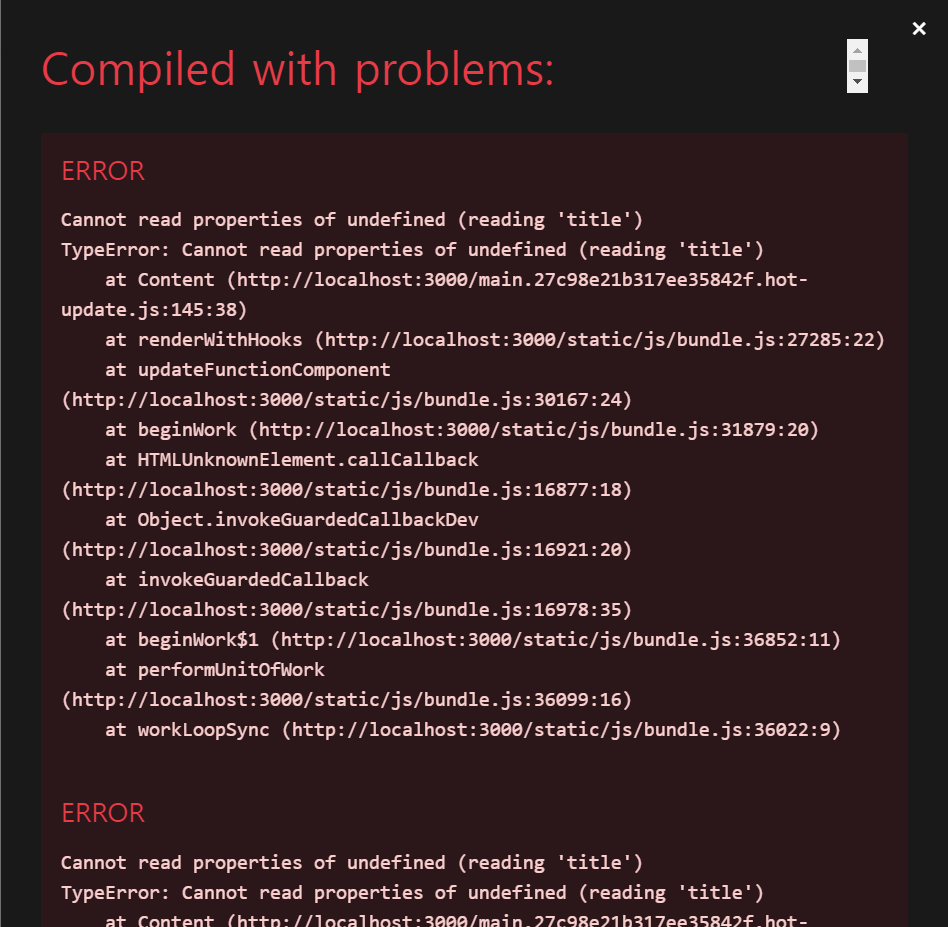
-상세페이지에 상품명 넣기 shoes는 App 컴포넌트에 있으니 App -> Detail 이렇게 전송하면 쓸 수 있겠다. App.js 안에 Detail 쓰는 곳에서 일단 props 전송하고 detail.js에 props파라미터 등록함으로써 shoes 자유로게 사용
17.2023-05-12

styled-components가 필요한 경우 class 만들어놓은 걸 까먹고 중복해서 또 만들거나 갑자기 다른 이상한 컴포넌트에 원하지 않는 스타일이 적용되거나 CSS 파일이 너무 길어져서 수정이 어렵거나 npm install styled-components styled-components를 사용하기 위해 npm install styled-compone...
18.Lifecycle & useEffect(1)

오늘의 숙제: 노란 박스 하나 만들고 Detail페이지 방문 2초 후에 박스가 사라지도록 1차 나의 답변: 아래처럼 했지만 박스 자체가 없어지기 보단 글자만 사라짐 박스 자체를 업애려면 컴포넌트로 만들어서 싹 없애고 싹 생기게 해야하나? 아, 컴포넌트를 만들지 말고
19.2023-05-13

어제 숙제의 또 다른 방식 이렇게도 가능하구나 여기서 다시 복기! 동적인 UI 만드는 STEP! html css로 미리 UI 디자인을 다 해놓고 = 전등을 예쁘게 달아놓고 UI의 현재 상태를 state에 저장해두고 = 스위치랑 연결하고 state에 따라서 UI가 어떻
20.Each child in a list should have a unique "key" prop

Each child in a list should have a unique "key" prop를 해결해봅시다. 잘 돌아가지만 콘솔창에 이런 경고가 뜬다.어디를 고쳐야 하는지 찾아보자.공식 문서를 보니 이렇게 말하고 있다.내가 map이나 filter를 어디서 썼더라?Ap
21.npm ERR! code ENOENT

이렇게 하고 npm start를 했을 때 이런 에러가 뜬다. 이상하다. nodejs path도 설정하고 Roaming폴더 안에 npm 파일도 만들어줬는데...혼자서 구글링 하면서 한 시간 동안 끙끙대다가 결국 멘토님과 동료분의 도움으로 해결했다!원인은 생각보다 간단했다
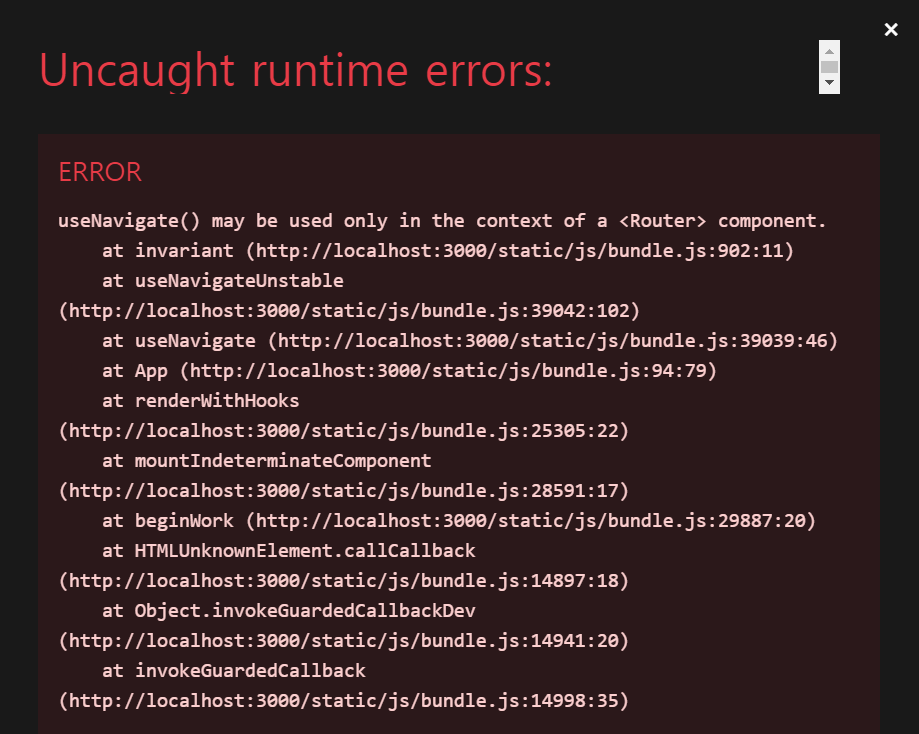
22.useNavigate() may be used only in the context of a <Router> component.

아니 useNavigate를 사용하려고 하는데 위에 같은 에러가 뜨는기라!으잉 Router로 감싸라고? 해서 감쌌는데도 저게 뜸.아놔 어쩌라는기지..구글링 결과 해결방안은!index.js 가서 App컴포넌트를 BrowserRouter 이걸로 감싸고 import { Br
23.서버와 통신하는 ajax

서버한테 데이터 요청을 한다 서버: 데이터를 요청하면 데이터를 보내주는 프로그램 예시)유튜브- 동영상 보내주세요 하면 오키 하고 보내줌. 그게 유튜브임 네이버 웹툰 - 웹툰 보내주세요 하면 오키 하고 보내줌. 그게 네이버 웹툰임. 서버 개발 시 짜는 코드 : 누가 A
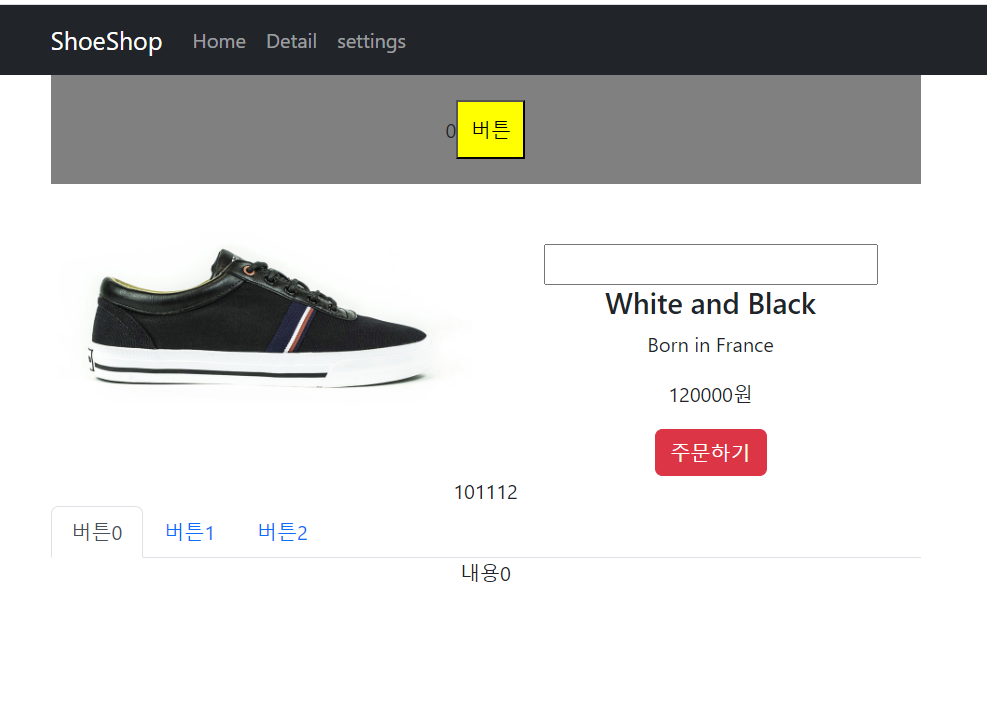
24.리액트에서 탭 UI만들기

강의를 들으며 새삼 알게 된 사실 : 컴포넌트에선 리턴문이 없으면 제기능을 못한다.<동적인 UI만드는 법 복기>1\. html css로 미리 UI 디자인을 다 해놓고 = 전등을 예쁘게 달아놓고2\. UI의 현재 상태를 state에 저장해두고 = 스위치랑 연결하고3
25.컴포넌트 애니메이션 주기 & 장바구니 페이지 만들기

애니메이션 동작 전 className 만들기애니메이션 동작 후 className 만들기className에 transition 속성 추가원할 때 2번 className 부착위에 방법을 적용해보자애니메이션 동작 전 className 만들기애니메이션 동작 후 classNam
26.Context API 사용하기

Single Page Application 단점: 컴포넌트 간 state 공유 어려움App에 있던 state를 TabContent 컴포넌트에서 사용하고 싶어지면 어떻게 해야할까?App -> Detail -> TabContent 이렇게 props를 2번 전송해주면 된다.
27.Redux(1)

Redux의 용도 props 없이 state를 공유할 수 있게 도와주는 라이브러리 >#### Redux를 쓰면 좋은 점 -귀찮은 props 전송을 하지 않아도 된다. 컴포넌트가 많아질 수록 전송하고 전송하고 전송해야 쓸 수 있는데 Redux를 쓰면 그걸 하지 않아도
28.Redux(2)

store의 state 변경하는 법 slice안에 reducer : {} 열고 거기 안에 함수를 만들면 된다. -함수 작명 마음대로 하고 -파라미터 하나 작명하면 그건 기존 state가 된다. -return 우측에 새로운 state 입력하면 그걸로 기존 state를
29.Redux(3)

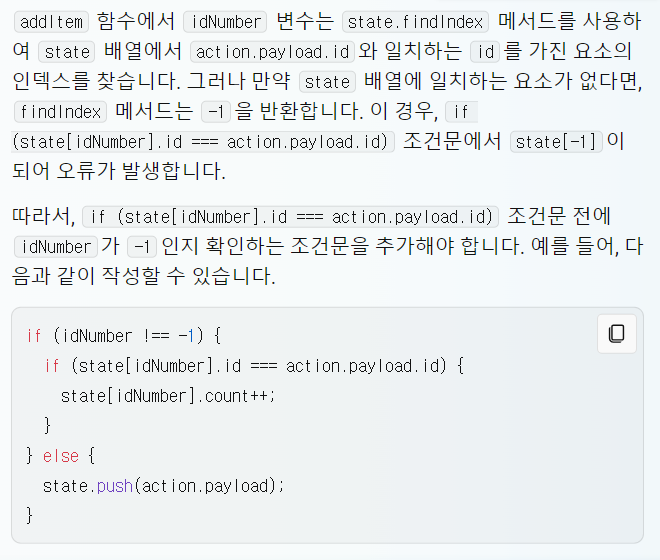
숙제1 : 수량 +1 기능 만들기숙제2 : 주문하기 버튼 누르면 state에 새로운 상품 추가사실 감이 잘 오지 않았다. 버튼을 누르면 어디에 추가가 되어야 하는 거지? 어떻게 추가를 시켜야하지?방법은 state.stock에 있는 배열에 버튼을 누르면 또 다른 배열이
30.Lifecycle & useEffect(2)

지지난 포스트에서 여기 마지막에 붙은 대괄호를 보았을 것이다. 저 대괄호의 용도는 뭐지? useEffect()의 둘째 파라미터로 대괄호를 넣을 수 있는데 거기에 변수나 state같은 것들을 넣을 수가 있다. 그렇게 하면 [ ]에 있는 변수나 state가 변할 때만