오늘은 어린이날! 비가 하루종일 온다. 이 비가 모든 안 좋은 것들을 쓸고 내려가줬으면 한다. baby들에겐 쏘리
오늘의 숙제 :
/detail로 접속하면 보여줄 상세페이지를 컴포넌트를 이용해서 만들기.
코드 너무 기니까 다른 파일에 작성해보기.
일단 detail.js라는 파일을 따로 만들어서 그 안에 컴포넌트를 만들어줬다.
function Details(){
return(
<div className="container">
<div className="row">
<div className="col-md-6">
<img src="https://codingapple1.github.io/shop/shoes1.jpg" width="100%" />
</div>
<div className="col-md-6">
<h4 className="pt-5">상품명</h4>
<p>상품설명</p>
<p>120000원</p>
<button className="btn btn-danger">주문하기</button>
</div>
</div>
</div>
)
}다른 파일에 컴포넌트 만드는 거 오케이. 이제 App.js와 연결해보자
import Details from './detail.js';
//생략
<Route path="/detail" element={<>
{Details/}
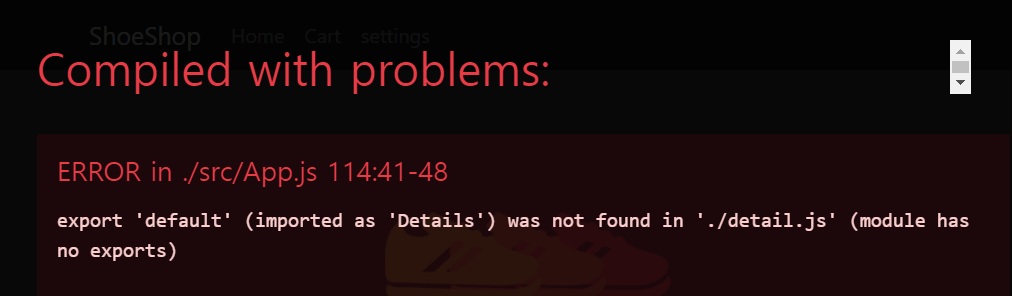
</>} />어라 아래 사진처럼 뜬다.

연결하는 과정에서 뭔가 잘못 됐구나
chatGPT에게 물어봐야겠다.

<--chatGPT 답변 시작-->
Default export를 이용한 방법
두 번째는 Default export를 이용하는 방법입니다. 예를 들어, Button 컴포넌트가 Button.js 파일에 있다고 가정해봅시다. Button.js 파일에서 export default 구문을 사용하여 Button 컴포넌트를 내보냅니다.
javascript
Copy code
// Button.js 파일
import React from 'react';
const Button = () => {
return <button>Click me</button>;
};
export default Button;그리고, 다른 파일에서 import 구문을 사용하여 Button 컴포넌트를 불러올 수 있습니다.
javascript
Copy code
// 다른 파일
import Button from './Button';
const App = () => {
return (
<div>
<Button />
</div>
);
};위의 두 가지 방법 모두, 다른 파일에서 불러온 컴포넌트를 JSX에서 그대로 사용할 수 있습니다.
<--chatGPT 답변 끝-->
두 가지 방법을 알려줬는데 나에게 좀 더 익숙한 방법을 골랐다.
내가 실수한 것 첫째, detail.js파일에 export default Details;를 빼먹었구나
오 이걸 넣어주니까 에러 메세지가 사라진다. 근데 /detail로 넘어갔을 때 화면에 아무것도 뜨지 않는다.
실수한 것 두번째, 아촤촤 컴포넌트를 불러올 때 </>로 써야 했었다.
결과는?

나이스 원하는대로 다 잘 나온다.
오늘의 숙제 성공!
