3일차
CSS의 속성
Font
font-weight: 글자의 두께(가중치)
normal(400) : 기본두께bold(700) : 두껍게- 100~900 : 100단위의 숫자 9개,
normal과bold이외 두께 - 폰트에 따라 지원 안 하는 크기도 있으니 주의
font-size: 글자의 크기
- 16px : 기본 크기
- 단위 :
px,em,rem등 %: 부모 요소의 폰트 크기에 대한 비율smaller: 상위(부모) 요소보다 작은 크기larger: 상위(부모) 요소보다 큰 크기
line-height: 한 줄의 높이, 행간과 유사
- 숫자 : 요소의 글꼴 크기의 배수로 지정
- 단위 :
px,em,rem등 단위로 지정 %: 요소의 글꼴 크기의 비율로 지정
- font-family : 무슨 폰트로 지정해줄지 정하는 코드
font-family: 글꼴1, "글꼴2", ....글꼴계열예시) 'Nato sans'라는 글씨체를 사용하고 만약에 그 글씨체가 없으면 'sans-serif'를 사용한다는 뜻
font-family: 'Nato sans', sans-serifserif: 바탕체 계열sans-serif: 고딕체 계열monospace: 고정너비(가로폭이 동등) 글꼴 계열cursive: 필기체 계열fantasy: 장식 글꼴 계열
문자에 대한 속성
color: rgb, 색상 등<span style="color: red"> 빨강색 </span>text-align
- left : 왼쪽정렬
- rigth : 오른쪽 정렬
- center : 가운데 정렬
- justify : 양쪽 정렬
- text-decoration
-
none: 장식없음 -
underline: 밑줄 -
overline: 윗줄 -
line-through:중앙 선박스 모델
- inline 요소 : 본질적으로 아무것도 나타내지 않는 콘텐츠 영역을 설정하는 용도
- 종류 :
a,img,span,srong,input,textarea,select
- Block 요소 : 본질적으로 아무것도 나타내지 않는 콘텐츠 영역을 설정하는 용도
- 종류 :
dt,dd,ul,li,ol,dl,div,p,h1,h2,h3,h4,h5,h6
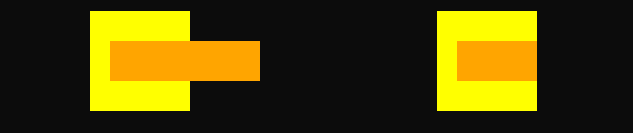
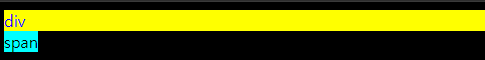
inline요소와 block 요소의 차이?
-> block요소는 한줄을 다 차지하지만 inline요소는 컨텐츠 크기만큼만 공간을 차지한다.

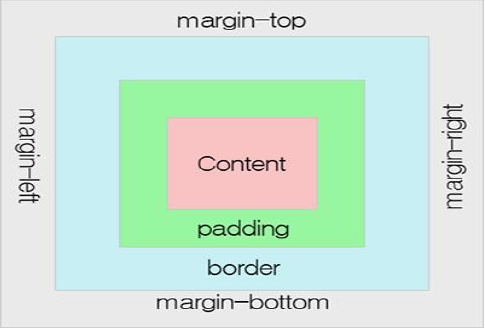
Margin & Padding
margin : 다른 요소와의 거리, 바깥쪽 여백
padding : border 와 content 간의 안쪽 여백

- Margin : 요소의 외부 여백(공간)을 지정하는 단축속성
0: 외부 여백 없음auto: 브라우저가 여백을 계산px,em,vw등 단위로 지정%: 부모 요소의 가로 너비에 대한 비율로 지정
- Padding : 요소의 내부 여백(공간)을 지정하는 단축속성
0: 내부 여백 없음px,em,vw등 단위로 지정%:부모 요소의 가로 너비에 대한 비율로 지정
Width, Height
1. width, Height : 요소의 가로/세로 너비
2. max-width, max-height : 요소가 커질 수 있는 최대 가로/세로 너비
3. min-width, min-height : 요소가 작아질 수 있는 최소 가로/세로 너비
Border
border: 요소의 테두리 선을 지정하는 단축 속성border-width: 요소 테두리의 선 두께border-style: 요소 테두리 선의 종류border-color: 요소 테두리 선의 색상을 지정하는 단축 속성
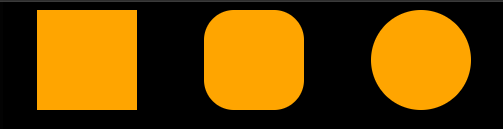
Border-radius
- 요소의 모서리를 둥글게 깎음
<div style="background-color : orange;
width:100px; height:100px; border-radius:30px"></div>예) border-radius : 0px, 30px, 50%

Box-sizing
: 요소의 크기 계산 기준을 지정
content-box: 요소의 내용(content)으로 크기 계산border-box: 요소의 내용 + padding + border로 크기 계산
Opacity
: 요소의 투명도
1: 불투명0~1: 0부터 1 사이의 소수점 숫자
예시) 1, 0.7, 0.4, 0.1

overflow
: 요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성
visible: 넘친 내용을 그대로 보여줌hidden: 넘친 내용을 잘라냄scroll: 넘친 내용을 잘라냄, 스크롤바 생성auto: 넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성
예시) normal, hidden