3일차
시멘틱 태그(Semantic Tag)
semantic은 '의미론적인'이라는 뜻으로 시멘틱 태그는 말 그대로 '의미가 있는 태그'라는 뜻이다.
<span>이나 <div>와 같이 의미없는 태그들은 이름만으로 그게 무슨 기능을 하는지 알 수 없지만 header, <nav>, <article> 등 의미가 있는 태그들은 코드를 보지 않아도 어느정도 내용 유추가 가능하다.
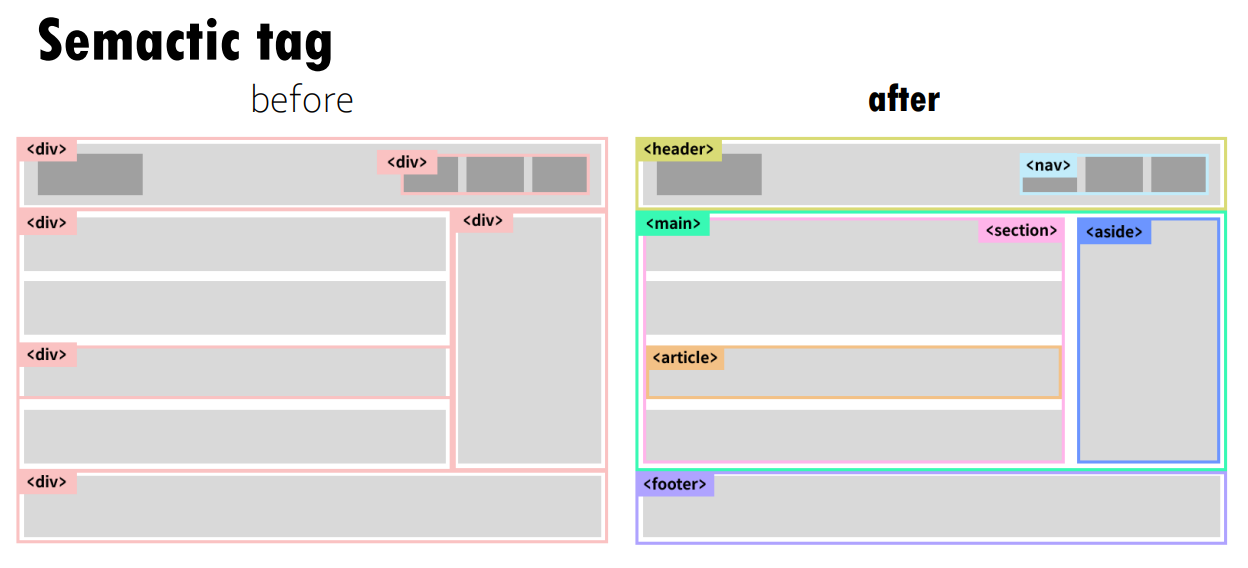
시멘틱 태그의 종류

<header>: 메뉴, 로고, 아이템 등<footer>: 하단영역<nav>: 다른 곳으로 이동 가능한 링크들<main>: 콘텐츠 영역임을 표시(한 html당 한 번 사용하는 것이 바람직하다.)<aside>: 콘텐츠와 직접적인 연관이 없는 옆에 있는 부분 (ex. 광고 등)<article>: 하나의 의미있는 요소(ex. 기사 리스트 중에서 기사 하나)<section>:article을 포함(그룹화 목적)
CSS (Cascading Style Sheet)
-
웹 페이지를 디자인하기 위해 사용하는 언어
CSS 참조방식
- 인라인(inline) 방식 : 요소의 Style속성에 직접 스타일을 작성하는 방식
- 각각의 태그마다 전부 스타일을 적어줘야 된다.
- 아래에서 같은 스타일을 가진 태그를 사용하려고 해도 코드 복붙이 필요하다. 즉, 재사용이 불가능!
<div style="color: red; margin: 20px;"></div>- 내장 방식 :
<style></style>의 내용으로 스타일을 작성하는 방식
- HTML의
<head>태그 내부에 사용할 Style을<style>태그로 미리 선언하여 사용 - 태그에 같은 스타일이 적용 가능
<style> div { color: red; margin: 20px; } </style>
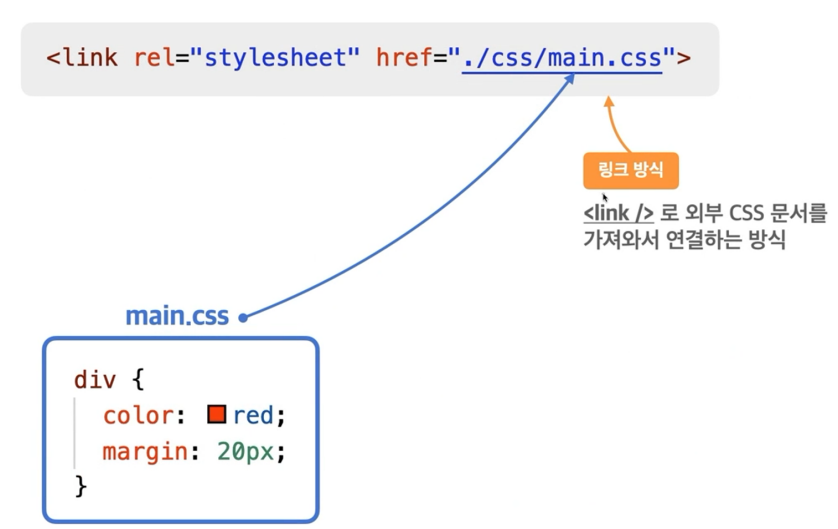
- 링크 방식 : 모든 Style을 하나의 CSS 파일에 넣고, 필요한 HTML 파일에서 해당 파일을 링크해서 사용하는 방식
- 재사용 가능
- 스타일 변경 발생 가능

CSS 작성법

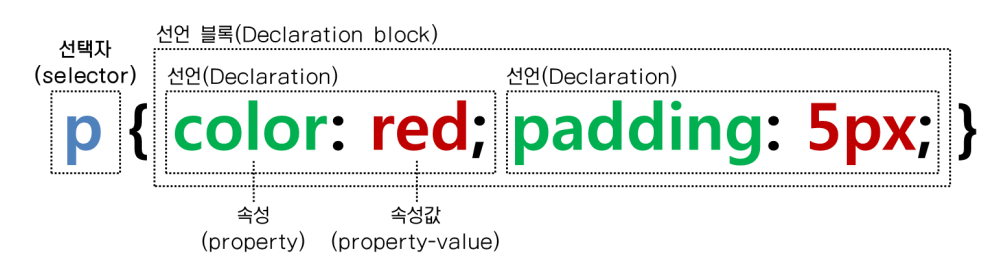
선택자{프로퍼티: 값;}= 선택자의 프로퍼티 값으로 변경하겠다.
CSS 기본 선택자
- 전체 선택자(Universal Selector) : 모든 요소를 선택
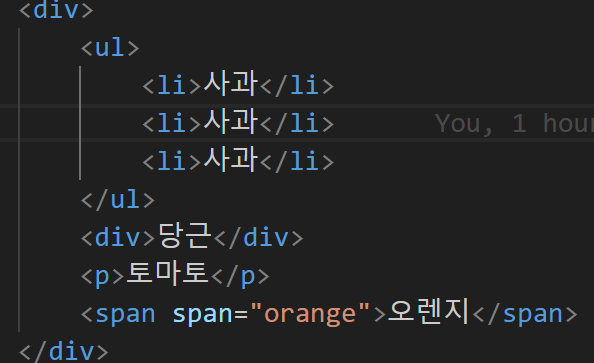
<div>
<ul>
<li>사과</li>
<li>사과</li>
<li>사과</li>
</ul>
<div>당근</div>
<p>토마토</p>
<span>오렌지</span>
</div>*{
color : red;
}결과

li{
color : red;
}결과
 3. 클래스 선택자(Class Selector) : HTML class 속성의 값이 XXX인 요소를 선택
3. 클래스 선택자(Class Selector) : HTML class 속성의 값이 XXX인 요소를 선택
.orange{
color : red;
}결과


- 아이디 선택자(ID Selector) : HTML id 속성의 값이 XXX인 요소 선택
#orange{
color: red;
}

CSS 복합 선택자
- 특수한 요소를 호출하고 싶을 때 기본 선택자만으로는 선택이 불가능한 경우에 사용한다.
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li class="orange">오렌지</li>
</ul>
<div>당근</div>
<p>토마토</p>
<span class="orange">오렌지</span>
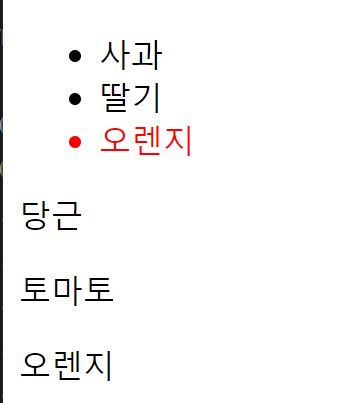
</div>- 일치 선택자(Basic Combinator) : 선택자 XXX와 YYY를 동시에 만족하는 요소 선택
span.orange{
color: red;
}결과

- 자식 선택자(Child Combinator) : 선택자 XXX의 자식 요소 YYY 선택
ul > .orange{
color: red;
}결과

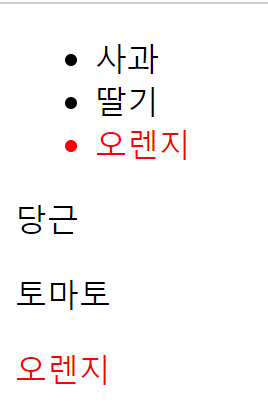
- 하위(후손) 선택자 (Descendant Combinator) : 선택자 XXX의 하위 요소 YYY 선택. '띄어쓰기'가 선택자의 기호!
div .orange{
color: red;
}결과

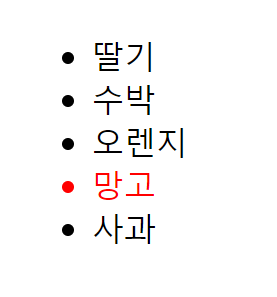
- 인접 형제 선택자(Adjacent Sibling Combinator) : 선택자 XXX의 다음 형제 요소 YYY 하나를 선택
.orange + li{
color: red
}<ul>
<li>딸기</li>
<li>수박</li>
<li class="orange">오렌지</li>
<li>망고</li>
<li>사과</li>
</ul>결과

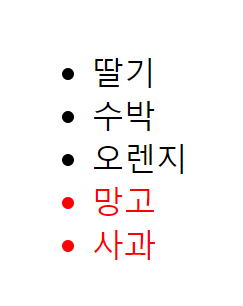
- 일반 형제 선택자(General Sibling Combinator) : 선택자 XXX의 다음 형제 요소 XYZ를 모두를 선택.
.orange ~ li{
color: red
}<ul>
<li>딸기</li>
<li>수박</li>
<li class="orange">오렌지</li>
<li>망고</li>
<li>사과</li>
</ul>결과

가상 클래스 선택자
- 사용자의 행동에 따라 변화하는 가상 상황에 따라서 요소 선택 시 각 요소의 상황에 따라 사용자가 원하는 요소를 선택 할 때 사용
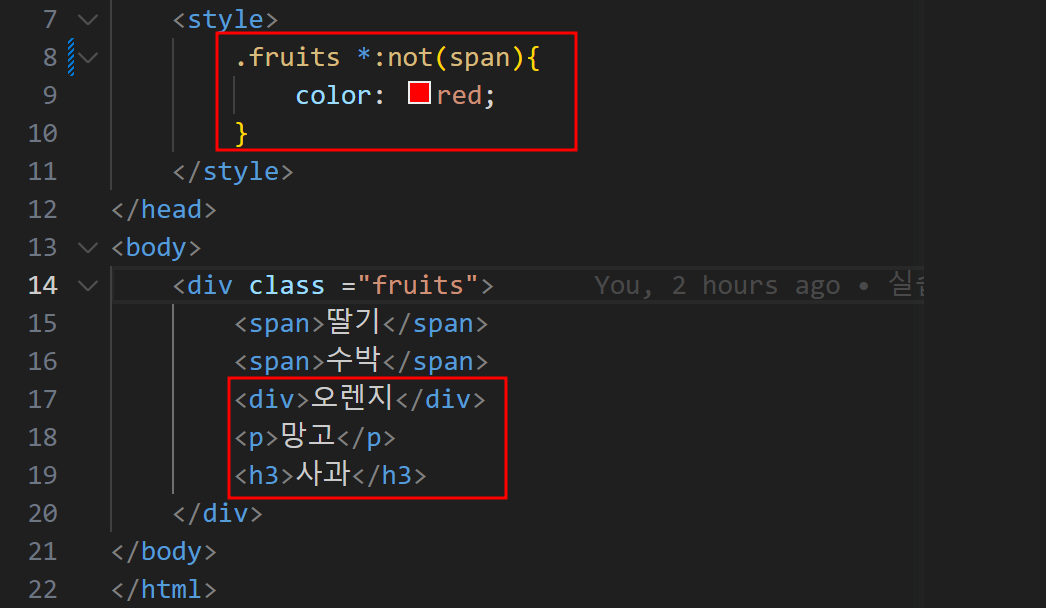
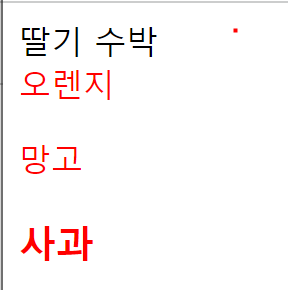
- 특정 요소를 부정 할 때 사용
- hover : 선택자 XXX 요소에 마우스 커서가 올라가 있는 동안 선택
a:hover{
color: red;
}
결과
 2. active : 선택자 XXX 요소에 마우스를 클릭하고 있는 동안 선택
2. active : 선택자 XXX 요소에 마우스를 클릭하고 있는 동안 선택
a:active{
color: red;
}결과

- focus : 선택자 XXX 요소가 포커스되면 선택
input:focus{
background-color : orange;
}
결과

- first-child : 선택자 XXX가 형제 요소 중 첫째라면 선택


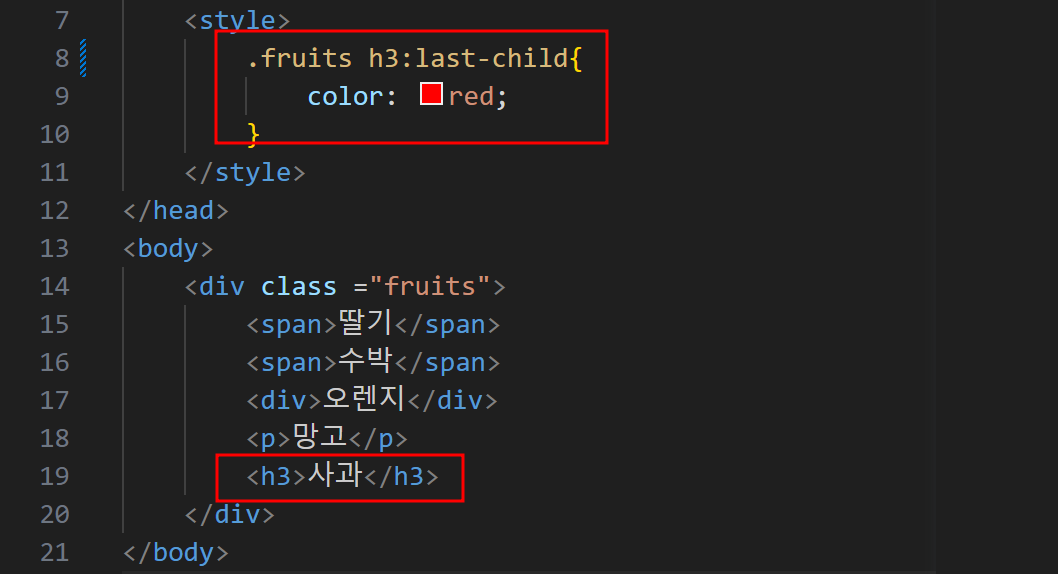
- last-child : 선택자 XXX가 형제 요소 중 막내라면 선택


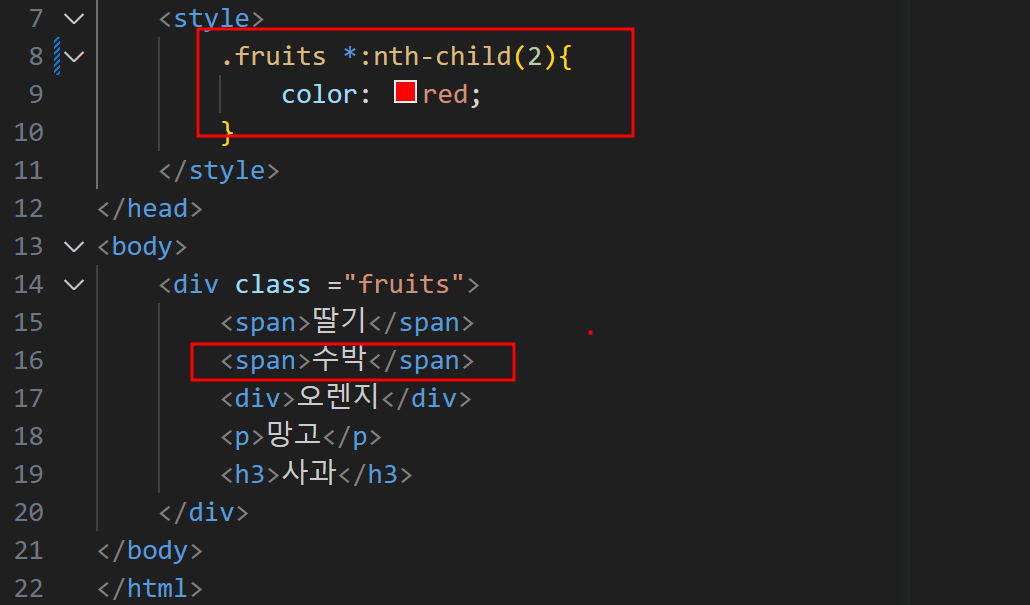
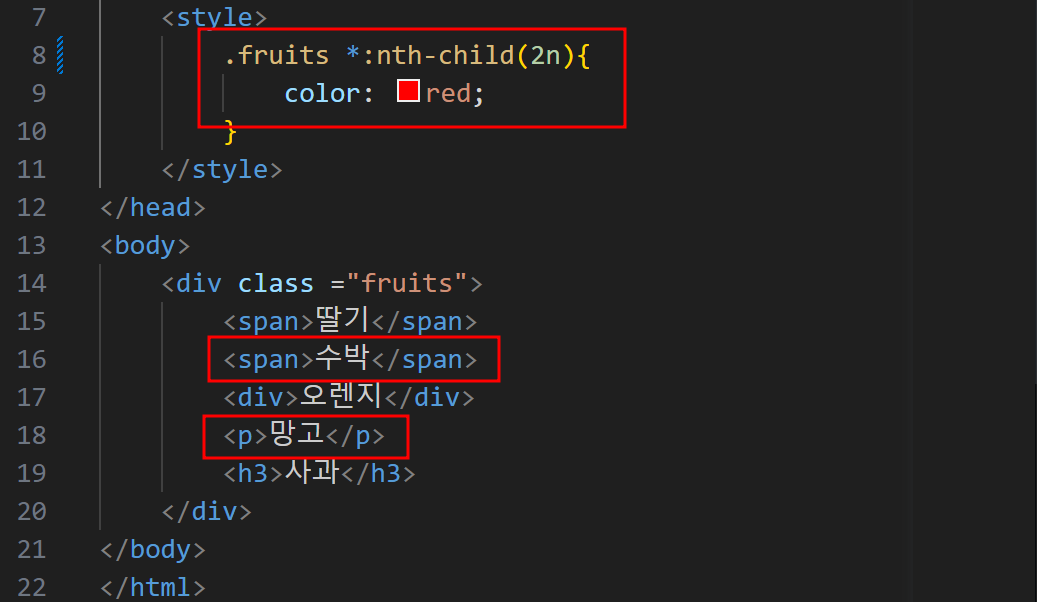
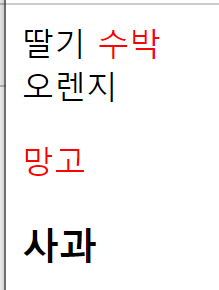
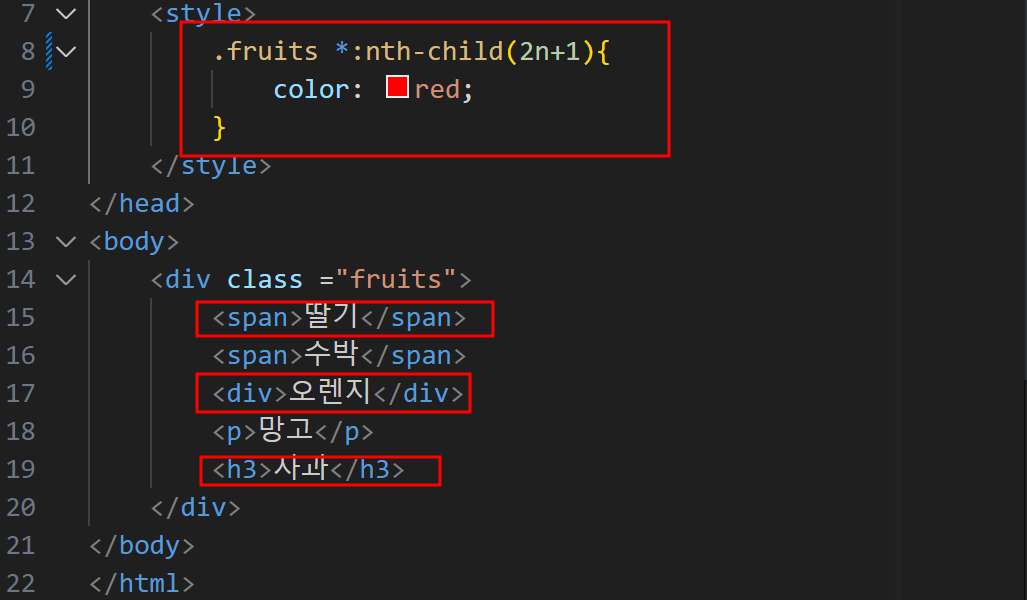
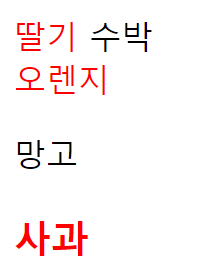
- ntn-child : 선택자 XXX가 형제 요소 중(n)째라면 선택 (n은 0부터 시작함)
그냥 n일때

n = 짝수 일 때


n = 홀수일 때


- 부정 선택자(Negation) : 선택자 YYY가 아닌 XXX 요소 선택


가상 요소 선택자
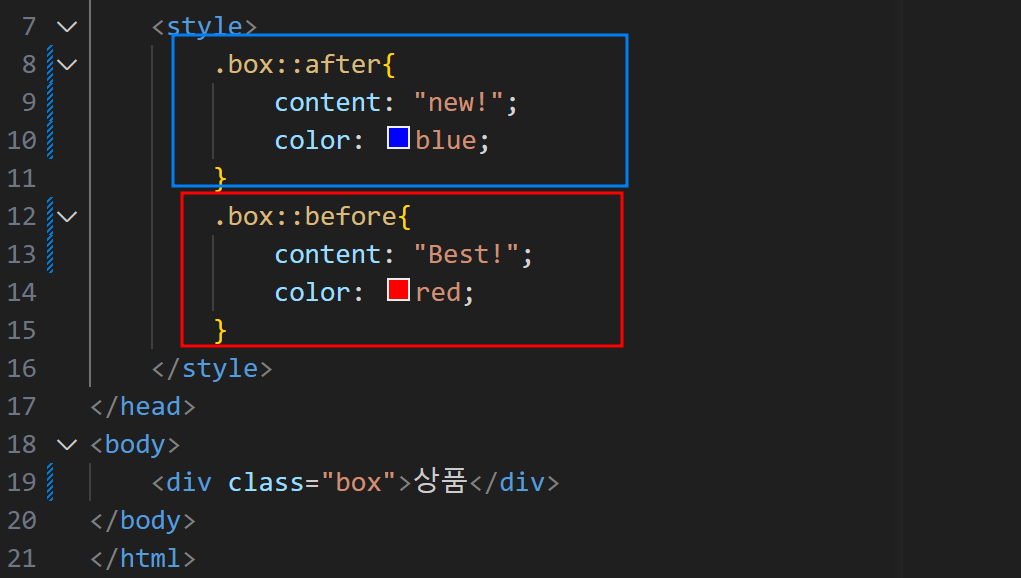
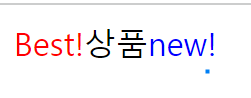
- 선택 된 요소의 앞, 뒤에 별도의 Content를 삽입하는 선택자
- 반드시 content 라는 속성을 사용
- 빈 값("")이라도 넣어줘야 적용이 됨
- 실제로 의미없는 HTML 태그를 만들지 않고 요소 삽입이 가능하여 자주 사용(ex. 쇼핑몰 페이지 hot, 추천 등)
- after, before : 선택자 XXX 요소의 내부 앞,뒤에 내용(content)삽입


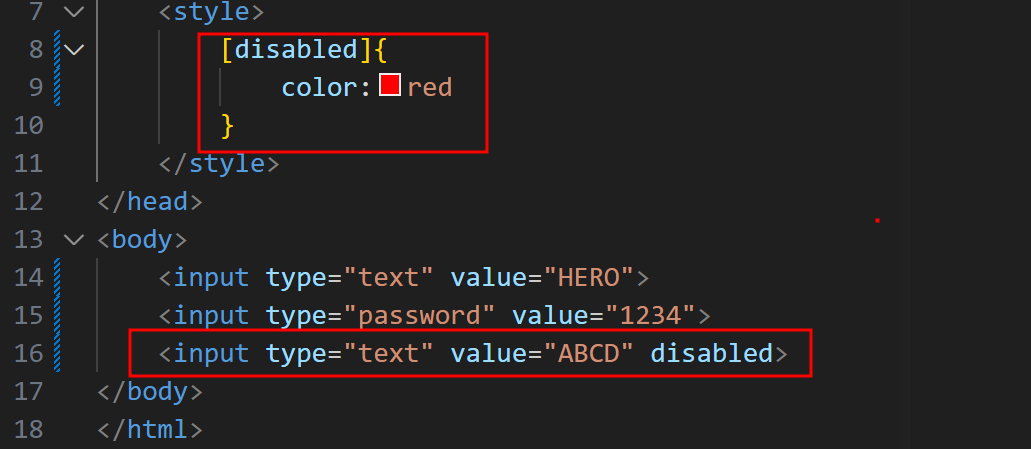
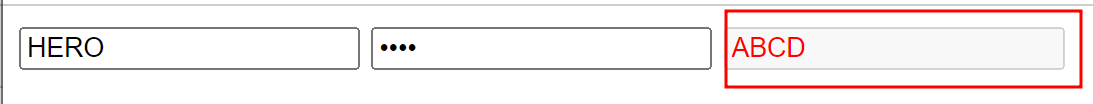
속성 선택자
- 지정한 특정 속성을 가지고 있는 태그를 선택하는 선택자
- ATTR : 속성 XXX를 포함한 요소 선택
*disabled를 포함한 요소선택


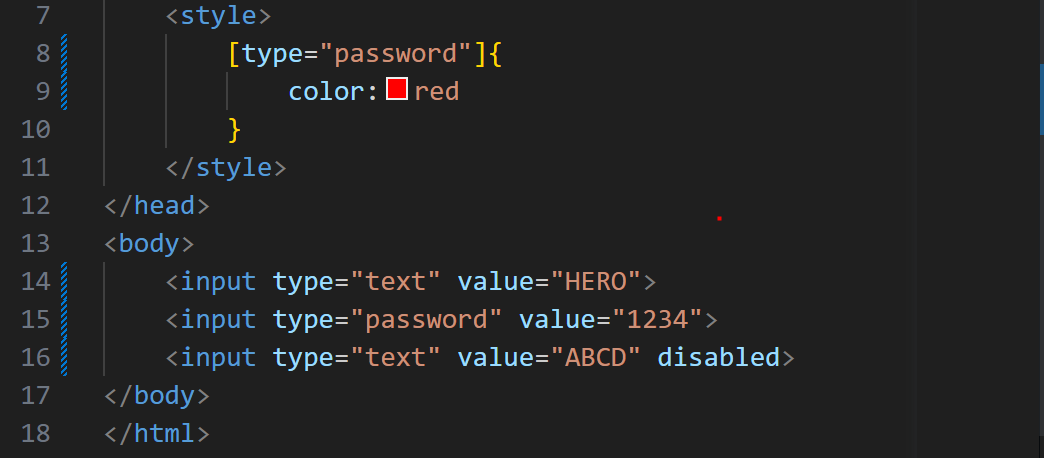
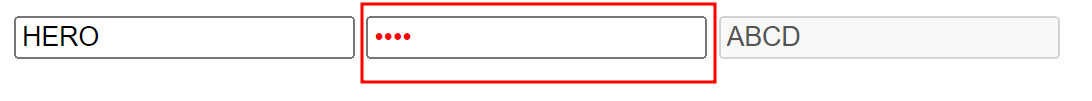
- ATTR=VALUE : 속성 XXX를 포함하고 값이 YYY인 요소 선택
*type를 포함하고 값이 password인 요소