Ubuntu 에 Code-server 설치

이제 Ubuntu 에 Code-server 를 깔아볼건데... 사실 까는방법은 ubuntu codeserver 라고만 검색해봐도 수두룩하게 나온다...
하지만 우리는 그 수많은 방법중에서도 특히나 너무나도 쉬운 방법을 사용할건데
ubuntu 를 열어서 아래 명령어 하나만 친다.
apt install code-server
그럼 설치됨.
다 깔리게 되면
code-server를 치면 code server 가 실행된다.

혹시 저번 포스팅에서 접속 테스트를 하는 순서를 기억하는가?
내가 명확하게 순서를 정리하지는 않았지만 글 전체적으로 봤을때 크게 아래와 같은 순서이다.
- localhost 접속 테스트
- 내부망 접속 테스트
- 외부망 접속 테스트
당연하게도 1번이 되야 2번이 되고, 2번이 되야 3번이 된다.
그러니 1번 테스트인 localhost 부터 테스트해보자.

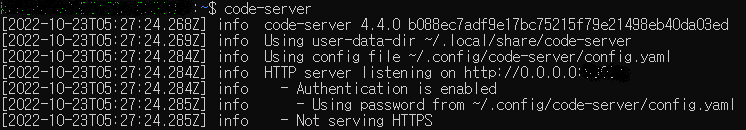
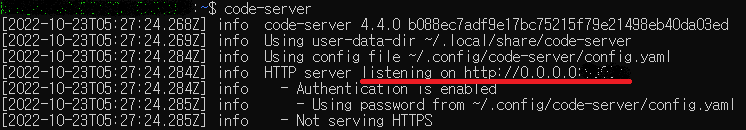
위 사진같이 떴다면
HTTP server listening on http://0.0.0.0:port/
라고 되어있는 텍스트가 보이는데 0.0.0.0 뒤에있는 포트번호를 기억하고 인터넷 창을 열어
localhost:port 를 주소창에 쳐보자.
혹시 접속이 되는가...? 지금 같은 환경을 해보면서 할수가 없는상황이라 재현을 못해보고 작성하고있는데... 생각해보니 될수도있고 안될수도 있을것같다.
저번 포스팅에서 작업스케쥴러로 만든 스크립트의 내용 중 @port= 를 적는 부분이 있는데 이 부분에도 위 포트를 추가 한 다음 스크립트를 다시 실행해야한다.
그리고 localhost 는 정말 자신의 ip로 가는거기때문에... 아마 안될수도 있겠다...
코드서버는 우리가 실행한 컴퓨터에서 실행된거긴 하지만 네트워크 위치가 우리가 실행한 컴퓨터가 아니라 그 컴퓨터 안에있는 wsl2이다. 그러니... 테스트를 해보려면 해당 컴퓨터가 공유기에 할당된 사설ip를 입력하고 그 뒤에 포트를 붙이면 접속이 될것같다.
자 그럼 포트도 바꾸고싶고 접속이 된다면 비밀번호를 묻는 창이 나올수도있을것이다. 비밀번호를 설정할 수도 있는데 그러한 설정값들은 어디서 설정을 하느냐...
위 로그를 살펴보면
Using config file ~/.config/code-server/config.yaml
이라는 로그가 있다. code server 를 띄울때 전체적인 설정값들을 이 문서에서 읽어와 설정한다는 의미이다. 그럼 이 문서를 열어보면 뭔가 설정할 수 있는게 있는지 확인해보겠다.
우선 저번 포스팅에서 vim을 설치한 바가 있다.
vim ~/.config/code-server/config.yaml
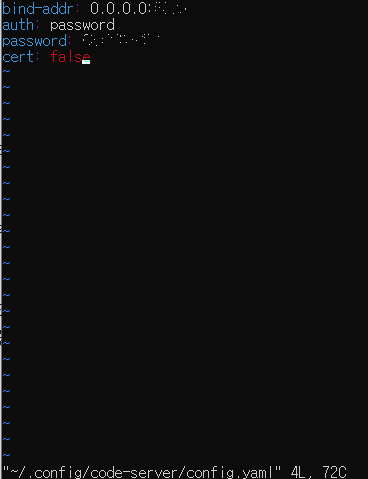
를 치면 아래와 같은 문서가 나온다.

bind-addr: 은 접속주소 및 뒤에는 port 번호가 있다. 127.0.0.1로 하면 localhost 만 되며 0.0.0.0를 하면 외부접속 혹은 이 컴퓨터의 ip로 접속 가능하다. 뒤에 포트는 다른 포트와 충돌되지 않는 선에서 바꿔주거나 그대로두면된다.
auth: 인증방식인데 password 밖에 모른다. 뭐... 다른방식도 있는것같던데 불안하면 설정방법 찾아보길바란다.
password: 설정할 비밀번호다. 접속하면 password 를 묻는 창이 나오는데 그때 여기에 적은 문자를 쓰면 된다.
cert: 이거는 https로 접속하게 할것인지를 묻는건데... false 로 하면 http로 접속된다.
만약 https 로 붙고싶다면 인증서 경로를 적어주면 된다. 인증받은 인증서를 내보내기하면 cert.pem, privkey.pem 파일이 있을텐데 그 파일을 적당한 위치에 옮겨두고
cert: /경로오오오오.../cert.pem
cert-key: /경로오오오오.../privkey.pem이렇게 두줄을 입력해주면 된다.
다 수정했으면 insert 모드에서 빠져나와 :wq를 입력하여 저장하고 나온다.
그리고나서 다시 code-server를 입력하면 새로 설정된 설정값으로 실행된다.
그럼 이제 거의 끝이다. 이제 스스로 접속테스트만 해보는 일만 남았다.
예를들어 외부ip 123.123.123.1이고, 사설ip 192.168.0.40 컴퓨터에서 code server 포트를 9990으로 한다면
- code server 의 포트 변경
- code server 의 포트 wsl2 포트포워딩 스크립트에 추가
- 포트 포워딩 스크립트 실행
- 공유기 포트포워딩 설정
- 내부 ip 로 접속 테스트 (192.168.0.40:9990)
- 외부 ip 로 접속 테스트 (123.123.123.1:9990)
이 정도가 끝일것같다.
나같은 경우에는 갤탭으로 코딩을 하려고 했는데 간단한건 가능했지만 터치로는 블럭지정이나 복사 붙여넣기... 같은게 키보드를 연결하지 않으면 불가능해서 터치만으로는 코딩하기가 좀 불편했으나, 키보드 마우스를 블루투스로 연결하면 pc와 거의 흡사한 환경으로 개발이 가능했었다.
개인적으로 지하철타고 이동하는 시간이 좀 길어서 너무 아까웠는데 이걸로 개인적으로 개발하고싶은게 있어서 개발을 좀 했더니 요즘엔 그 시간이 참 빠르게 가는것같다.
