
시외버스 예매 사이트 제작 중 결제 시스템을 구현하고자 하였다. 아임포트라는 결제 연동 프로그램을 알게 되었고, 코드 몇 줄로 간단하게 구현되서 이를 소개한다.
프로젝트 소개
기존에 존재하는 시외버스 예매 사이트인 '버스타고'를 리뉴얼한다.
전반적인 디자인을 변경하고 메뉴 구조를 변경하였다.
✔ 아임포트(i'mport)
아임포트는 국내 PG결제 연동을 쉽게해주는 결제 API서비스로 PG사 결제모듈에 대한 연동 개발을 진행할 때, 다양한 개발환경에서 보다 쉽고 빠르게 개발할 수 있게 도와준다.
PG(Payment gateway)란?
온라인 쇼핑몰의 경우,
PG사와의 계약을 통해 전자결제서비스를 구축해야만 거래가 가능하다.
PG사는 신용카드사와 직접 계약하기 어려운 온라인 쇼핑몰을 대신해 결제와 정산 업무를 대행해 주는 업체를 뜻한다.
PG사와 계약을 하면, 카드결제, 휴대폰 결제, 계좌이체, 무통장입금 등 다양한 결제 수단을 쇼핑몰 방문 고객에게 제공할 수 있다.

✔ 아임포트(i'mport) 결제기능 연동하기
결제기능을 연동하는 방법은 아임포트에서 가이드를 상세히 제공해주고 있기에 크게 어려운 점은 없다.
관련 문서
위 세 개의 문서들을 참고하여 충분히 기능을 구현할 수 있다.
(Notion) i'mport 개발자 가이드를 보면 언어별 클라이언트 모듈 항목을 볼 수 있다. REST API Client를 PHP, JAVA, PYTHON, NODE.JS 등 다양한 언어로 지원한다.
REST API Client가 정확히 무엇인지는 아직 잘 모르지만,
여기서는 결제 검증 (결제된 금액과 결제되어야 하는 금액이 일치하는지 확인하는 과정) 단계나 결제 내역을 불러오는 등의 단계에서 결제 정보와 같은 사적 리소스(private resource)에 대한 접근 권한을 얻기 위해 필요한 것으로 보인다.

i'mport에서 제공되는 REST API의 내용을 확인하고, 직접 테스트할 수 있는 페이지
현재 프로젝트에서 결제 검증 과정은 구현하지 않았다. 추후에 다룰 수 있다면 공부 후 업로드할 예정이다.
(1) 아임포트 라이브러리 추가
아임포트는 jquery를 기반하기 때문에 jquery가 설치되어 있어야한다.
결제 기능이 필요한 페이지에 코드를 작성한다.
<!-- jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js" ></script>
<!-- iamport.payment.js -->
<script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-{SDK-최신버전}.js"></script>아임포트 Release는 다음과 같으며, JavaScript SDK에서 확인 가능하다.

(2) 아임포트 결제 준비
해당 페이지에서 <script> </script>를 작성할 수도 있겠지만,
나의 경우 결제하기 버튼 클릭 시 결제창이 열리도록 외부 js파일을 만들어 페이지와 연결했다.
이 단계에서 필요한 것은 가맹점 식별코드이다.
가맹점 식별코드
아임포트에서 제공하는 모듈을 사용할 때 가맹점을 구분하기 위해, 관리자 페이지 가입과 동시에 자동 발급되는 고유한 문자이다.
결제모듈의 경우, 결제요청 전에 IMP.init('가맹점 식별코드') 호출이 필요한데, 가맹점 식별코드가 호출 파라메터로 사용된다.
가맹점 식별코드 확인 방법
- 아임포트 회원가입
- 홈페이지 로그인 후 오른쪽 상단
관리자 콘솔클릭 또는 i'mport 관리자페이지 접속

- 관리자 페이지는 내가 구현한 결제 기능에 대한 정보를 관리하는 페이지라고 생각하면 된다.
- PG사 선택
- 결제 승인 내역
- 결제 취소 진행
- 관리자 로그인 후
시스템 설정 > 내정보탭을 클릭하면 고유한 가맹점 식별코드를 확인할 수 있다.
해당 페이지에서
관리자 체험하기를 클릭하면
개인이 아닌 모든 사람들이 접속가능한 테스트버전의 결제 모듈로 연결된다.
(해당 페이지에서도 가맹점 식별코드(iamport)가 부여되고 코드에 삽입하면 결제는 진행되긴한다. 다만 테스트 코드이기때문에 다른사람들도 해당 코드를 사용하여 결제한 경우 그 사람들의 결제 목록들도 다같이 불러온다.)
위 과정은 개발자가이드-테스트모드 설정을 참고하여 진행한다.
다시 결제 기능을 구현할 페이지로 넘어와서 다음 코드를 작성한다.
var IMP = window.IMP; // 생략가능
IMP.init('imp00000000'); // <-- 본인 가맹점 식별코드 삽입(3) 결제 요청
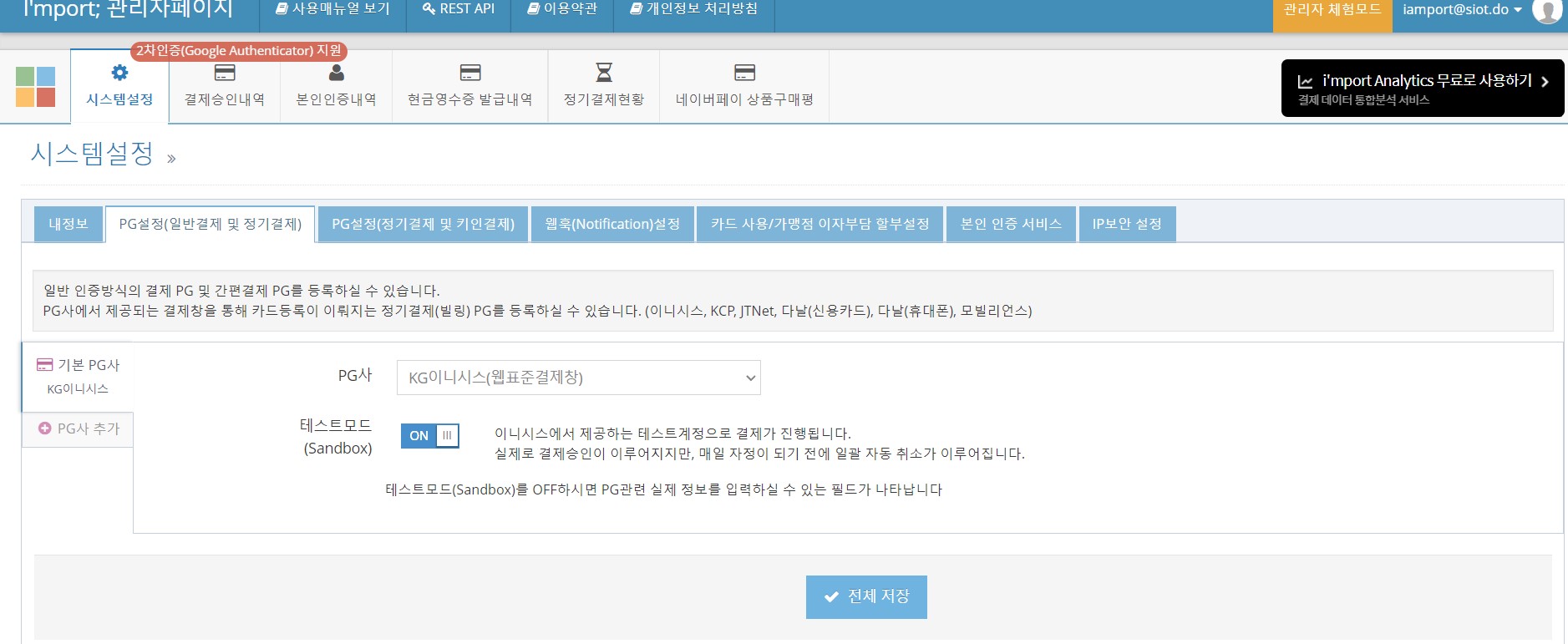
나는 PG사를 기본이라고 생각되는 KG이니시스를 선택했다.
관리자 페이지에서 시스템 설정 > PG설정(일반결제 및 정기결제) 탭에서 원하는 PG사를 선택하고 테스트모드 ON을 확인한다. 전체 저장을 클릭한다.

테스트모드로 선택해야 실제 결제가 이루어져도 자정 전에 자동 취소가 된다고 한다.
결제 기능 구현에 있어서 전반적인 코드은 다음과 같다.
<button onclick="requestPay()">결제하기</button>
------------------------------------------------
<script>
function requestPay() {
IMP.init('iamport'); //iamport 대신 자신의 "가맹점 식별코드"를 사용
IMP.request_pay({
pg: "inicis",
pay_method: "card",
merchant_uid : 'merchant_'+new Date().getTime(),
name : '결제테스트',
amount : 14000,
buyer_email : 'iamport@siot.do',
buyer_name : '구매자',
buyer_tel : '010-1234-5678',
buyer_addr : '서울특별시 강남구 삼성동',
buyer_postcode : '123-456'
}, function (rsp) { // callback
if (rsp.success) {
...,
// 결제 성공 시 로직,
...
} else {
...,
// 결제 실패 시 로직,
...
}
});
}
</script>해당 코드는 본인 프로젝트에 맞게 값을 작성하면 된다.
- PG
하나의 아임포트계정으로 여러 PG를 사용할 때 구분자로 사용할 PG사의 코드값을 입력한다. - pay_method
결제수단 (옵션값 참고) - merchant_uid
가맹점에서 생성/관리하는 고유 주문번호 - name
주문명 - amount
결제 금액 - buyer_
구매자 정보
이 외에도 다양한 속성들이 있으니 request_pay(param, callback) 참고하여 사용한다.
(4) 결제 응답 처리
function (rsp) { }에 해당하는 부분으로 원하는 리디렉션을 작성하면 된다.
function (rsp) {
console.log(rsp);
if (rsp.success) {
var msg = '결제가 완료되었습니다.';
alert(msg);
location.href = "결제 완료 후 이동할 페이지 url"
} else {
var msg = '결제에 실패하였습니다.';
msg += '에러내용 : ' + rsp.error_msg;
alert(msg);
}
}나의 경우, 결제 성공하면 알림창이 나오고 완료 페이지로 나오게 작성했다.
결제 성공시 ajax로
결제 요청에 대해 반환되는 응답 정보를 DB에 저장하도록 내용을 추가할 계획이다.
error_msg, apply_num 등은 제공되는 속성값으로 동일하게 request_pay(param, callback)에서 확인 가능하다.
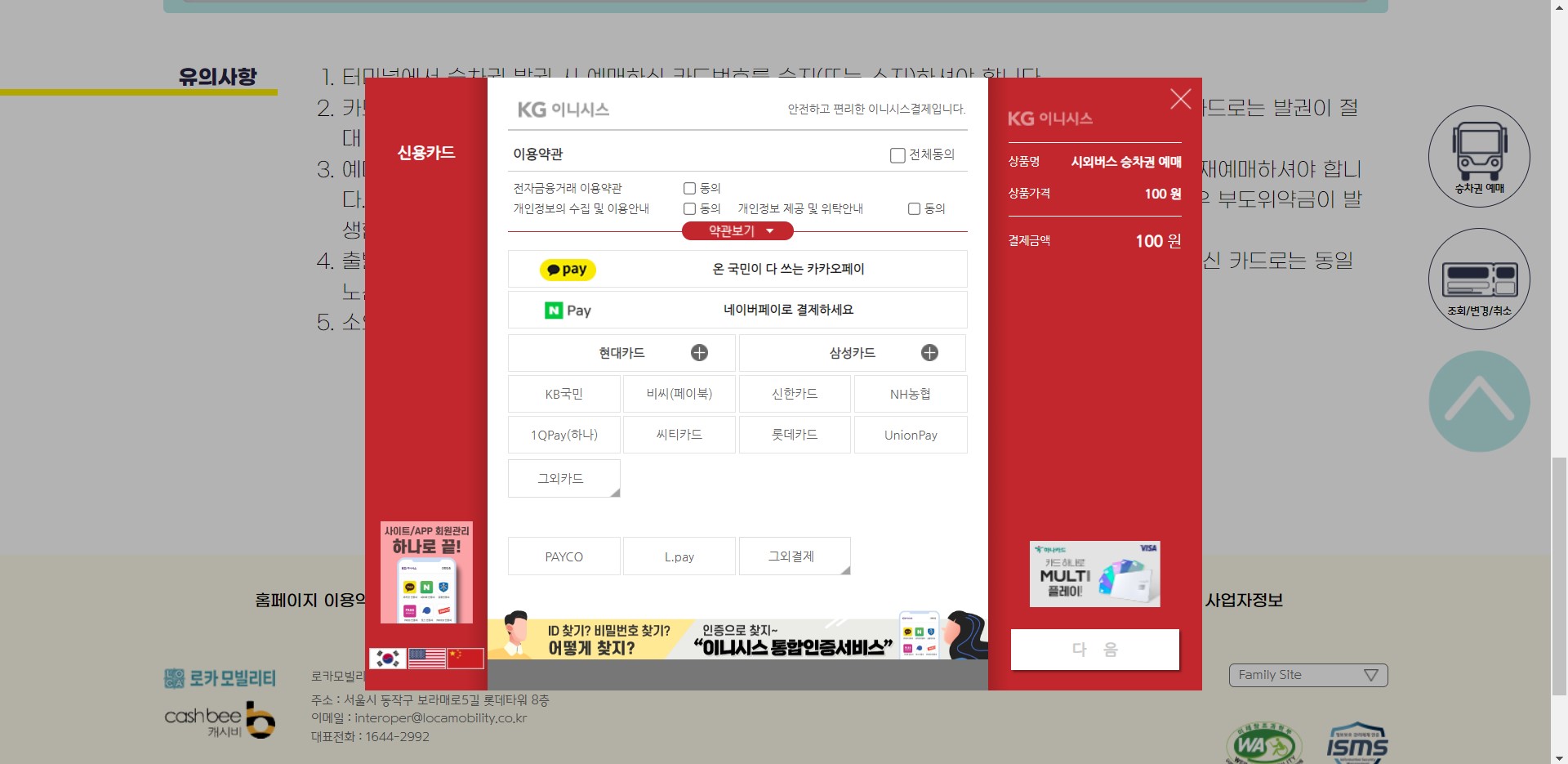
(5) 실행해보기

정상적으로 결제창이 나타나고 실제로 결제가 이루어진다.
결제한 내역은 i'mport 관리자페이지에서 확인 가능하다.
결제승인내역 > 검색을 클릭하면 목록이 나오고 해당 화면에서 결제 취소도 가능하다.
