
React도 아직 공부중이긴하지만 Node와 같이 병행하고싶어서 강의를 들으며 일단 따라가 보려 한다. 해당 강의에서는 Bolier-plate를 사용하여 이미 만들어진 로그인, 로그아웃, 회원가입 기능 등을 사용한다. Youtube에서 해당 Bolier-plate를 만드는 영상이 있어서 이것도 보면서 기능을 구현하고 내용 정리를 해보려 한다.
(1) Bolier-plate 사용 이유
Bolier-plate란,
어떤 애플리케이션을 만들 때 좀 더 쉽게 개발할 수 있도록 기본적인 틀을 갖추고 있는 파일
(2) Bolier-plate 다운로드
(3) Bolier-plate 실행방법
1. server와 client에서 Dependencies 다운 받기
Download한 source는 📁server(node)와 📁client(react)로 구성되어 있다.
package.json을 보면 Dependencies가 구성되어 있다. --> 라이브러리
-
server Dependencies 다운받기
terminal에서 node 설치 확인node -v
root directory에서npm install(root에 server package.json 파일이 있으니까)
자동으로 server에 있는 Dependencies 다운 -
client Dependencies 다운받기
client 폴더 이동cd client
npm install
2. dev.js 파일 생성
📁server
├── 📁config
│ ├── key.js
│ └── prod.js
│ └── ⭐️dev.js - key.js
개발환경이local일 수도 있고 또는 deploy 이후에production mode로 개발 할 수 있다.
App을 실행하면 App 자체에서local에서 작업 중인지,production mode에서 작업 중인지 인식을 한다.
만약 production mode라면 prod.js의 변수를 읽게 되고,
localhost에서 개발을 하게되면 사용할 변수를 dev.js에 저장한다.
# dev.js
MongoDB와 애플리케이션을 연결하는 key 작성3. Mongo DB login
4. cluster 만든 후 아이디, 비밀번호 생성 -> dev.js 파일에 삽입
-
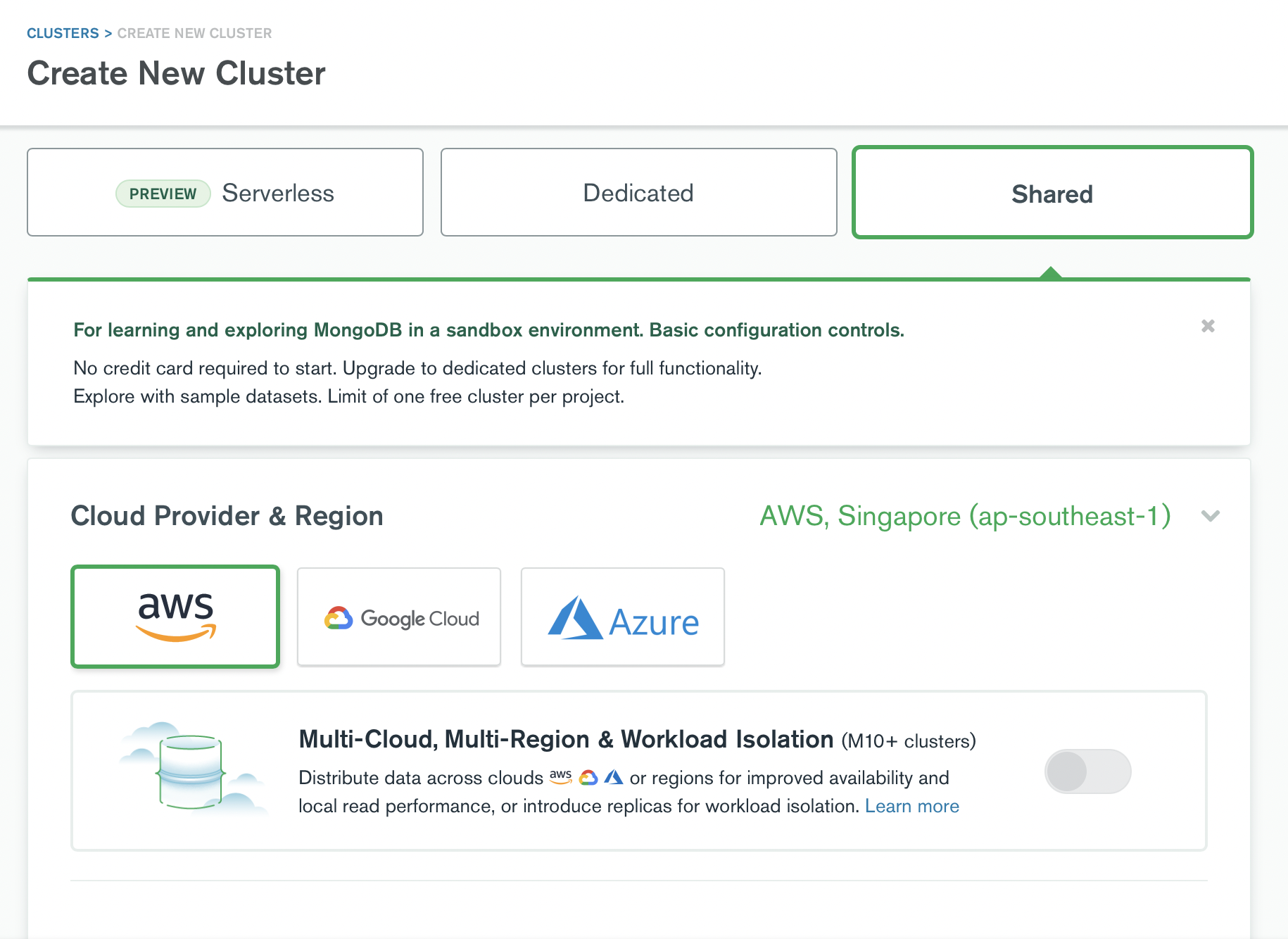
Cluster 생성
페이지에서 무료 사용이 가능한 국가를 선택한다.
Cluster Tier에서 M0 Sandbox 사용 / Cluster Name 작성

-
생성 완료 후
해당 Cluster에서CONNECT선택
/Connect Your Application
/ driver =>Node.js선택
connection string copy -
dev.js에 입력
module.exports = {
mongoURI: 'mongodb+srv://<userid>:<password>@<Database-name>.nrmbr.mongodb.net/myFirstDatabase?retryWrites=true&w=majority'
}