map함수를 쓰고 이렇게 키값을 넣었는데
{groupData?.map((group) => (
<>
<CardBox key={group.groupId}>
</CardBox>
</>
))}
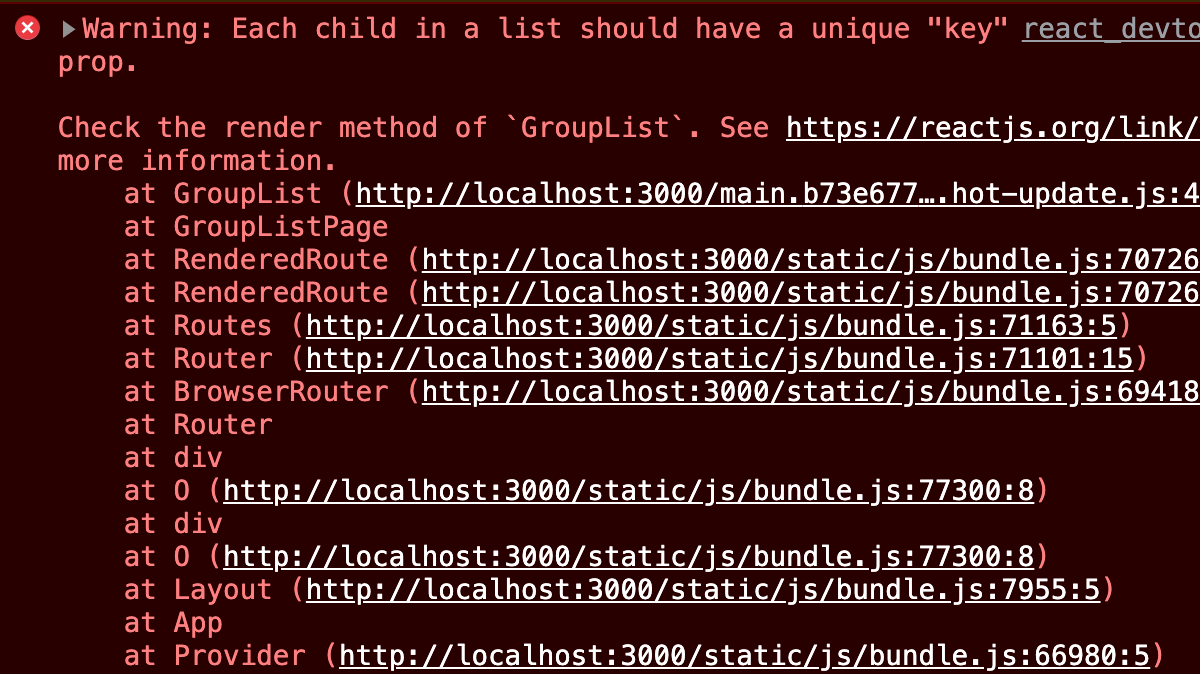
react_devtools_backend.js:4012 Warning: Each child in a list should have a unique "key" prop.
이렇게 오류가 생기는 경우가 있을 것이다.
이 경우는 최상위 태그에 키값을 안넣어줬기 때문이다!
빈태그에 키값을 안넣어줘서 생긴 오류다.
{groupData?.map((group) => (
<div key={group.groupId}>
<CardBox>
</CardBox>
</div>
))}cardbox에 있던 키값을 최상위태그인 div에 넣었더니 에러가 생기지 않았다.
