React
1.CSS reset 이란?

CSS reset이란, 크로스 브라우징을 위해 브라우저마다 다른 기본값들에 대한 차이를 없애는 것입니다. 브라우저마다 태그를 렌더링하는 기본 스타일이 다르고, 기본 padding, margin값이 적용되어 있는 부분을 초기화 하기 위해 style 기본값을 0으로 만들
2.전역 스타일링 (Global Style) 이란?

Styled Components는 createGlobalStyle()라는 함수를 제공합니다.서체 같은 모든 컴포넌트에 적용되는 css를 만들 때 사용합니다.이렇게 createGlobalStyle() 함수로 생성한 전역 스타일 컴포넌트를 애플리케이션의 최상위 컴포넌트에
3.React에 key값이 필요한 이유

Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕는다. 리액트는 최적화를 위해 key값을 가지고 렌더링을 한다. 컴포넌트 리스트를 렌더링 했을 때 어떤 요소에 변동이 있었는지 알아내기 위해 사용한다. key가 없는 경우엔 가상 DOM을 비교
4.useState의 비동기적 처리와 동기적 처리 방법

useState의 업데이트 방식은 크게 두가지가 있습니다.함수형 업데이트와 일반 업데이트입니다.일반 사용법과 함수형 업데이트 방식의 차이점이 무엇일까요? 두개의 코드를 비교해봅시다.먼저 일반 업데이트 방식으로 onClick안에서 setNumber(number + 1)
5.[React 주요개념] 컴포넌트

UI를 재사용 가능한 개별적인 여러 조각으로 나눈 것입니다.컴포넌트는 props라고 하는 임의의 입력을 받은 후, 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환합니다.컴포넌트에는 함수형 컴포넌트와 클래스형 컴포넌트가 있습니다.컴포넌트를 정의하는 가장 간
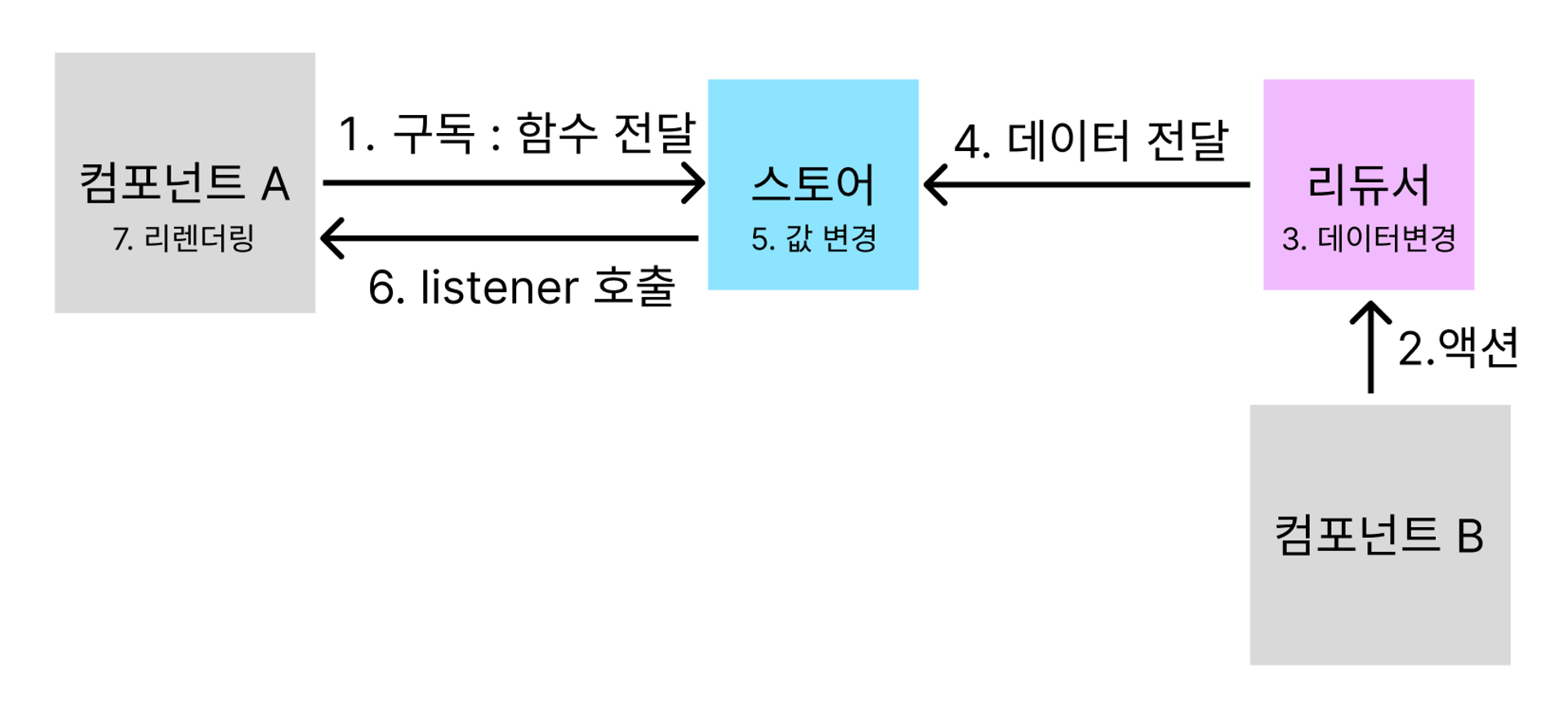
6.구독 중인 스토어의 값이 변경되었을때 컴포넌트 리렌더링 흐름

Q1. 컴포넌트 A는 리덕스 스토어를 구독하고 있습니다. 리덕스에 저장된 데이터가 변경되었을 때(A가 구독 중인 값이 변경되었다고 가정합니다. 어떤 과정을 거쳐 컴포넌트 A가 변경된 값을 가져올 수 있는 지 흐름을 그려볼까요? (메모장, 사진 등)컴포넌트A가 스토어 값
7.데이터에서 특정 키의 값만 가져오기

이런 데이터가 있을 때tags 라는 키의 값만 아래와 같은식으로 추출추출하면 \[\[],\[]] 이런식으로 2차원 배열로 나옴flat 사용해서 배열 하나로 합치기map 함수 돌려주기이렇게 나옴.빈값일 때도 잘 나옴\[자바스크립트] flat() 함수-중첩된 배열 구조 하
8.태그값 변동 없게 하기 (단독으로 분리해서 사용하는 법)

리덕스에서 기본값으로 tags도 넣어줌 포스트 불러오는 것은 똑같이 진행하고,
9.데이터 없을 때 조건 추가하기

myInfo(데이터값)가 없어도 에러가 안생기게 하기myInfo 가 빈배열 \[]이 아니라면 (배열의 길이값이 0이 아니라면) ? 뒤를 렌더링하고, 맞으면 : 뒤를 렌더링하기
10.구글 웹폰트 쓸 때 font-weight 제대로 적용하는 법 (@import로 설치 시 오류)

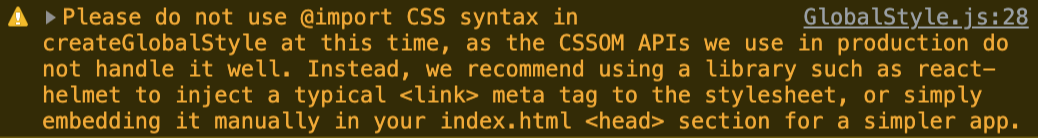
import 로 웹폰트를 설정하였으나 다음과 같은 오류가 발생했다.요지는 @import CSS 구문을 createGlobalStyle 상에서 사용하는 것을 권장하지 않다는 내용이었다.이에 React helmet으로 리팩토링했다.yarn add react-helmetht
11.리액트 접었다 펴는 토글 만들기

listOpen이 true면 false로 바꾸고, true가 아니면 true로 바꾸기listOpen이 true면 && 실행
12.리액트 강제 새로고침 하기

window.location.reload();렌더링이 되지 않을 때 쓰면 새로고침되어 렌더링된다.원페이지 작업할때 유용
13.React에서 reverse() 사용 (최신순 정렬 구현법)

14.S3로 리액트 프론트서버 배포하기

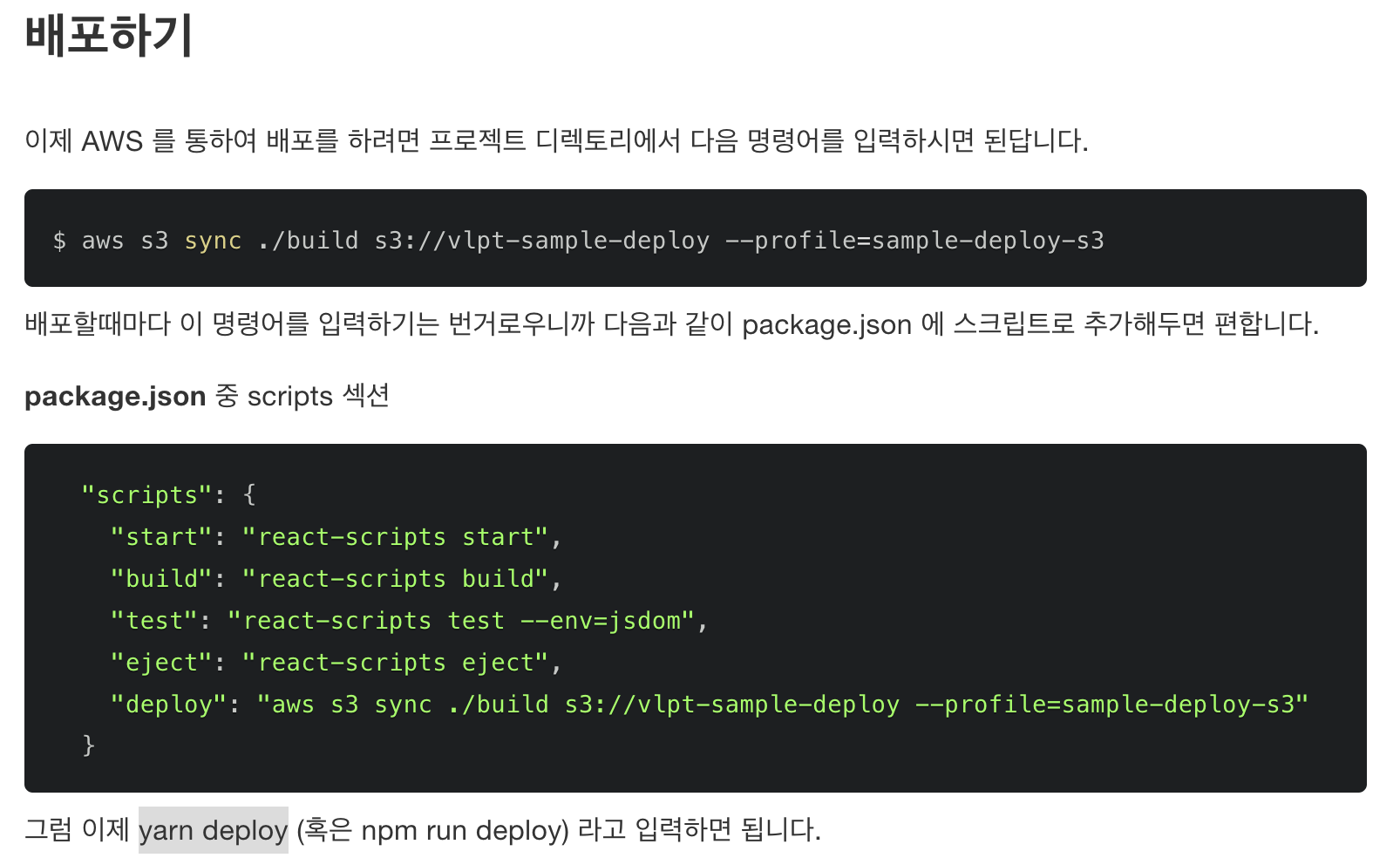
https://react-etc.vlpt.us/08.deploy-s3.html 참고해서 진행이부분은 vscode 터미널에서 입력할것도크? 설치할 필요 없음위의 글이 저장 안됌권한> 퍼블릭 엑세스 비활성 시켜야함!!입력 안되는 오류스크립트 그대로 하고vscode
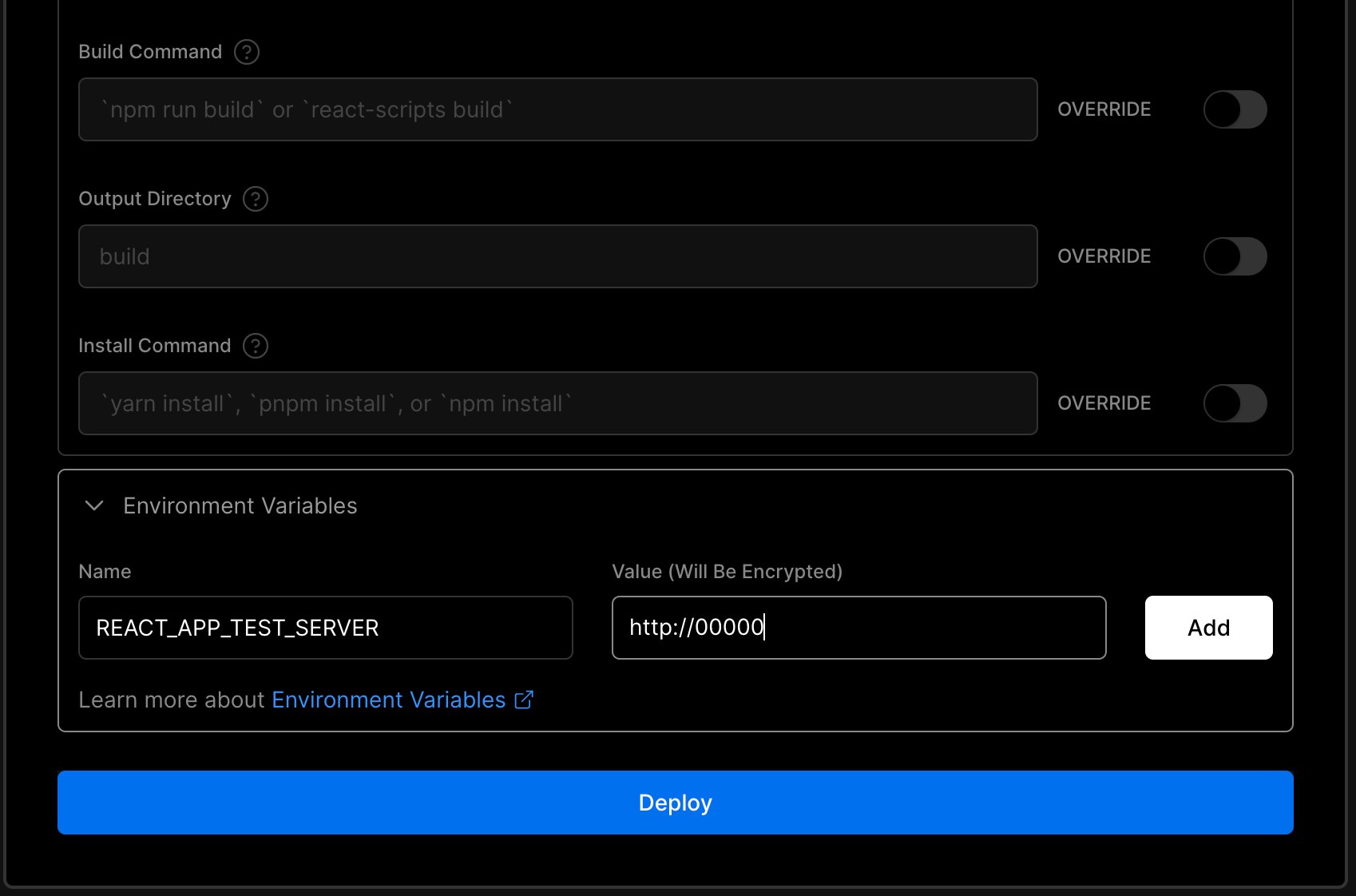
15.vercel로 리액트 프론트서버 배포하기

위의부분 다 비워두고환경변수에 키와 밸류값 입력하고 add하기
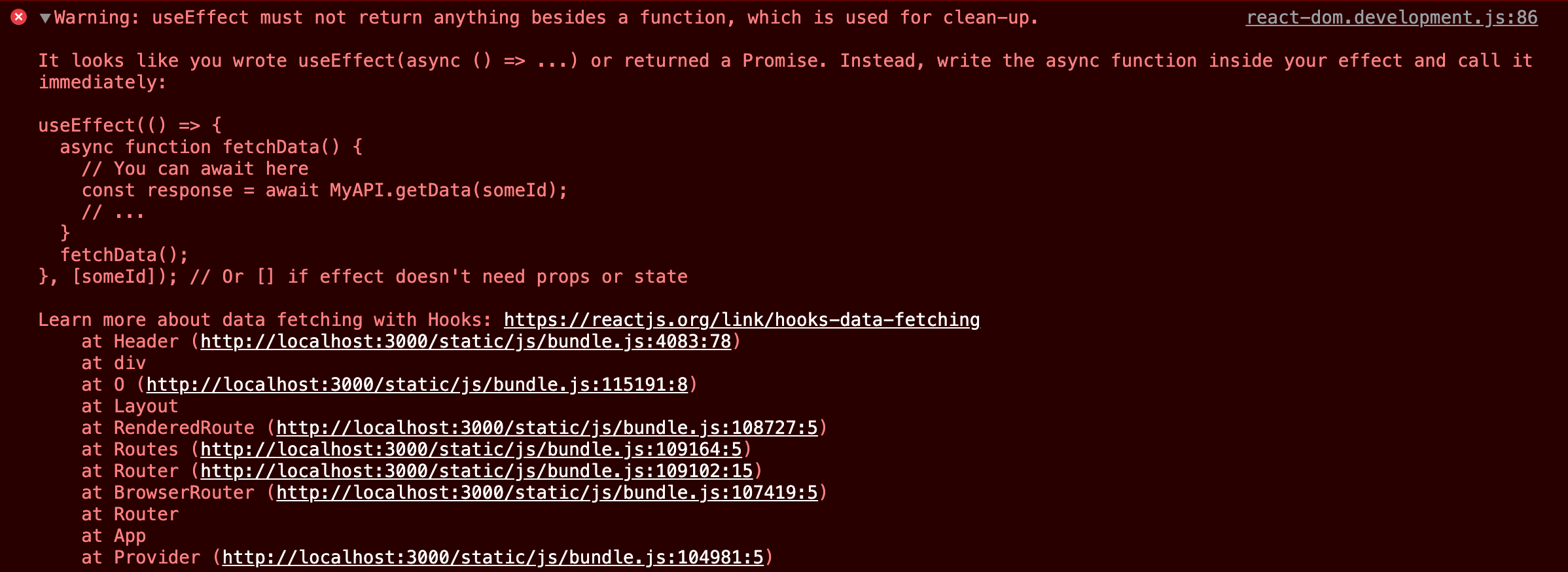
16.[에러] Warning: useEffect must not return anything besides a function, which is used for clean-up.

Warning: useEffect must not return anything besides a function, which is used for clean-up.It looks like you wrote useEffect(async () => ...) or retur
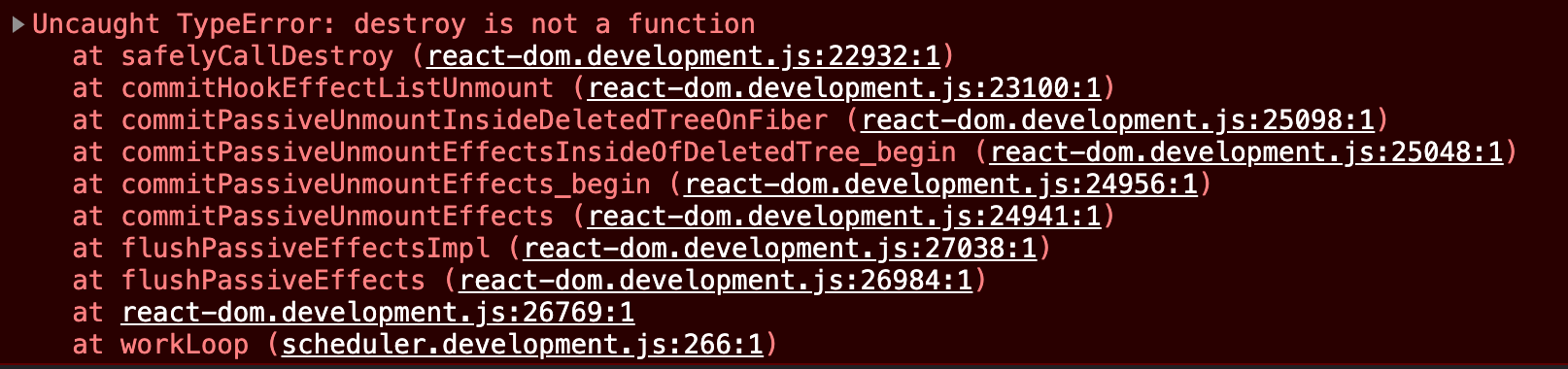
17.[에러] Uncaught TypeError: destroy is not a function

https://tilnote.io/pages/62de4d5182e67b0bc7616931useEffect 내에서 무언가를 리턴할 때 발생하는 문제라고 한다.이런식으로 쓰는 코드가 있는데 이것 때문인듯..나중에 리팩토링 해야겠다
18.[에러] PostListTest.js:187 Uncaught TypeError: Cannot read properties of undefined (reading 'nickname')

리액트에서 가장 자주 보는 오류 메시지이다. 이 오류는 값이 정의되지 않아 읽을 수 없을 때 발생한다.Uncaught TypeError: Cannot read properties of undefined (reading 'classList')여기서 알아야할 사실은 sta
19.리액트에서 svg 파일 사용하기

svg를 컴포넌트로 만들어준다참고자료 : svg 다루기(https://kyounghwan01.github.io/blog/React/handling-svg/
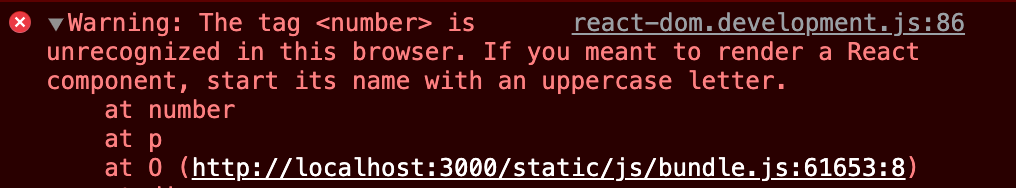
20.[에러] Warning: The tag <number> is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter.

Warning: The tag is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter.number태그의 앞을 대문자로
21.ref 사용법 (캘린더 라이브러리에서 '오늘' 버튼 구현하기)

ref : DOM요소에 직접 접근할 수 있게 해주는 것input요소를 클릭하지 않아도 자동으로 focus를 주고 싶을 때이렇게 설정하면 calendarRef.current를 통해 원하는 동작을 할 수 있음\-> 값을 변경해도 렌더링 되지 않음. -> 변수들이 가진 값이
22.리액트에서 gsap 애니메이션 사용하기

yarn add gsap나는 컴포넌트 들어가자마자 애니메이션이 나올 것이므로useEffect로 애니메이션을 적용했다yoyo: true 좌우로 왔다갔다하면서 애니메이션 적용repeat: -1 애니메이션 반복 횟수. -1이면 무한대로 계속 반복repeatDelay: 1 반
23.[에러] useSelector로 불러온 배열 안의 객체를 불러올 때 undefined가 뜨는 현상

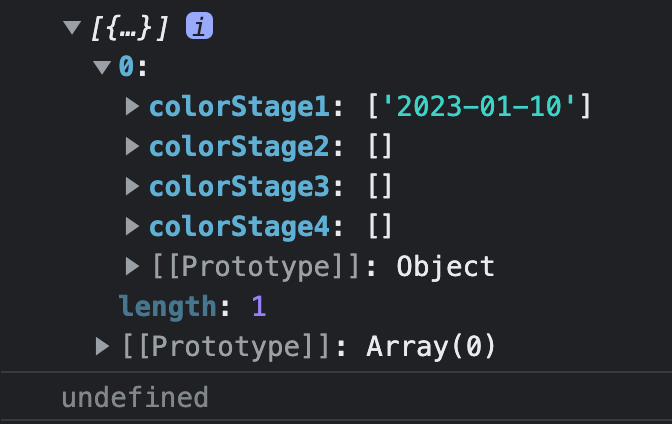
멍청한 실수지만 반복하지 않기 위해 적는다.. ㅠuseSelector로 데이터를 가져오고 콘솔을 찍었을 때colorStage1을 찍으면 undefined가 계속 떴다.옵셔널체이닝도 써보고 초기값도 바꿔보고 별짓을 다했는데이유는 정말 간단한거였다.0번째 배열이라는 것을
25.스타일 컴포넌트(Styled Component) 잘 사용하기

스타일 속성을 상속받아 스타일 재정의해 사용이 가능하다. const 스타일컴포넌트 = styled(상속받는컴포넌트이름)\`\`gold라는 스타일 컴포넌트가 있을 때이거랑 비슷한데 약간의 변화만 주고 싶다면
26.[403 에러] api 연결할 때 header에 토큰이 잘 담겨서 갔는지 확인하기

Request Headers에 AccessToken이 undefined이 뜨면 헤더에 토큰 안담긴 것!담긴모습AccessToken이 담긴 것을 확인할 수 있다.
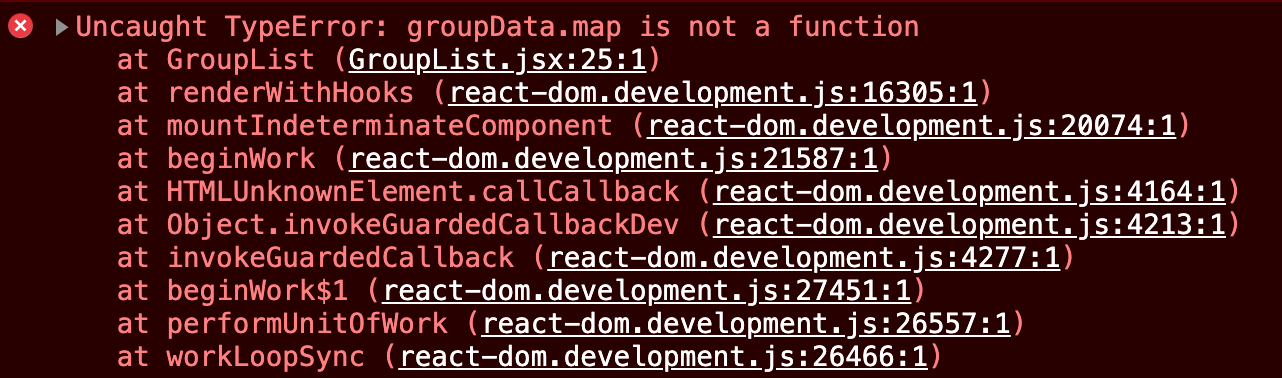
27.[에러] TypeError: ~~~.map is not a function

map으로 화면을 뿌려줄 경우데이터가 없을 경우 발생.이럴 땐 store의 초기값을 반드시 배열로 해줘야 한다!map은 배열에만 사용할 수 있는 메소드다
28.리액트에서 dispatch response값으로 navigate 사용하기

변수는 ${}안에 넣어주고 \`으로 주소 전체 감싸기path.js파일을 만든다path파일을 import 한다사용할 컴포넌트 파일 상단에 적어주기.navigate를 다음과 같이 바꾼다
29.리액트에서 말줄임 처리하기

여러가지 방법이 있지만 삼항연산자를 사용하는게 가장 좋은 듯.length를 구하고, 7자리 숫자부터 ...을 쓰고 싶을 땐,7자리가 넘는다면 slice로 6까지 자른 다음 ...을 붙힌다.
30.[React] 키값을 넣어줬는데 키값을 넣어달라는 오류가 생기는 경우. react_devtools_backend.js:4012 Warning: Each child in a list should have a unique "key" prop.

map함수를 쓰고 이렇게 키값을 넣었는데 >reactdevtoolsbackend.js:4012 Warning: Each child in a list should have a unique "key" prop. 이렇게 오류가 생기는 경우가 있을 것이다. 이 경우는 최
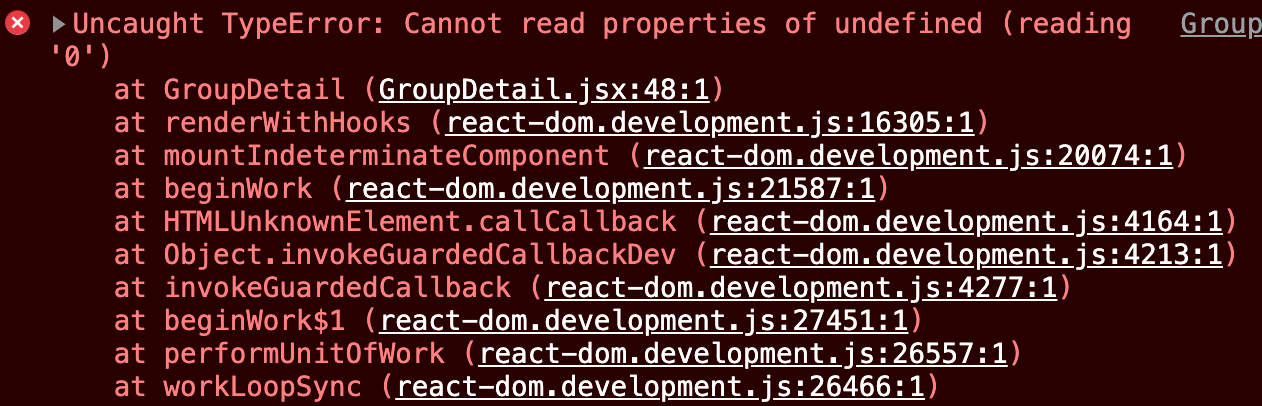
31.[에러] Uncaught TypeError: Cannot read properties of undefined (reading '0')

Uncaught TypeError: Cannot read properties of undefined (reading '0')값이 없을 때 유효성 처리를 하려고 할 때 발생했던 에러undefined 의 프로퍼티를 읽을 수 없다는 뜻이다.나같은 경우는 데이터의 length
32.[에러] A non-serializable value was detected in an action

A non-serializable value was detected in an action, in the path: payload. Value: ReferenceError: Cannot access 'data' before initialization
33.[개념] React의 정의와 특징

리액트는 사용자 인터페이스를 만들기 위한 자바스크립트 라이브러리다.프레임워크: 기능 구현에 집중하여 개발할 수 있도록 필요한 기능들을 갖추고 있는 것으로 어느정도 일정한 형태를 가지고 결과물을 만드는 것라이브러리: 공통으로 사용될 수 있는 특정 기능에 대한 API를 모
34.[개념] 리액트가 컴포넌트를 감지하는 방법 - 컴포넌트의 값 변경하기

리액트가 컴포넌트의 변화를 감지해야 렌더링을 시킬 수 있는데리액트가 컴포넌트를 감지하는 방법을 이해하지 못하고 리액트에서 권장하는 방법에 맞춰 사용하지 않으면리액트가 변화를 감지하지 못할 수 있습니다.1\. setState로만 값을 변경해줘야 하는 이유 = 불변성을 유
35.[개념] React에서 사용하는 JSX

JSX는 자바스크립트와 HTML을 동시에 사용하며, HTML에 자바스크립트의 변수를 바로 사용할 수 있는 일종의 템플릿 언어(Template language)로, 리액트로 개발할 때 사용하므로 공식적인 자바스크립트 문법은 아니다.이런 형식으로 작성한 코드는 브라우저에서
36.[개념] React에서 이벤트 처리하기

React의 이벤트는 소문자 대신 캐멀 케이스(camelCase)를 사용합니다.JSX를 사용하여 문자열이 아닌 함수로 이벤트 핸들러를 전달하거나, 익명 함수를 사용한다예를 들어, HTML은 다음과 같습니다.React에서는 약간 다릅니다.또 다른 차이점으로, React에
37.[개념] 함수형 컴포넌트와 클래스형 컴포넌트의 차이점

Hooks가 도입되기 전에 함수형 컴포넌트는 stateless 컴포넌트로 불렸다. 기능 기반에서 클래스형 컴포넌트 뒤에 있었다. 하지만 Hooks가 도입된 후 함수형 컴포넌트는 클래스형 컴포넌트와 동일한 기능을 가지게 되었다.Stateful 컴포넌트 - state를 사
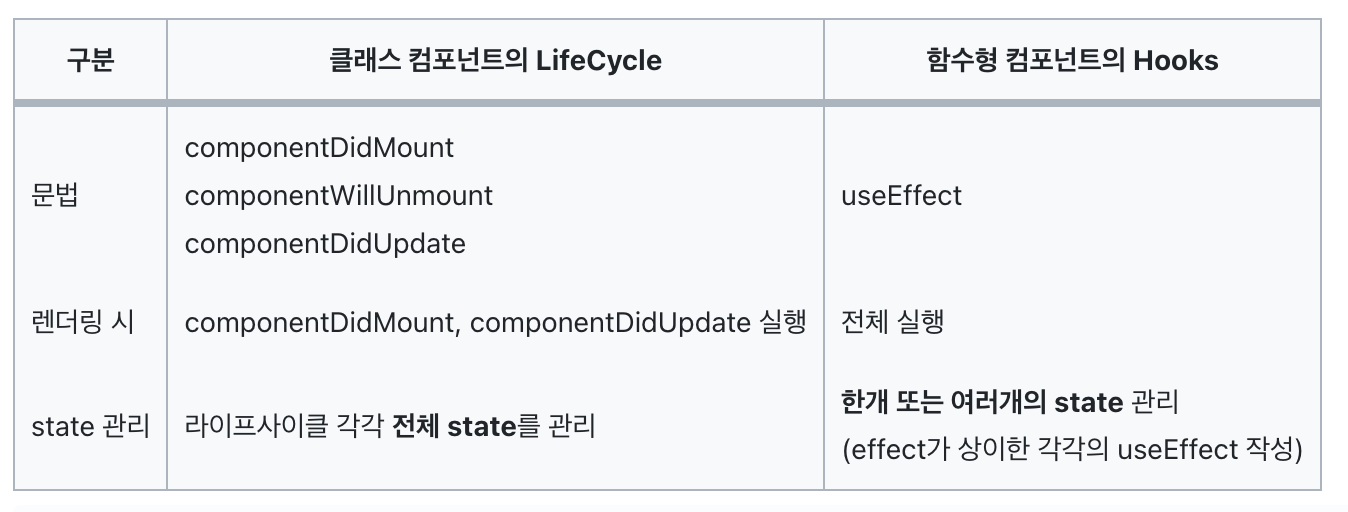
38.[개념] 리액트 LifeCycle과 useEffect

📌 라이프사이클과 비교하여 useEffect 패턴 암기하기!함수 컴포넌트는 매번 다시 실행되는 특성이 있다.클래스 컴포넌트의 라이프사이클에서는 componentWillUnmount가 실행되지 않지만, 함수형 컴포넌트의 useEffect에서는 두번째 인자인 배열 안에
39.[개념] 리액트의 ref

먼저 뜻이 어디서 파생되었는지 알아보았다. reference의 준말이라고 한다. 한국말로는 참조, 참고 정도의 뜻을 지닌다고 보면된다.일반적으로 HTML에서 DOM요소에 이름을 달때는 id라는 고유값을 사용한다. 이처럼 리액트에서도 DOM요소에 이름표를 붙이는 방법이
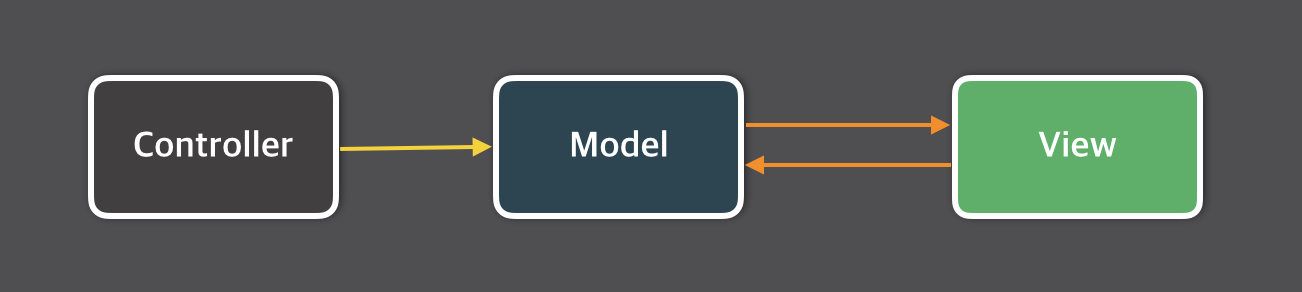
40.Flux 패턴

Client-Side 웹 애플리케이션을 만들기 위해 사용하는 디자인 패턴.사용자 입력을 기반으로 Action을 만들고 Action을 Dispatcher에 전달하여 Store(Model)의 데이터를 변경한 뒤 View에 반영하는 단방향의 흐름으로 애플리케이션을 만드는 아
41.Redux / Mobx / Recoil

Redux Action, Reducer, Dispatcher, Store, View을 통해 여러 컴포넌트에 사용되는 state를 분리 통합하여 관리할 수 있게 하고 애플리케이션의 안정성을 높일 수 있는 라이브러리 특징 상태를 전역적으로 관리하기 때문에 어느 컴포넌트에
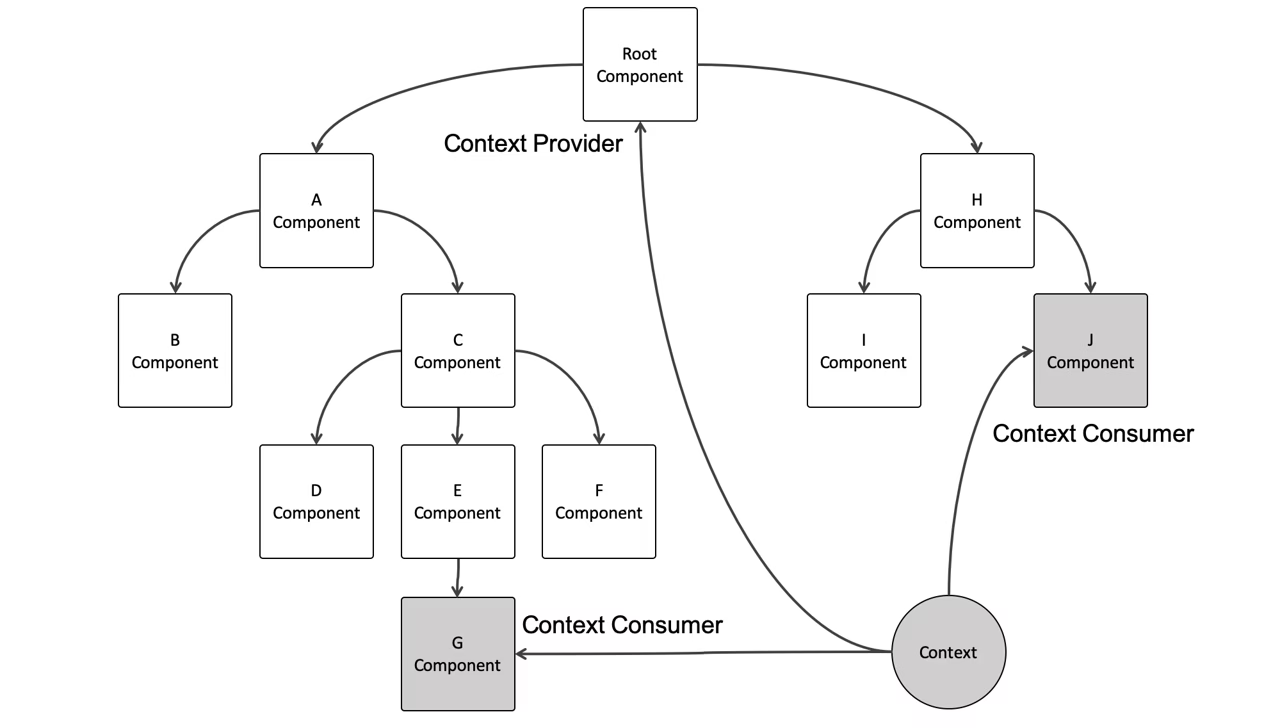
42.Context API

리액트 컴포넌트에서 props가 아닌 방식으로 컴포넌트간에 값을 전달하는 방법으로, 전역적(global)으로 필요한 값을 다룰 때 사용하지만 꼭 전역적일 필요는 없다.Context에 저장한 후, 데이터가 필요한 컴포넌트에서 해당 데이터를 불러와 사용할 수 있습니다.Re
43.리액트의 작동원리 - (1) 재조정 (Reconciliation)

리액트는 컴포넌트에서 prop이나 state가 변경될 때, 직전에 렌더링된 요소(element)와 새로 반환된 요소를 비교하여 실제 DOM을 업데이트 할지 말지 결정해야 한다. 이때 두 element가 일치하지 않으면 리액트는 새로운 요소로 DOM을 업데이트 하는데,
44.리액트의 작동원리 - (2) fiber

Fiber는 React v16에서 리액트의 핵심 알고리즘을 재구성한 새 재조정(Reconciliation) 엔진이다. React Fiber의 목표는 애니메이션, 레이아웃, 제스처, 중단 또는 재사용 기능과 같은 영역에 대한 적합성을 높이고 다양한 유형의 업데이트에 우선
45.리액트 라우트 돔 Link태그를 새 창으로 열게 하는 법

target="\_blank" 를 추가해주면 간단하게 해결된다
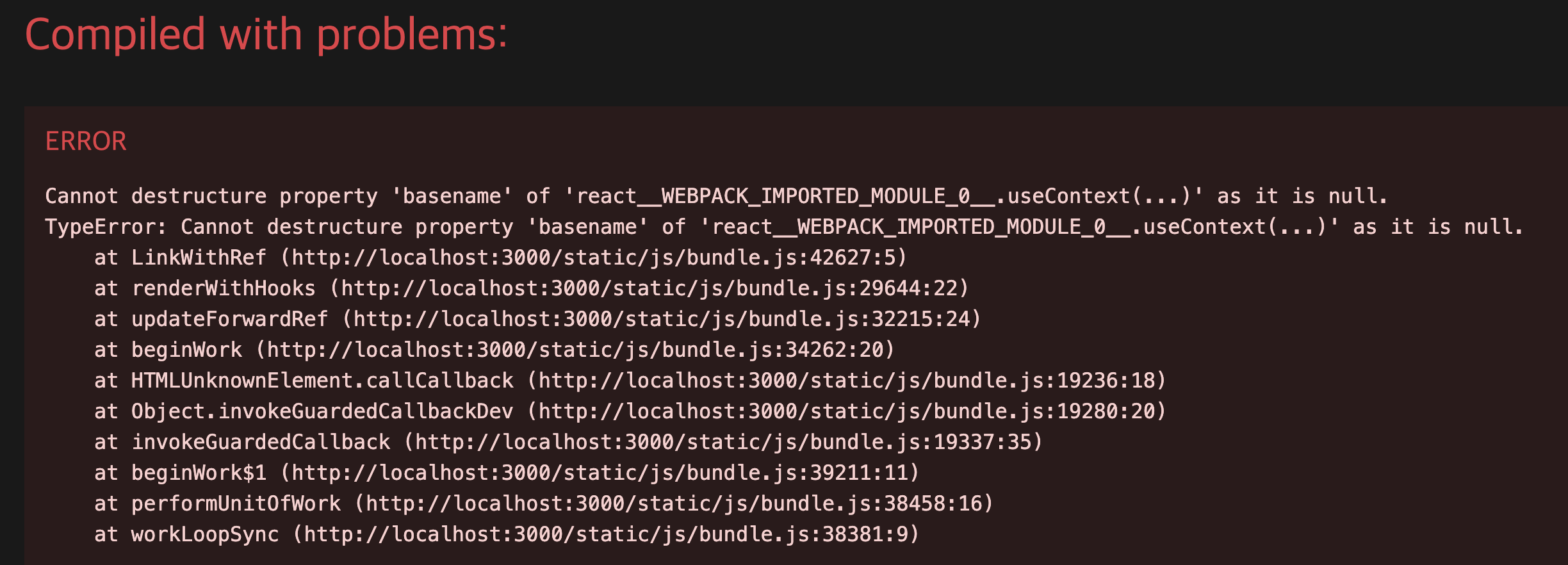
46.[에러] Cannot destructure property 'basename' of 'react__WEBPACK_IMPORTED_MODULE_0__.useContext(...)' as it is null.

Cannot destructure property 'basename' of 'reactWEBPACK_IMPORTED_MODULE_0.useContext(...)' as it is null.TypeError: Cannot destructure property 'basen
47.리액트에서 설치한 라이브러리/패키지 삭제하기

vscode 터미널에 다음과 같이 적어준다yarn remove 패키지이름
48.[에러] useNavigate() may be used only in the context of a <Router> component.

헤더 컴포넌트에 useNavigate 코드를 사용하려는데계속 오류가 생기는 현상.이유를 찾아보니React Router의 컴포넌트 내에서만 useNavigate()를 사용해야한다는 것을 나타냅니다. 즉, 컴포넌트가 없는 경우 useNavigate()를 사용할 수 없습
49.리액트에서 pdf파일 링크로 걸어 새창에서 열리게 하기(라이브러리 설치 x)

상단에 아래 코드를 써준다. import 이름은 원하는걸로 설정한다Link태그를 쓰려면 리액트 라우트 돔에서 link를 임포트해야 한다리액트 라우트 돔 설치 후, 상단에 아래 코드를 적어준다
50.리액트에서 props로 테일윈드 클래스 속성 받아서 동적으로 변화시키는 법

props로 바꿀 클래스가 포함된 속성을 변수로 지정해주고원하는 요소의 className에 변수를 넣는다
51.vite로 만든 리액트 타입스크립트 파일에 환경변수 설정하는 법

.env파일을 만들고 아래와 같은 내용을 넣는다VITE_PLUGIN_KEY=변수에들어갈내용앞에 VITE\_를 꼭 붙혀준다.PLUGIN_KEY는 내가 임의로 붙힌 거고원하는 변수명을 써주면 된다git에 올라가지 않게 .env파일을 추가해준다.맨 아래에.env라고 써주면
52.리액트에서 페이지별로 title 변경하는 방법 (react-helmet-async 사용)

리액트는 SPA라, 단 하나의 index.html 만을 읽기 때문에 각각의 페이지에 대한 정보를 읽지 못한다.react-helmet-async 라이브러리를 사용하면 페이지별로 title을 만들 수 있다네이버의 경우 메인페이지로 가면 NAVER, 메일로 가면 받은메일함으
53.react (vite,typescript) 에 구글 애널리틱스 태그(GA 태그) 설치하기

npm 사이트 링크npm install react-ga --savevite로 빌드한 경우 앞에 VITE\_를 꼭 붙혀주어야 한다.
54.vite로 리액트 프로젝트 생성하기

프로젝트를 만들고 싶은 폴더에서 다음 명령어를 입력한다 npm create vite@latest입력 후 안내에 나오는 대로 입력한다variant는 타입스크립트, 타입스크립트 + swc, 자바스크립트, 자바스크립트 + swc 중 하나를 선택할 수 있지만 나는 타입스크립트
55.useContext(Context API) 사용해보기

useContext는 전역상태관리를 할 때 사용한다
56.리액트 최적화의 세가지 방법 - React.memo, useCallback, useMemo

이 글은 팀스파르타 리액트 숙련 학습 자료 강의를 정리한 글입니다컴포넌트의 state가 바뀌었을 때컴포넌트가 내려받은 props가 변경되었을 때부모 컴포넌트가 리렌더링 된 경우 자식 컴포넌트는 모두 리렌더링렌더링이 빈번하게 일어나는 것은 좋지 않다 > cost, 비용이
57.React Suspense 알아보기

하위 항목이 로드를 완료할 때까지 대체를 표시할 수 있다. Suspense 내부의 전체 트리는 단일 단위로 처리된다.
58.React startTransition 알아보기

이 글은 패스트캠퍼스 프론트엔드 초격차 패키지 강의를 정리한 글입니다관련 내용은 아래 링크에 자세히 설명되어 있음!https://github.com/reactwg/react-18/discussions/65예를 들어, 검색 input이나 슬라이더같이 즉각적으로