Q1. 컴포넌트 A는 리덕스 스토어를 구독하고 있습니다. 리덕스에 저장된 데이터가 변경되었을 때(A가 구독 중인 값이 변경되었다고 가정합니다. 어떤 과정을 거쳐 컴포넌트 A가 변경된 값을 가져올 수 있는 지 흐름을 그려볼까요? (메모장, 사진 등)
흐름 그려보기

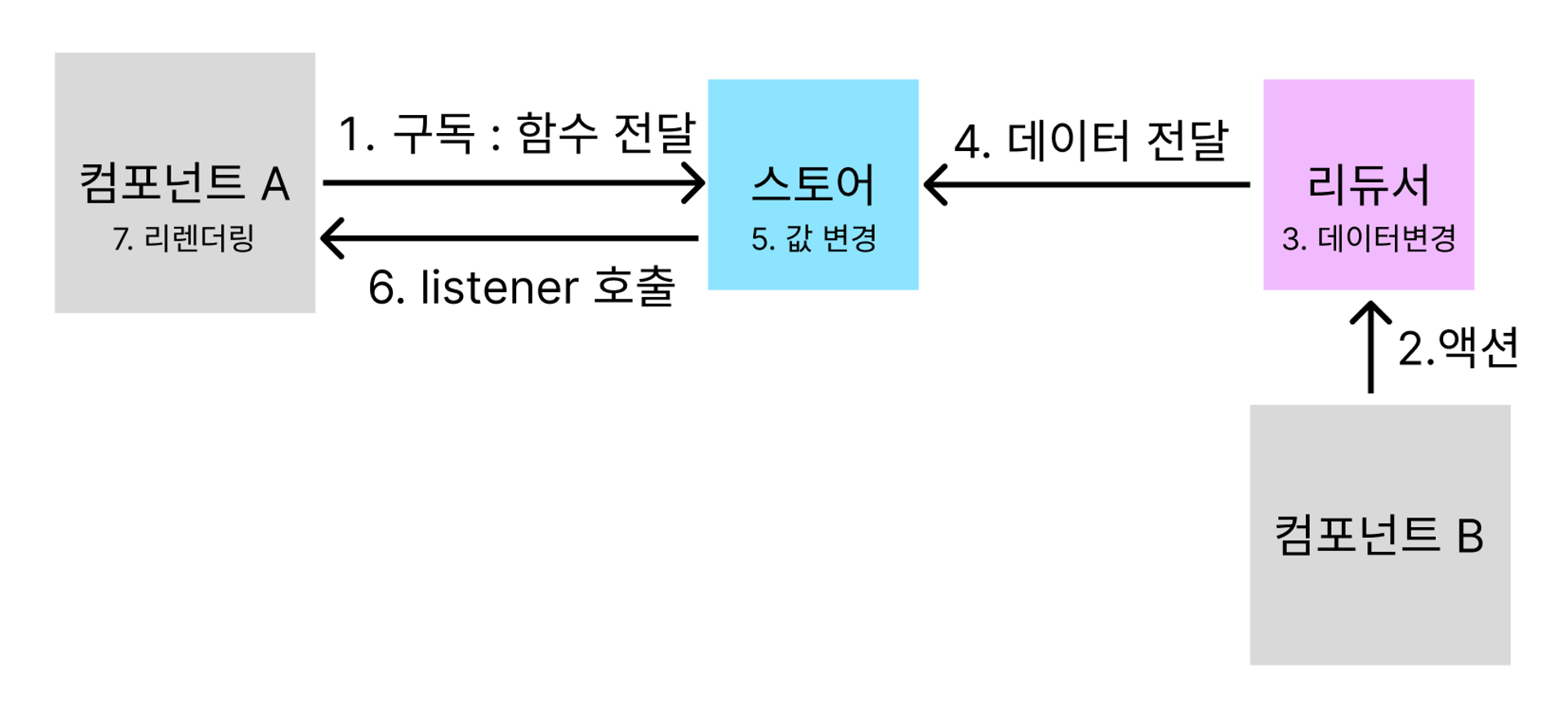
컴포넌트A가 스토어 값 구독 > 스토어에 listener 함수 전달 > 컴포넌트B가 액션 보냄 > 리듀서에서 데이터 변경 > 변경된 데이터 스토어에 전달 > 스토어의 값 변경 > listener 함수 호출 > 컴포넌트는 새로운 상태를 받게 됨 > 리렌더링 일어남
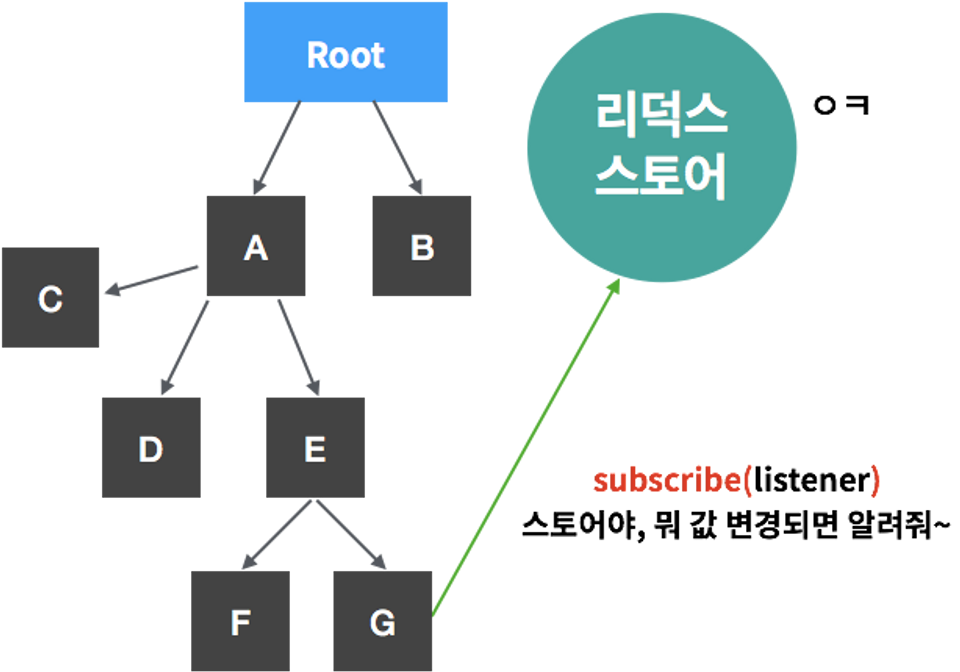
컴포넌트의 스토어 구독

컴포넌트는 스토어에 구독을 합니다. 구독을 하는 과정에서, 특정 함수가 스토어한테 전달이 됩니다. 그리고 나중에 스토어의 상태값에 변동이 생긴다면 전달 받았던 함수를 호출해줍니다.
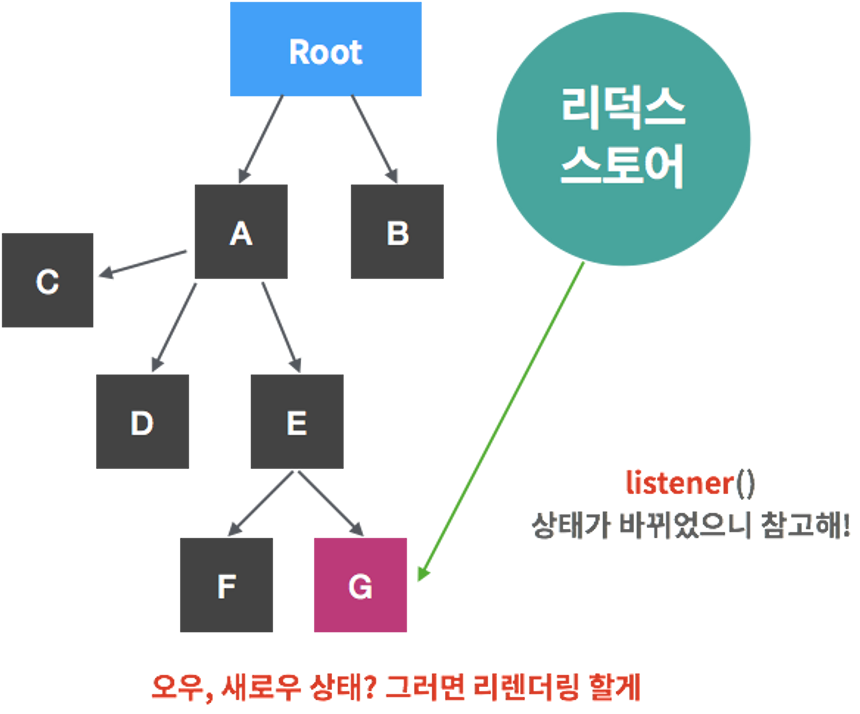
상태가 변화가 생기면, 구독하고 있던 컴포넌트에게 알림

상태에 변화가 생기면, 이전에 컴포넌트가 스토어한테 구독 할 때 전달해줬었던 함수 listener 가 호출됩니다. 이를 통하여 컴포넌트는 새로운 상태를 받게되고, 이에 따라 컴포넌트는 리렌더링을 하게 됩니다.
참고자료 : https://velopert.com/3528
