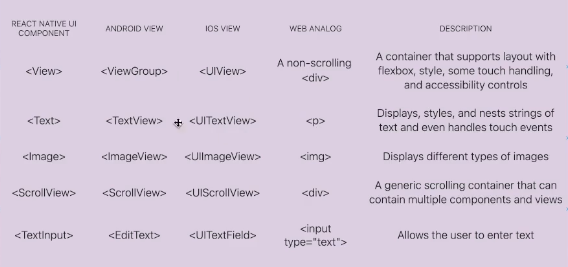
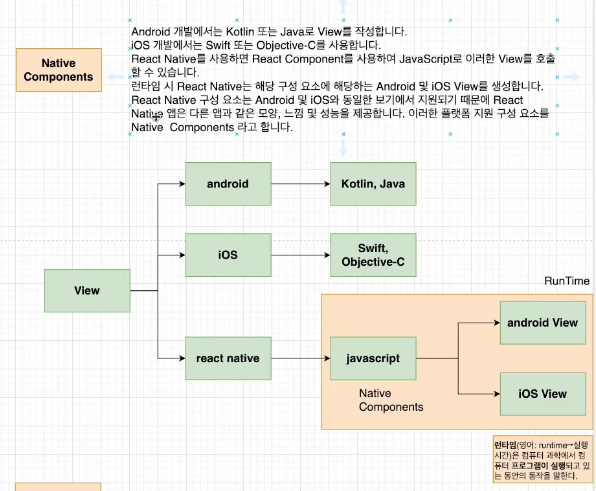
1. core components, native components

네이티브 컴포넌트에서 리액트가 기본으로 지원하는 컴포넌트를 코어 컴포넌트라고 한다.

2. expo 리액트 네이티브 앱 생성
터미널에서 만들기 원하는 디렉토리로 이동 후,
npx create-expo-app 프로젝트이름
을 사용해 expo 리액트 네이티브 앱 생성
3. 폴더 구조 살펴보기
- assets : 이미지들의 에셋 보관
- node_modules : 앱 실행할 때 필요한 라이브러리 보관
- babel.config.js : 바벨을 이용해서 어떻게 코드를 transpile 할지 설정하는 곳
- app.json : 리액트 네이티브 앱 자체의 설정을 넣어줌
- App.js : 화면에 보이게 되는 소스 코드 작성
바벨이란
최신 자바스크립트 문법을 지원하지 않는 브라우저들을 위해서 최신 자바스크립트 문법을 구형 브라우저에서도 돌 수 있게 변환 시켜주는 라이브러리
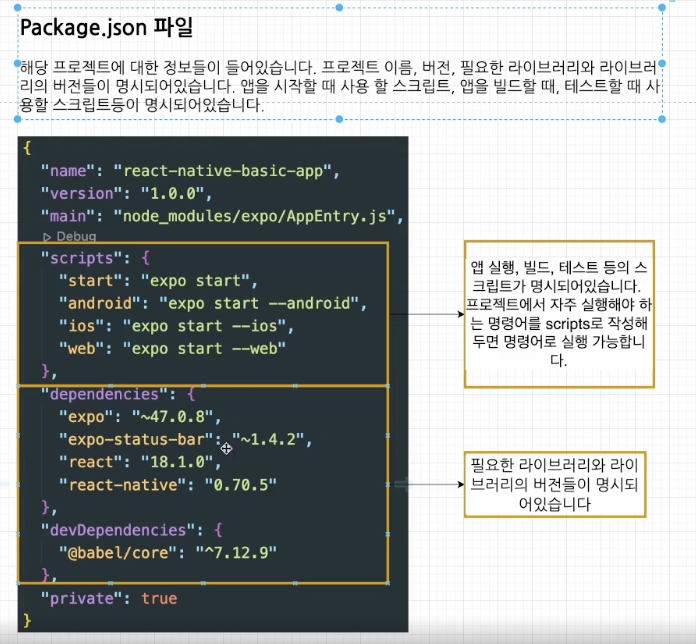
Package.json 파일

4. 앱 실행
vscode 터미널에서
npm start
입력해 실행
안드로이드에서는 expo go 라는 어플 설치 후,
터미널에 표시된 qr 입력하면 핸드폰에서 확인할 수 있음
컴퓨터에서도 에뮬레이터를 통해 확인할 수 있음
안드로이드 에뮬레이터 실행
안드로이드 스튜디오를 켠 후
npm start 후 a 누르기
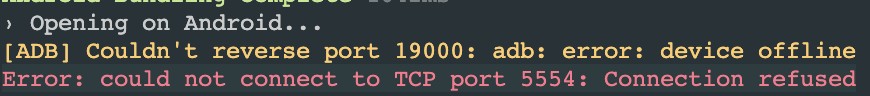
만약

Error: could not connect to TCP port 5554: Connection refused
이런 오류가 생긴다면
터미널 하나 더 열고
adb kill-server 엔터 치고
adb start-server 엔터
다시 원래 터미널로 돌아가 a누르면 잘 실행됌.
ios 에뮬레이터 실행
먼저 vscode를 설치해야 함!
npm start 후 i 누르기
