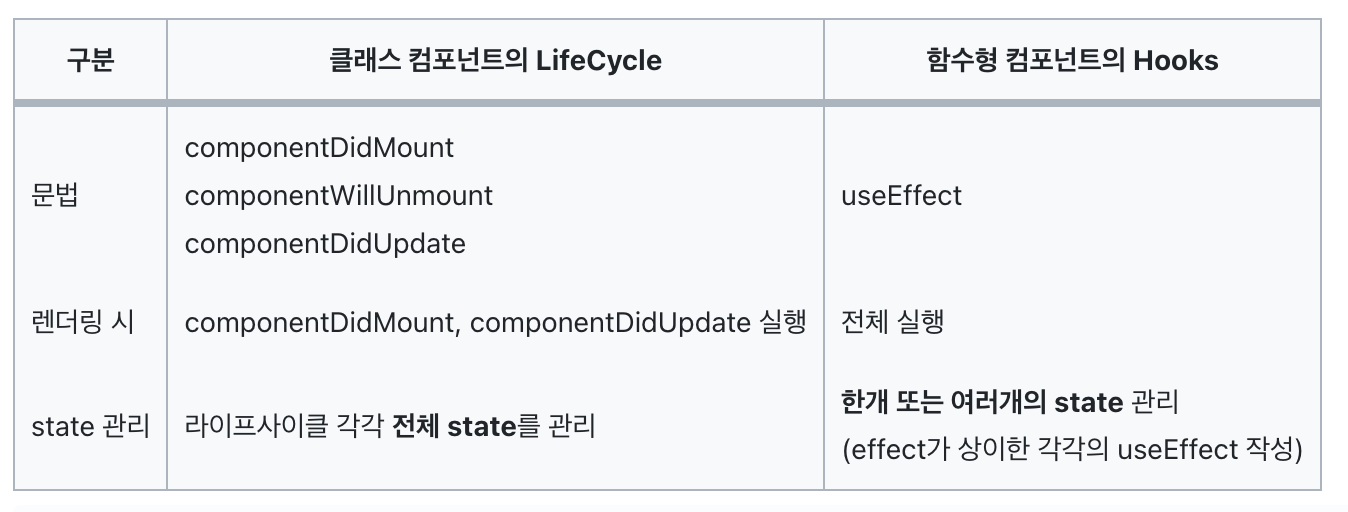
클래스 컴포넌트의 LifeCycle vs. 함수형 컴포넌트의 Hooks

// start, end, result 로 state 설정한 경우,
componentDidMount() { // start, end, result 통째로!
this.setState({
start: '시작',
end: '끝',
result: '결과',
})
}
useEffect(() => { // start 또는 end 또는 result
setStart();
setEnd();
}, [start, end]);
useEffect(() => { // start 또는 end 또는 result
setResult();
}, [result]);📌 라이프사이클과 비교하여 useEffect 패턴 암기하기!
- 함수 컴포넌트는 매번 다시 실행되는 특성이 있다.
클래스 컴포넌트의 라이프사이클에서는 componentWillUnmount가 실행되지 않지만, 함수형 컴포넌트의 useEffect에서는 두번째 인자인 배열 안에 값이 바뀔 때마다 전체가 실행된다.
(setInterval 실행/종료를 반복하여 마치 setTimeout과 같은 효과)
state마다 다른 effect를 낼 수 있기 때문에 useEffect를 여러번 쓸 수 있다.
- 클래스 컴포넌트의 경우 componentDidMount나 componentDidUpdate에서 모든 state를 조건문으로 분기 처리한다.
부모 컴포넌트에서 Hook을 사용하면 부모 컴포넌트 렌더링될 때마다 자식 컴포넌트에도 영향을 미친다.
리렌더링을 막기 위해서는 memo로 부모 함수 컴포넌트를 감싸준다.
참고자료
Youtube ZeroCho TV 리액트 기본 강좌
TIL | 리액트 LifeCycle과 useEffect
