
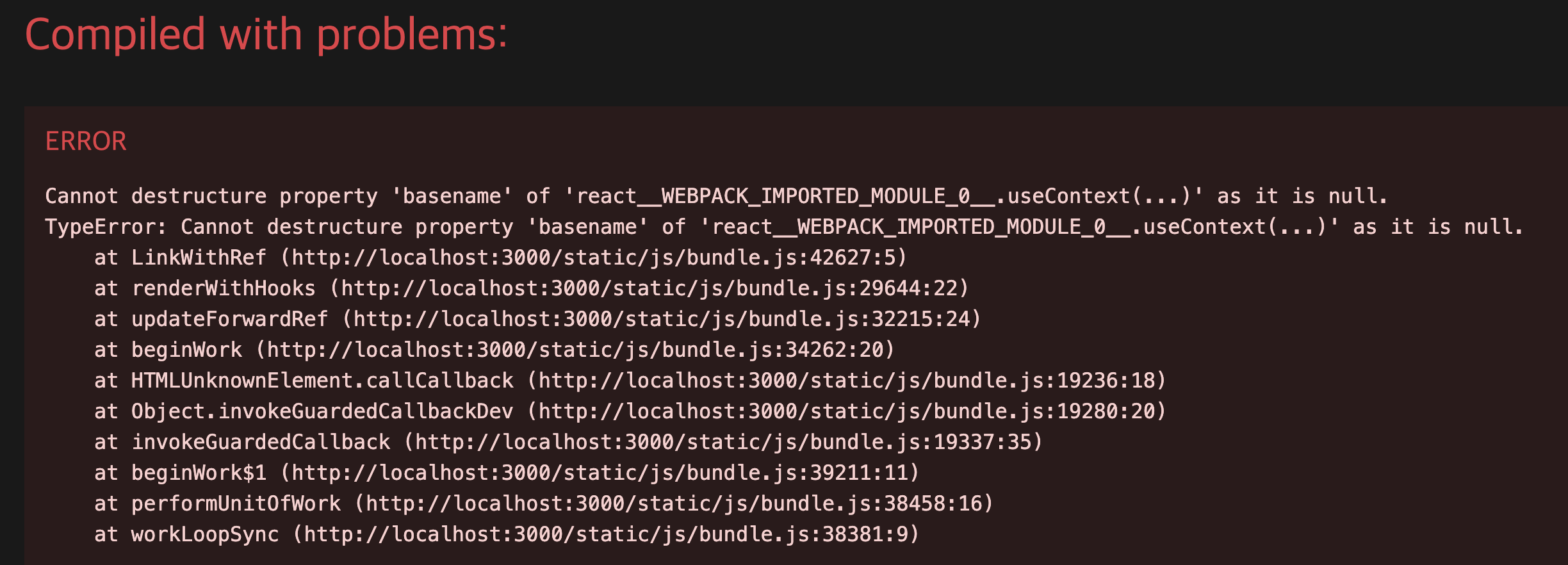
Cannot destructure property 'basename' of 'reactWEBPACK_IMPORTED_MODULE_0.useContext(...)' as it is null.
TypeError: Cannot destructure property 'basename' of 'reactWEBPACK_IMPORTED_MODULE_0.useContext(...)' as it is null.
<Link to="" target="_blank">
<button className="p-3 text-base font-bold cursor-pointer md:text-lg">
신청하기
</button>
</Link>위와 같은 식으로 링크태그를 썼는데 위와 같은 에러가 뜨는 현상..
도저히 원인은 모르겠으나
<a href="링크" target="_blank" rel="noopener noreferrer">
<button className="p-3 text-base font-bold cursor-pointer md:text-lg">
대출형 신청하기
</button>
</a>위와 같은 식으로 바꾸니 해결되었다.
원인 찾음
원인은 link태그를 사용하는 컴포넌트가 라우터로 감싸져 있지 않아 생긴 문제였다.
같은 오류가 있다면 혹시 컴포넌트가 라우터 밖에 있는지 app.js코드를 꼭 확인해보길 바란다.
관련해서 생기는 또다른 오류를 아래 글에 포스팅해놓았다.
[에러] useNavigate() may be used only in the context of a component.

덕분에 문제 해결이요.
참고로 Link만 쓰지 마시고 index.js에 BrowserRouter로 App.js를 감싸지 않아서 useContext에 Link를 담지 못해서 에러가 생긴 것 같습니다.