
https://tilnote.io/pages/62de4d5182e67b0bc7616931
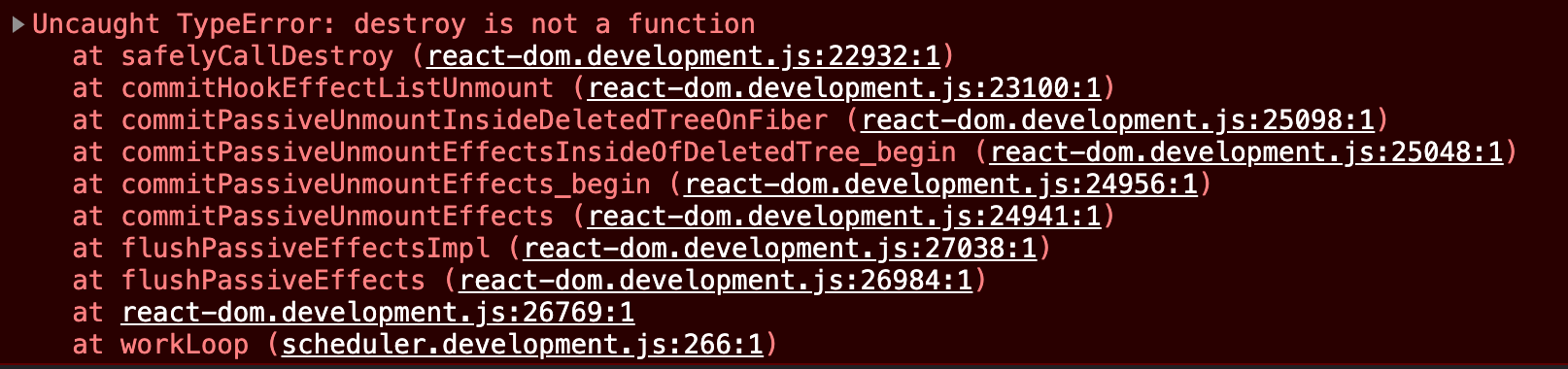
useEffect 내에서 무언가를 리턴할 때 발생하는 문제라고 한다.
useEffect(() => {
if (myAgitList.length === 0) {
return;
}
const firstAgit = myAgitList[0].id;
dispatch(__getAgitMember(firstAgit));
}, [myAgitList]);이런식으로 쓰는 코드가 있는데 이것 때문인듯..
나중에 리팩토링 해야겠다
