멍청한 실수지만 반복하지 않기 위해 적는다.. ㅠ
const getColorStages = useSelector(
(state) => state.calendarSlice.colorStages
);
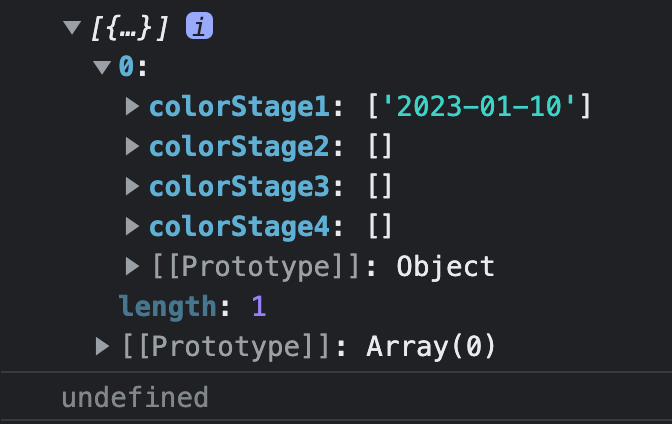
console.log(getColorStages);
console.log(getColorStages.colorStage1);
useSelector로 데이터를 가져오고 콘솔을 찍었을 때

colorStage1을 찍으면 undefined가 계속 떴다.
옵셔널체이닝도 써보고 초기값도 바꿔보고 별짓을 다했는데
이유는 정말 간단한거였다.
getColorStages[0].colorStage1[0]번째 배열이라는 것을 적어야 하는 것이었다..!
데이터가 배열 안 ([])에 객체({})로 들어가 있는 데이터이기 때문에
배열의 0번째 인덱스 객체라는 것을 코드에 적었어야 했는데
그걸 미처 생각하지 못했다.
더이상 헷갈리지 말라고 적어논다..
(이런 경우에는 데이터를 굳이 배열로 받을 필요가 없었을듯..?)
