import 로 웹폰트를 설정하였으나 다음과 같은 오류가 발생했다.

요지는 @import CSS 구문을 createGlobalStyle 상에서 사용하는 것을 권장하지 않는다는 내용이었다.
눈누 웹폰트를 쓸 때는 이런 오류가 발생하지 않고, 구글 웹폰트를 사용할 때만 이런 오류가 발생한다!
이에 React helmet으로 리팩토링했다.
react helmet 라이브러리 설치
yarn add react-helmet
https://www.npmjs.com/package/react-helmet
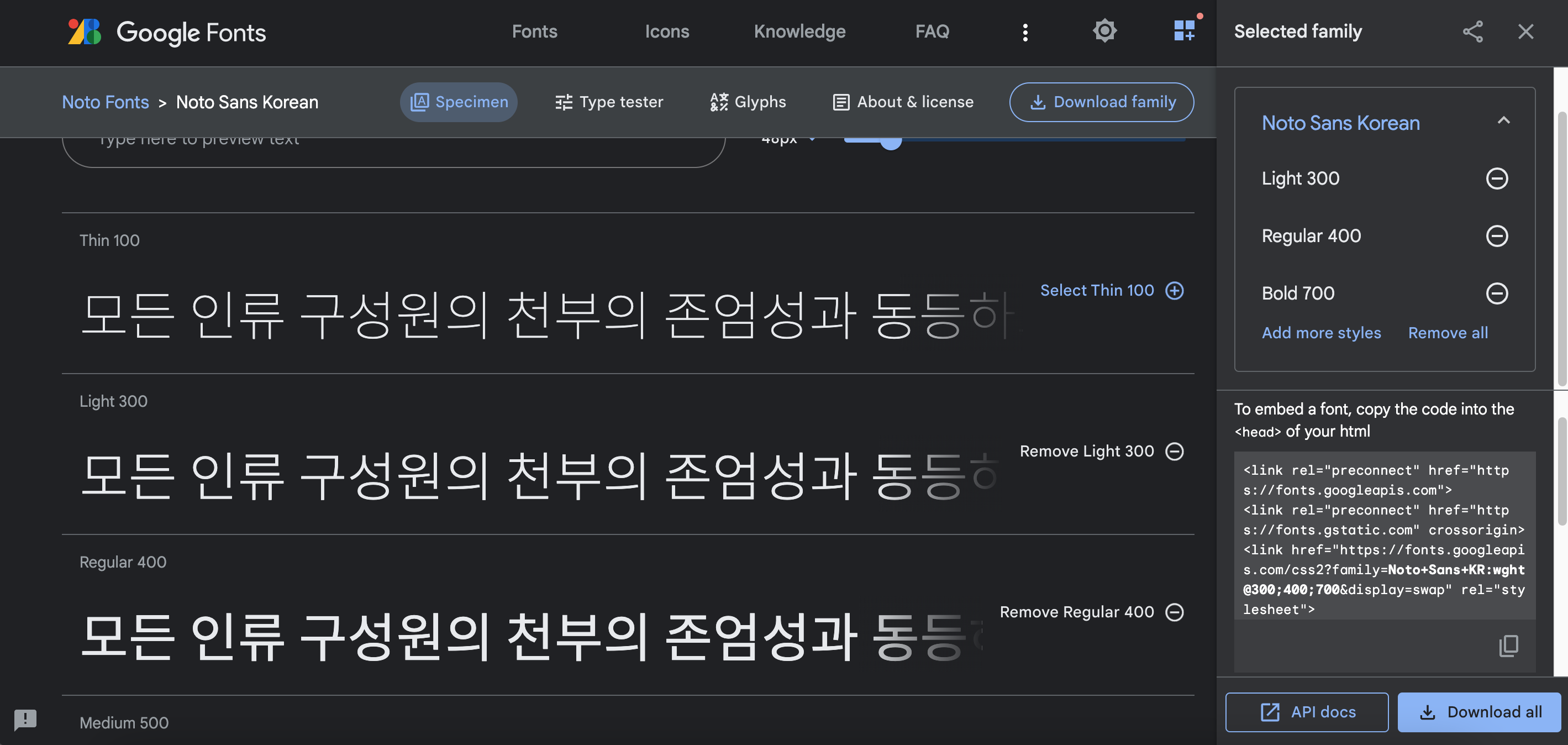
구글에서 웹폰트 코드 가져오기

필요한 굵기를 클릭하고, link로 시작하는 태그 복사하기
HelmetComponent.js 만들기
라우터 폴더에 HelmetComponent.js 파일 만들기
import React, { Component } from "react";
import { Helmet } from "react-helmet";
class HelmetComponent extends Component {
render() {
return (
<Helmet>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300;400;700&display=swap"
rel="stylesheet"
/>
</Helmet>
);
}
}
export default HelmetComponent; //별도 컴포넌트로 생성
app.js에 컴포넌트 임포트하기
import Router from "./shared/Router";
import GlobalStyle from "./shared/GlobalStyle";
import HelmetComponent from "./shared/GlobalStyle";
function App() {
return (
<>
<HelmetComponent /> //컴포넌트 임포트해줌
<GlobalStyle />
<Router />
</>
);
}
export default App;쓸때는 font-weight 하고 아까 설치한 굵기를 입력해주면 된다!
