정의
객체를 가르키는 키워드. 즉, 객체임 => 호출한 애가 this
this는 호출하는 방법에 의해 결정된다.
함수가 호출될때마다 this가 동적으로 변하는 것을 this가 그 객체에 바인딩된다 라고 표현한다.
기본적으로 this는 window객체다.
const car = {
name: "KIA",
getName : function() {
console.log(this)
}
}
car.getName();//car 객체 그 자체가 나옴. this.name하면 KIA만 나옴const car = {
name: "KIA",
getName : function() {
console.log(this)
}
}
const globalCar = car.getName
globalCar();//window객체가 나옴다른 이유
위는 car가 부른 것.
아래는 밖에서 그냥 바로 호출된 것.
그렇기 때문에 최상단인 window로 지정이 된 것이다.
const car2 = {
name : "hyundai",
getName:car.getName
}
car2.getName() //car2가 나옴호출 하는 애가 this를 결정함!!

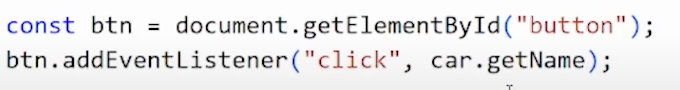
클릭할 때, button태그 그 자체가 나옴.
btn이 호출했기 때문
바인딩 규칙
기본 바인딩

엄격모드에서는 전역객체가 기본 바인딩대상에서 아예 제외되므로 언디파인드가 됨
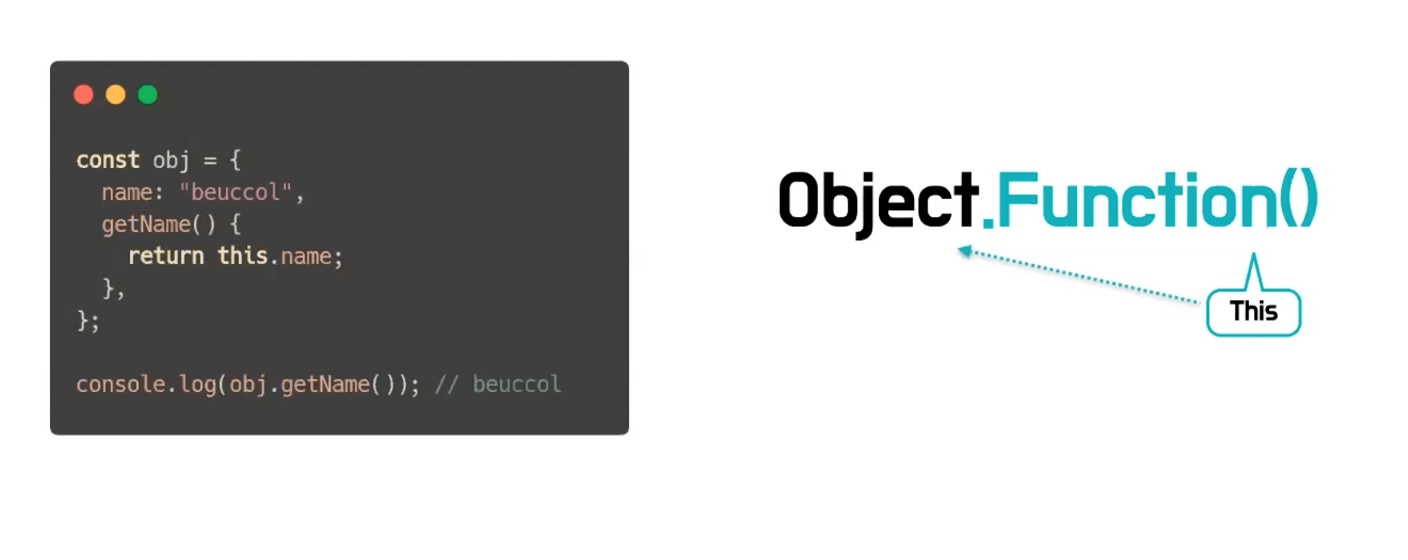
암시적 바인딩

메소드로 함수가 호출될 때
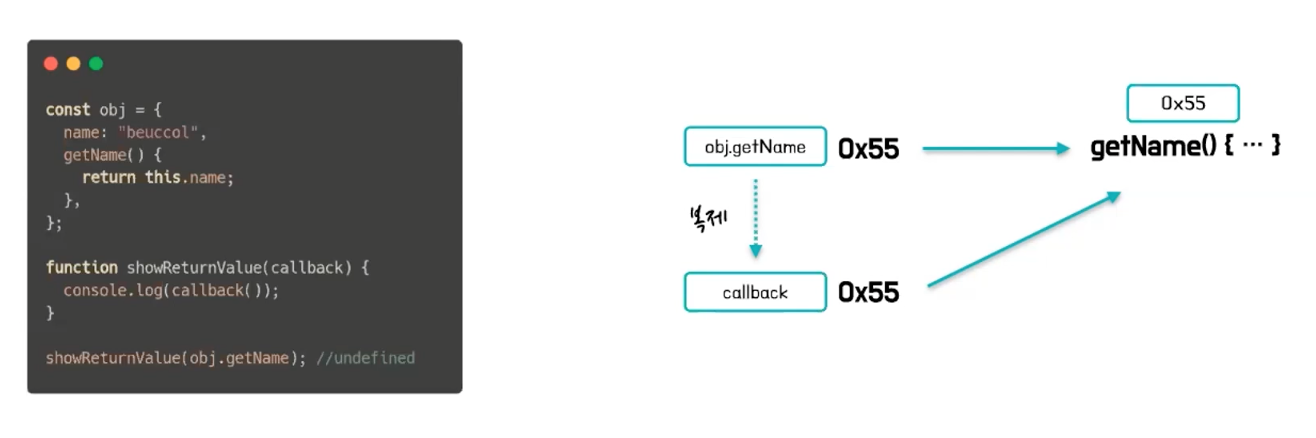
주의할것

점 연산이나 대괄호 연산을 통해 객체의 프로퍼티에 접근하면 참조타입을 반환한다.



다른변수에 할당을 하는 순간 참조값만 남게 됨. 따라서 단독호출한것과 같이 동작
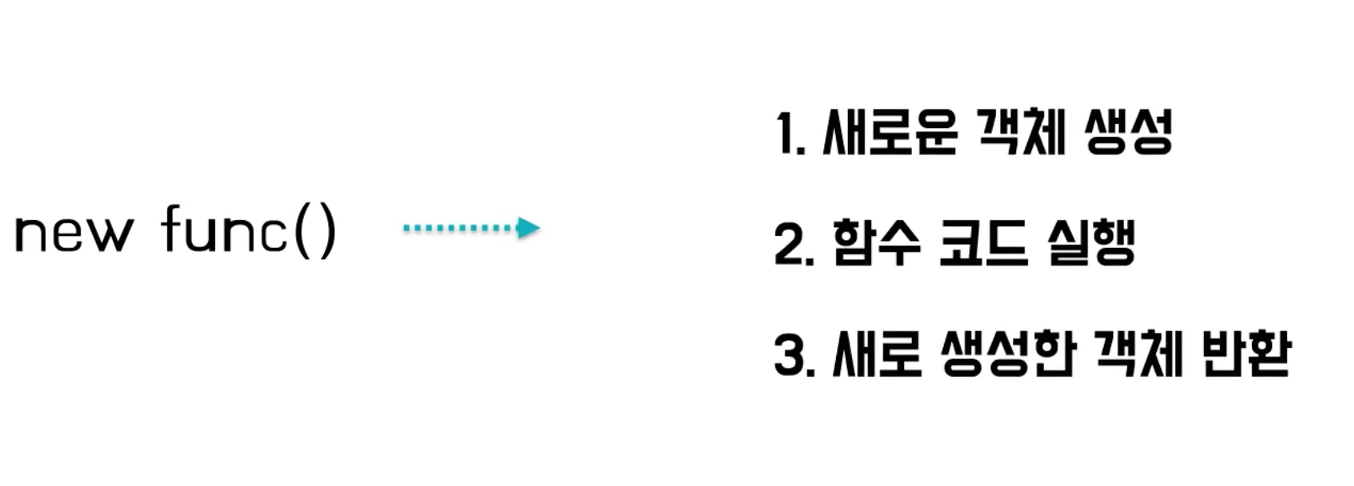
new 바인딩


명시적 바인딩
call과 apply메소드로 this를 지정할 수 있음

우선순위
new 바인딩>명시적 바인딩>암시적 바인딩>기본 바인딩
.bind
this값을 고정시켜주기 위해 사용함
const bindGetname = car2.getName.bind(car);
bindGetname(); //기아차 나옴
첫번째는 벤츠
두번째는 결과값이 없음
this는
첫번째는 벤츠객체,
두번째는 윈도우 객체임
innerFunc()자체는 누가 호출한건지 나오지 않았기 때문에 윈도우 객체임!
화살표 함수
두개의 this를 같게 만드려면? -> 화살표 함수 사용

둘다 벤츠객체임
화살표 함수에서의 this는 함수가 속해있는 곳의 상위 this를 계승받는다.
화살표함수는 바인드 사용할 수 없음.

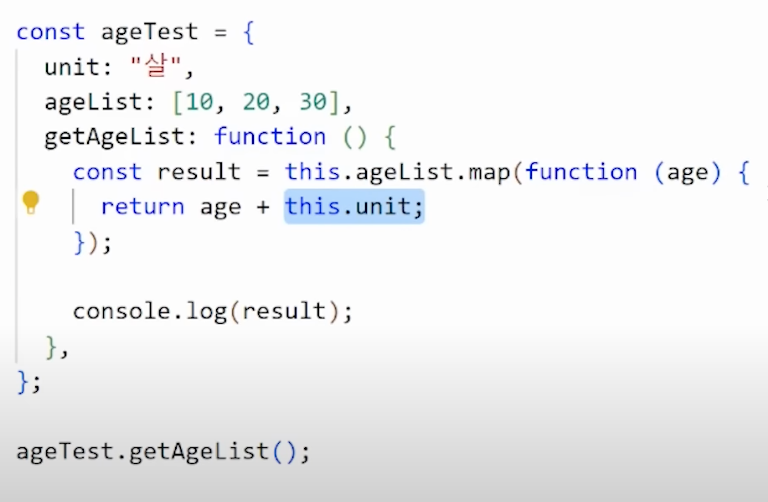
이상하게 나옴! this.unit이 NaN으로 나온다.
this를 쓰고싶으면 일반함수를 써라. 왜냐면 this를쓰면 바인드를 써서 고정시킬수있기 때문.
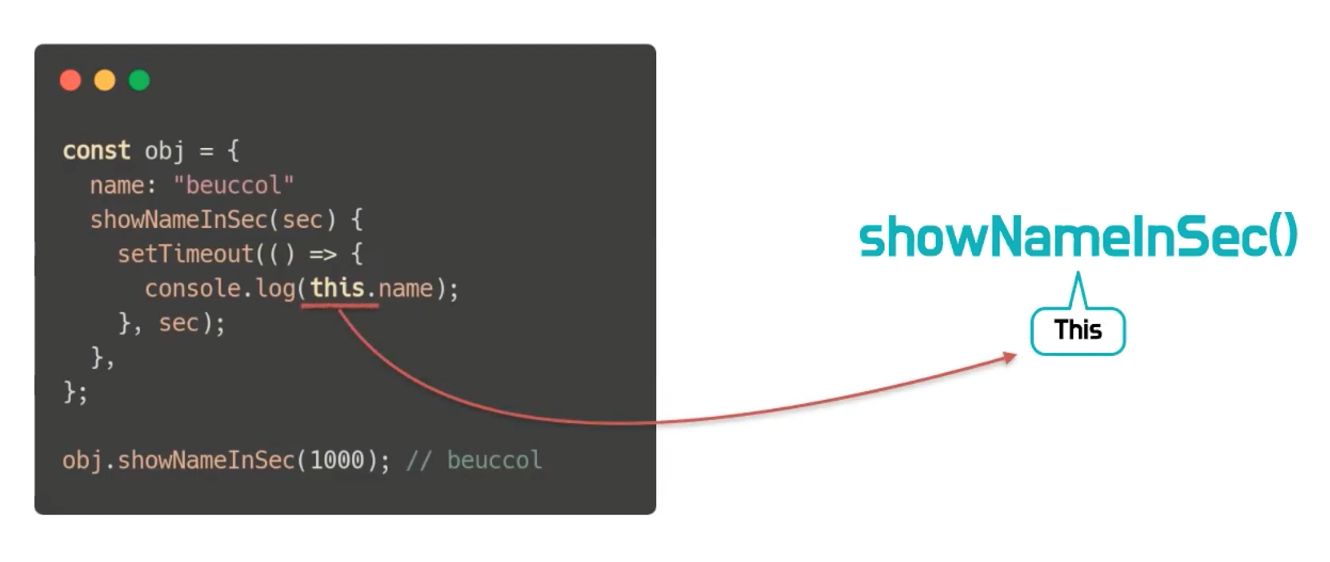
함수안에있는 함수같은 경우는 화살표함수 써도 괜찮다!
화살표함수를 사용하는 가장 큰 목적 -> 상위실행문맥 유지
상위스코프의 this를 가리킴

렉시컬this, 어휘적this라고도 부른다.
