자바스크립트는 동기적이다!
호이스팅이 된 이후부터 코드가 우리가 작성한 순서에 맞춰 동기적으로 실행됨
호이스팅 : var 변수와 함수 선언이 자동으로 제일 위로 올라가는 것.
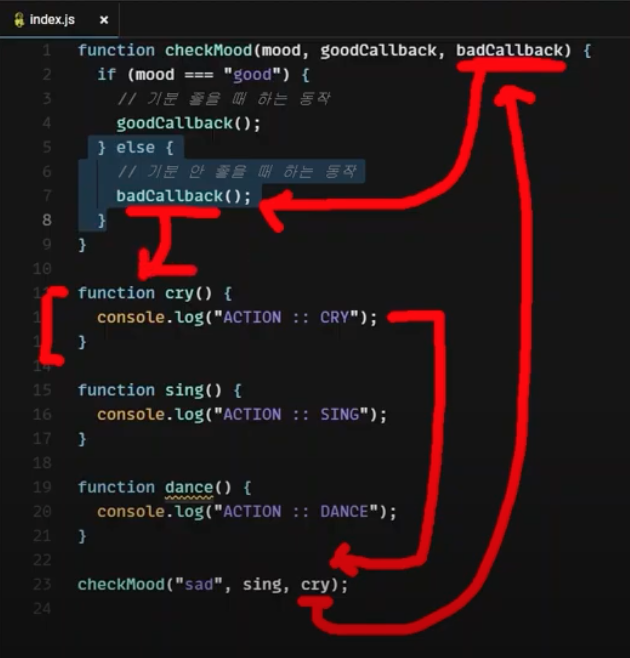
콜백함수
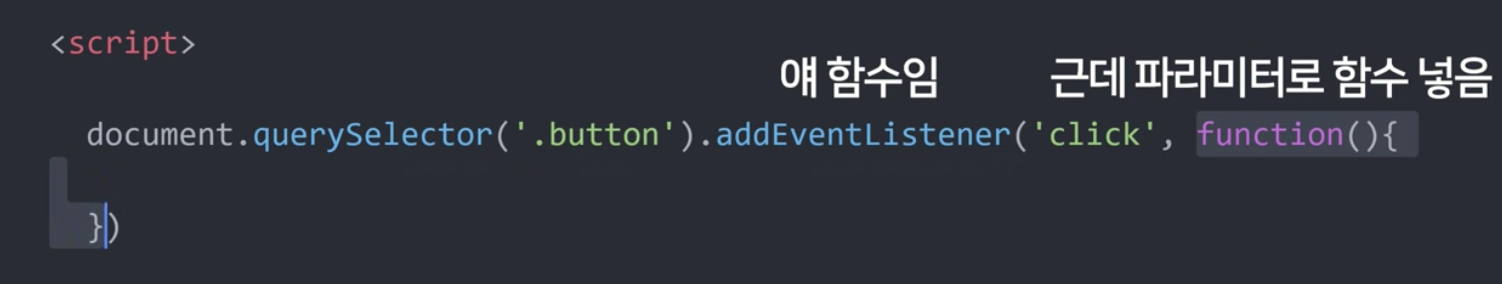
정의 : 함수에 파라미터로 들어가는 함수 (*파라미터:함수에 전달되는 값)
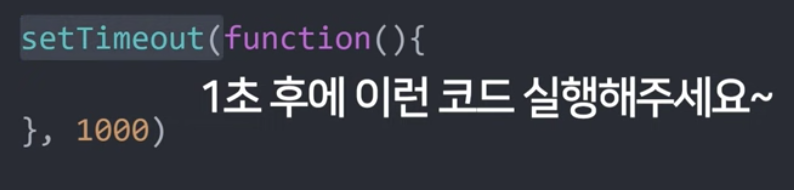
용도 : 자바스크립트에서 순차적으로 코드를 실행하고 싶을 때

버튼을 누르면 이 함수를 실행해주세요~~ 라고 코드를 짜는 것
그래서 순차적이라고 표현!


콜백함수가 필요한 함수들에만 콜백함수를 사용할 수 있다
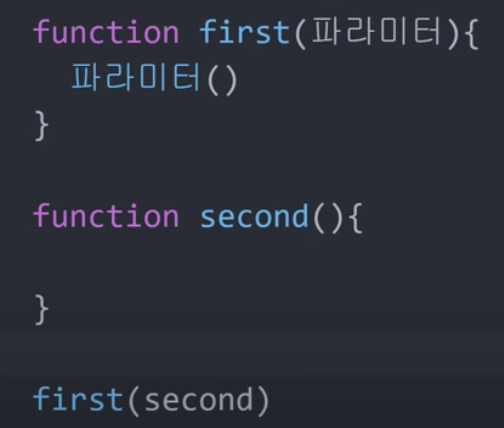
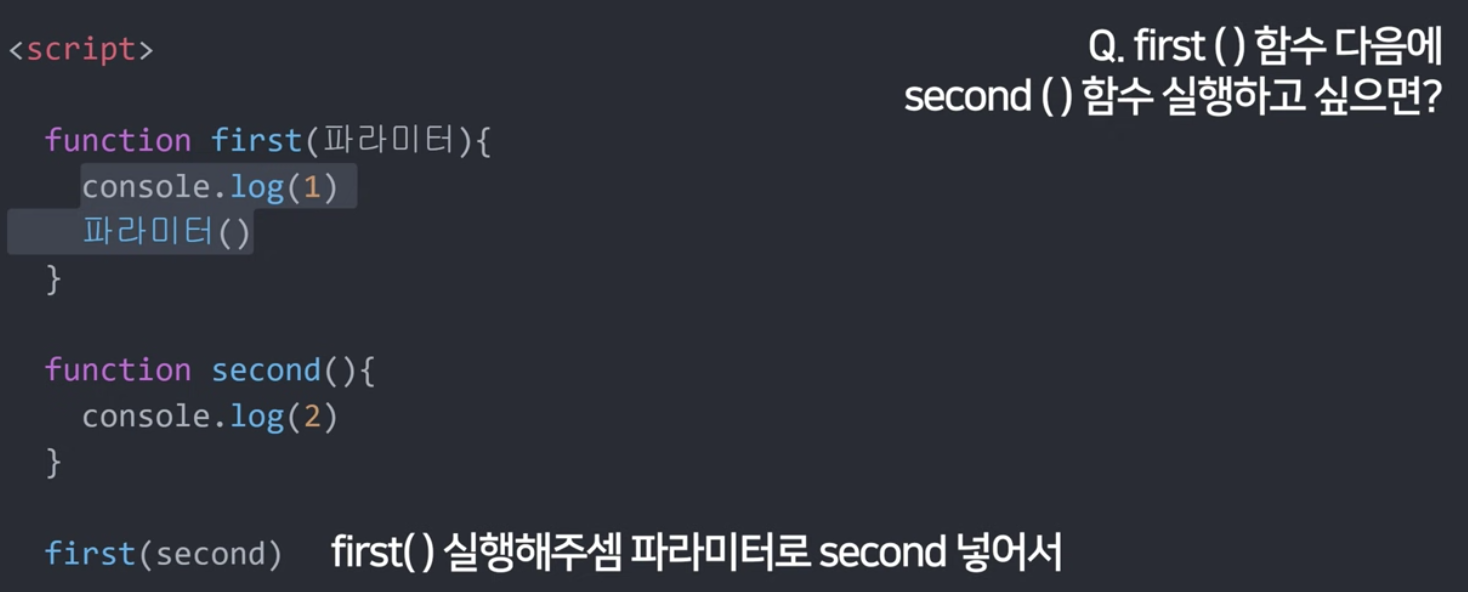
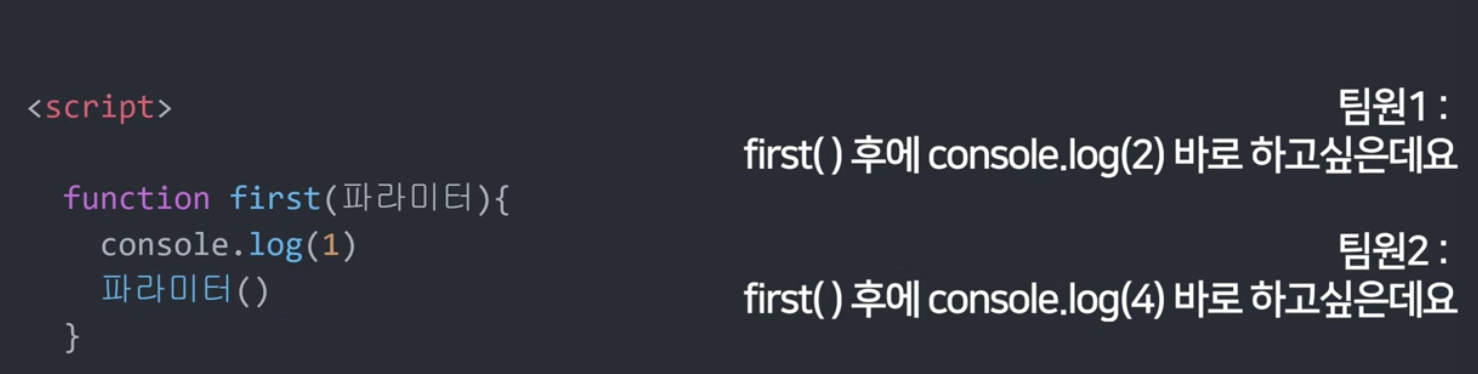
콜백함수 만드는 법

second()가 실행이 될 것임

first()
second()
로 써도 순차적으로 실행됌.

굳이 콜백함수를 쓰는 이유는?

안정적으로 특정 코드를 순차적으로 실행할 수 있다
promise, async await로도 순차적 실행을 구현할 수도 있다.
