
비교 연산자
=== 맞으면 true 틀리면 false / ==로 사용하지 않는다
!== 다르면 true 같으면 false / !=로 사용하지 않는다
자바스크립트의 자동 형변환 기능
'10' == 10 true로 표시됨
null == undefined
“0” == 0
0 == false
“0” == false위의 결과값은 모두 true 임.
== 이걸로 쓰면 데이터타입을 변환하기 때문!
데이터타입을 변환하지 않는 === 으로 써야한다!!
'10' === 10
// Print: false
'10' == 10
// Print: true
'10' !== 10
// Print: true
'10' != 10
// Print: false더하기는 숫자형보다 문자형이 우선시됨.
// 더하기(+)
number + number // number
number + string // string
string + string // string
string + boolean // string
number + boolean // number
50 + 50; //100
100 + “점”; //”100점”
“100” + “점”; //”100점”
“10” + false; //”100"
99 + true; //100다른 문자형은 숫자형이 더 우선시됨
//다른 연산자(-,*,/,%)
string * number // number
string * string // number
number * number // number
string * boolean //number
number * boolean //number
“2” * false; //0
2 * true; //2undefined
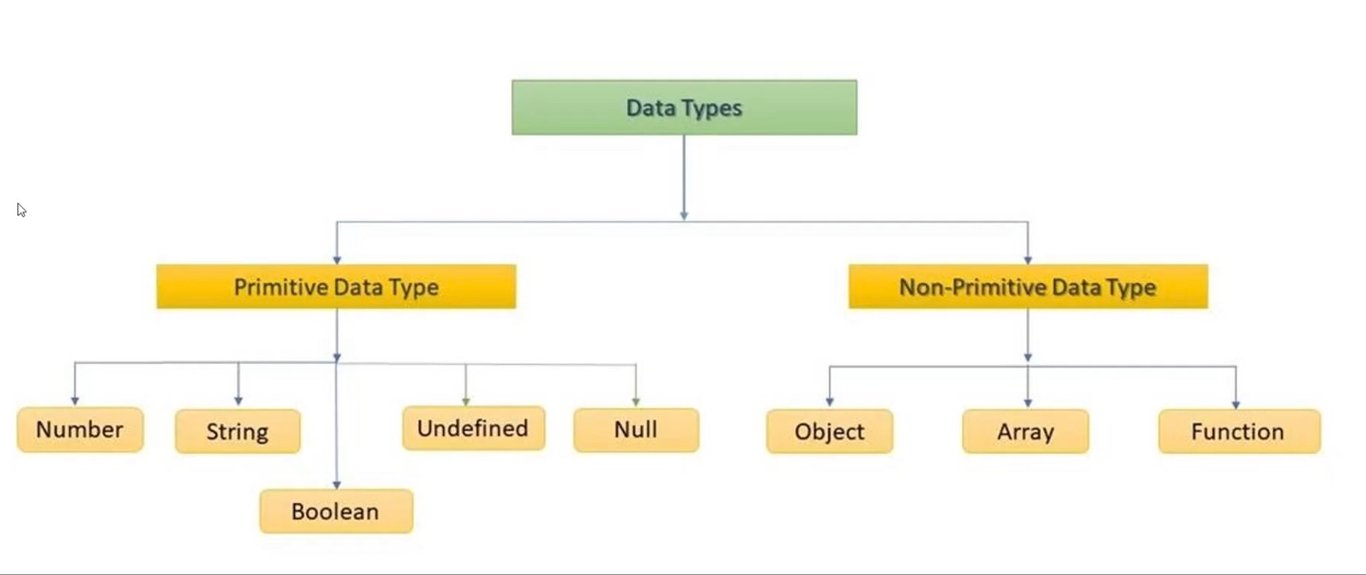
원시 자료형, 값을 할당하지 않은 변수
null
원시 자료형, 어떤 값이 비어있음을 의도적으로 표현
객체(Object)의 키에 접근하는 방법
obj.keyobj['key']
const person = {
name: '강승현',
age: 52
};
person.name;
// Print: '강승현'
person['name'];
// Print: '강승현'
person.hobby;
// Print: undefined여백(스페이스), 대쉬(-) 등 허용되지 않은 문자열이 포함된 경우 변수를 만들 수 없는것처럼 object의 키로 사용하기 위해서는 따옴표로 감싸야 함
const person = {
name: '강승현',
age: 52,
'raising dog': '푸들',
}person.'raising dog'는 참조가 불가능하지만, person['raising dog']로 하는 경우 참조가 가능.
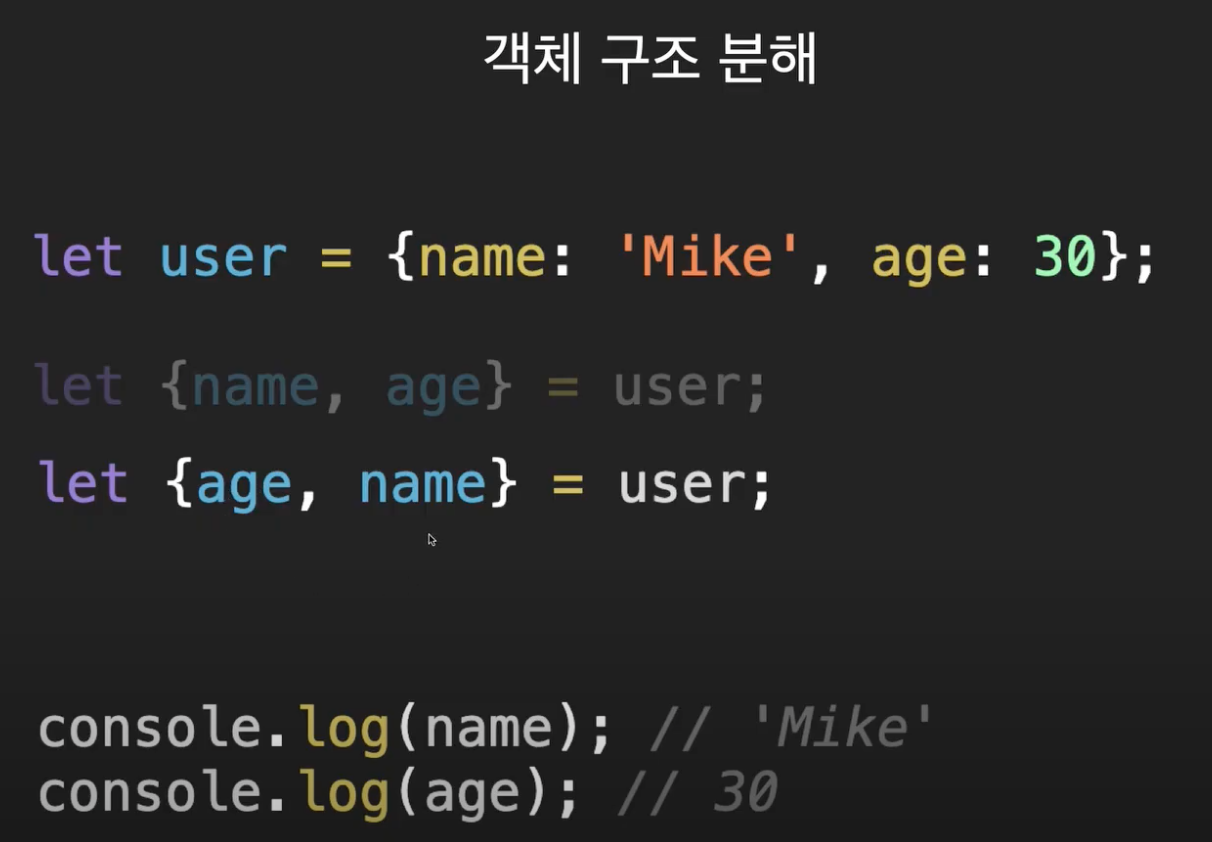
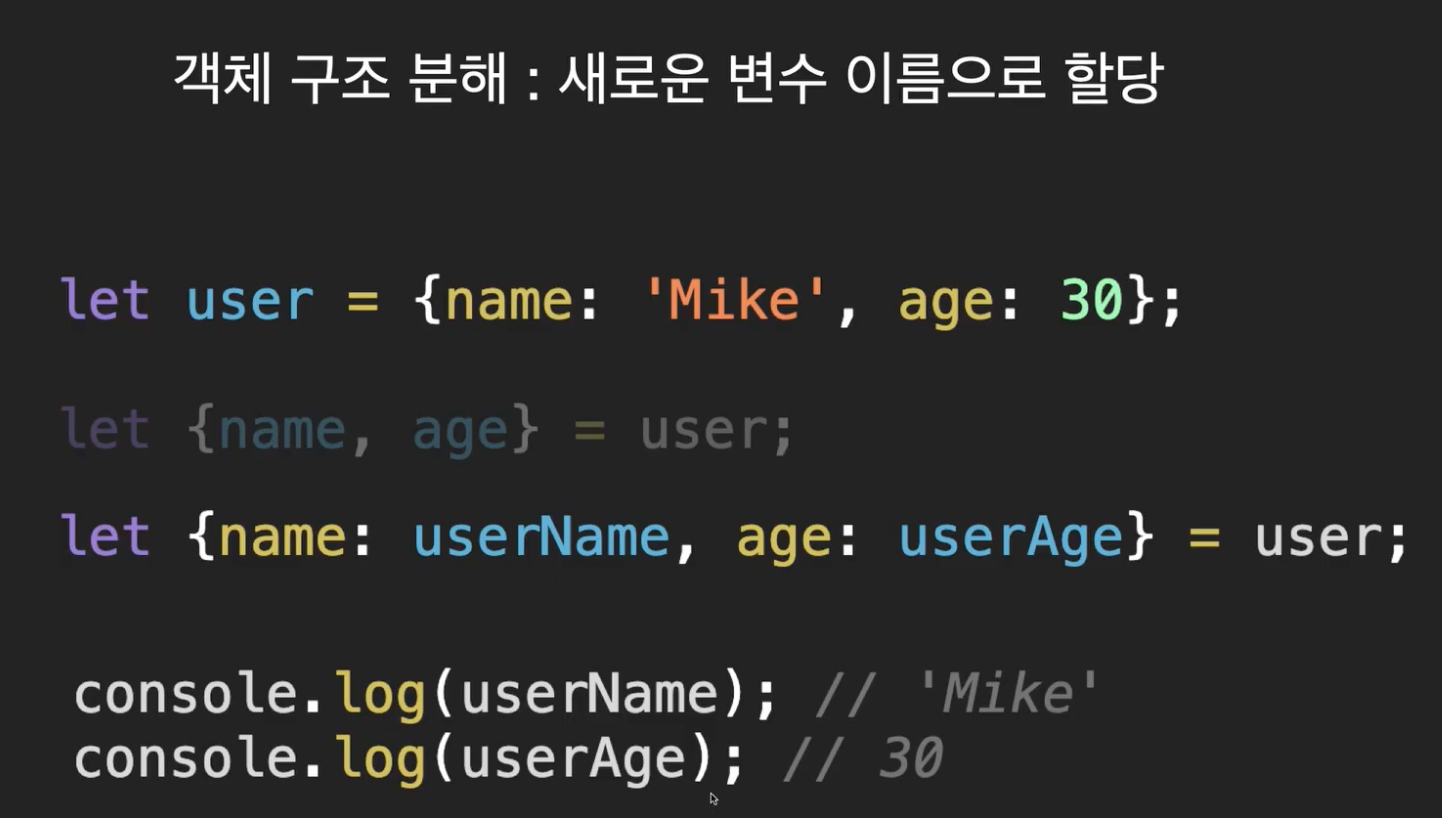
객체 구조 분해 할당
ES6에서 새롭게 도입한 문법이며 객체(Object) 나 배열(List)을 변수로 ‘분해'할 수 있음
객체를 분해할 때에는 반드시 변수명과 객체의 프로퍼티 이름이 일치해야 합니다.
프로퍼티의 이름이 유효한 식별자인 프로퍼티만 분해 후 할당됩니다.
const obj = { name: "이용우", age: 28, tech: "Node.js" };
const { name, age, tech, hair } = obj;
console.log(name); // 이용우
console.log(age); // 28
console.log(tech); // Node.js
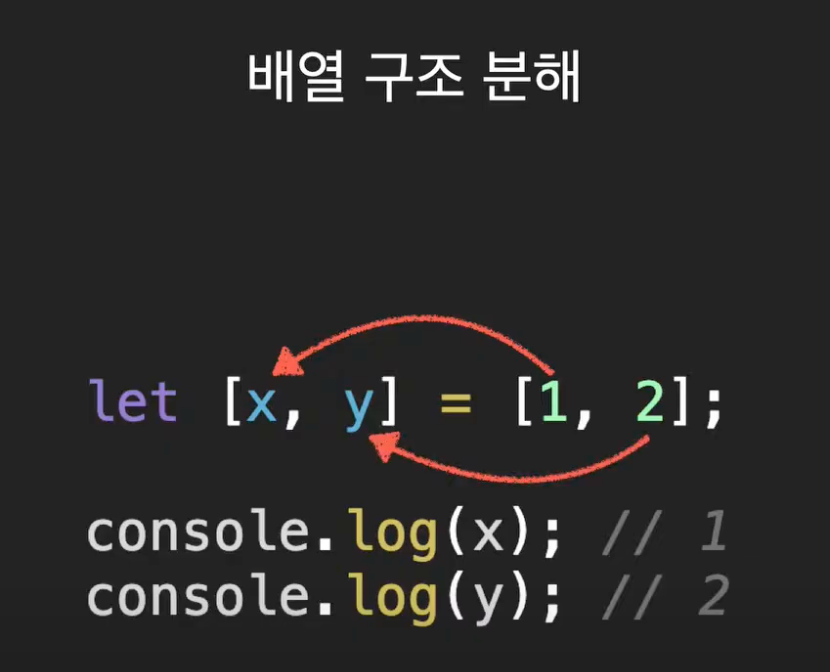
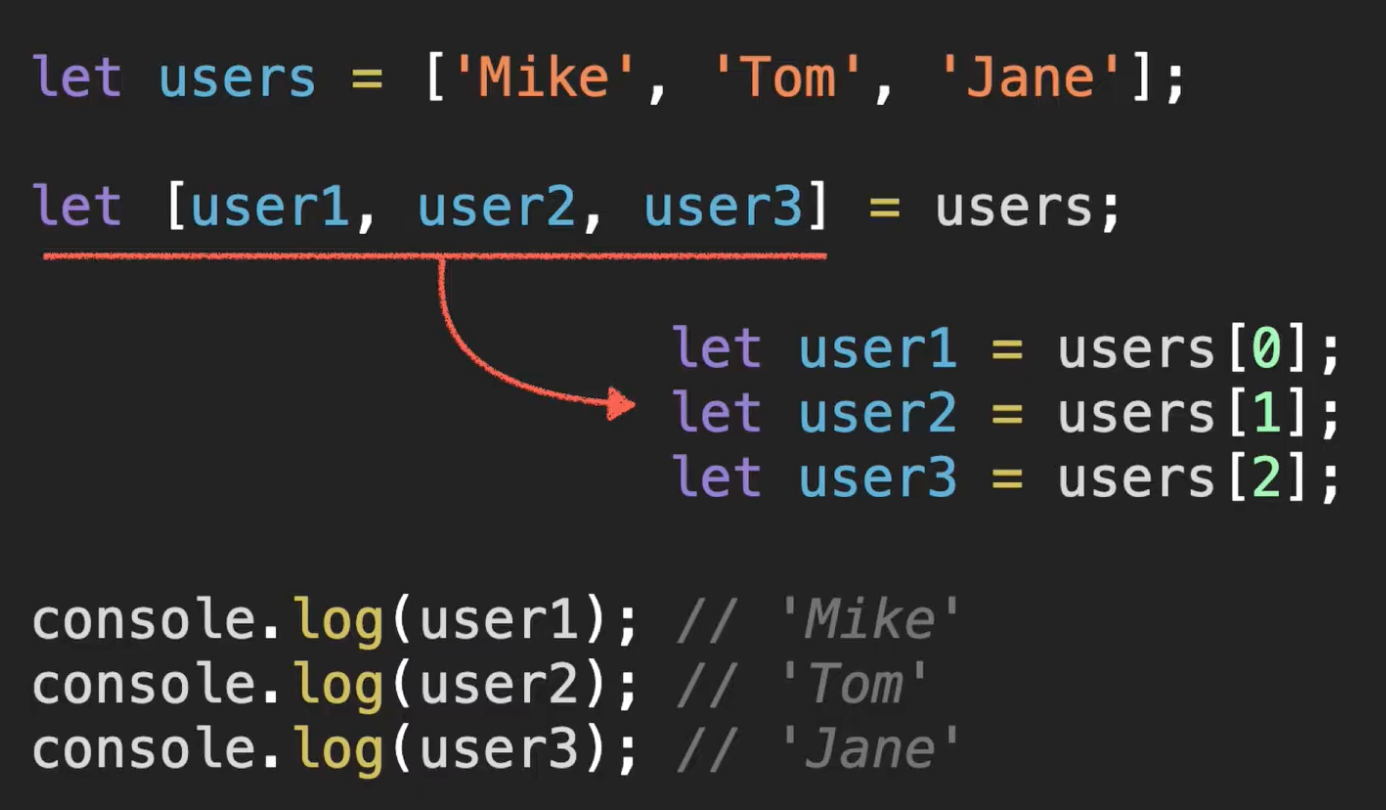
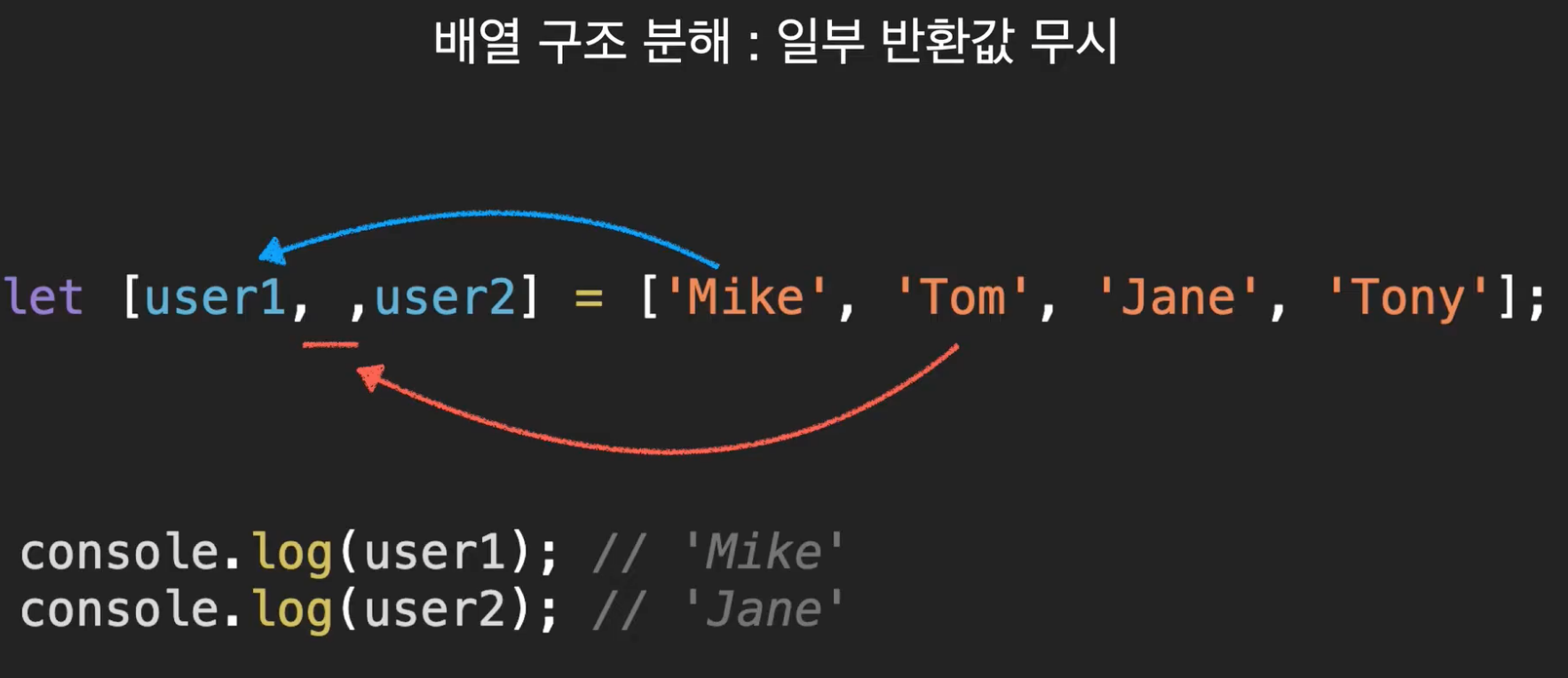
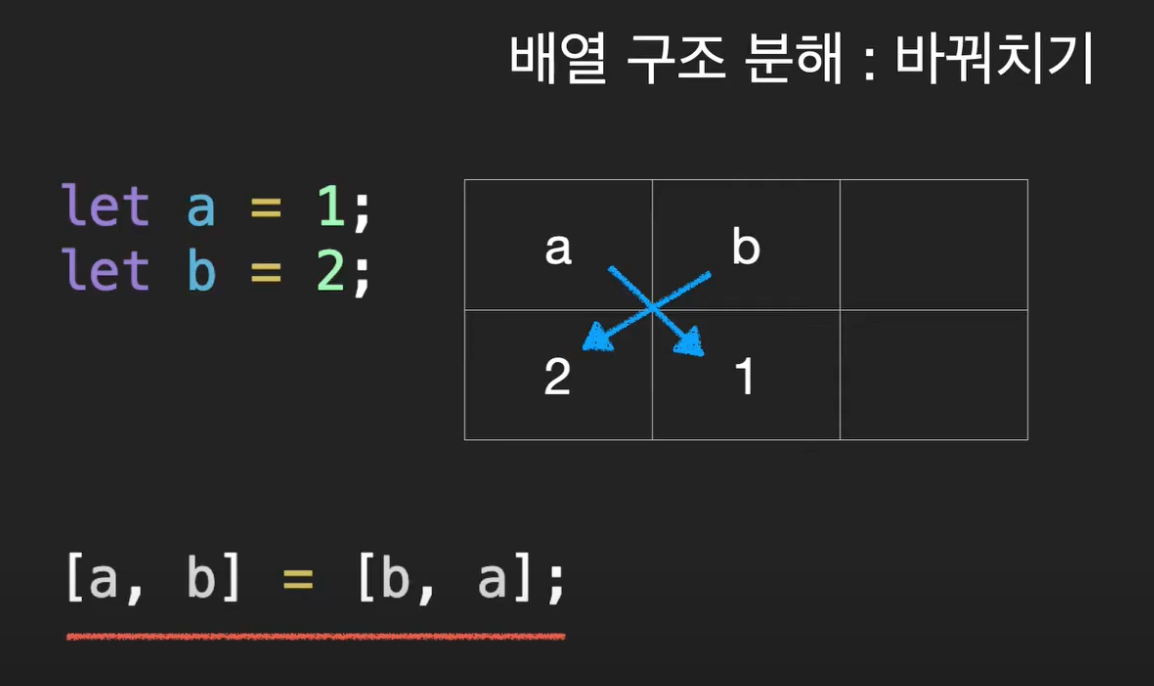
console.log(hair); // undefined: obj에는 "hair" 프로퍼티가 존재하지 않습니다.배열 구조 분해
유튜브 강의 참고 https://youtu.be/lV7ulA7R5Nk






객체 구조 할당



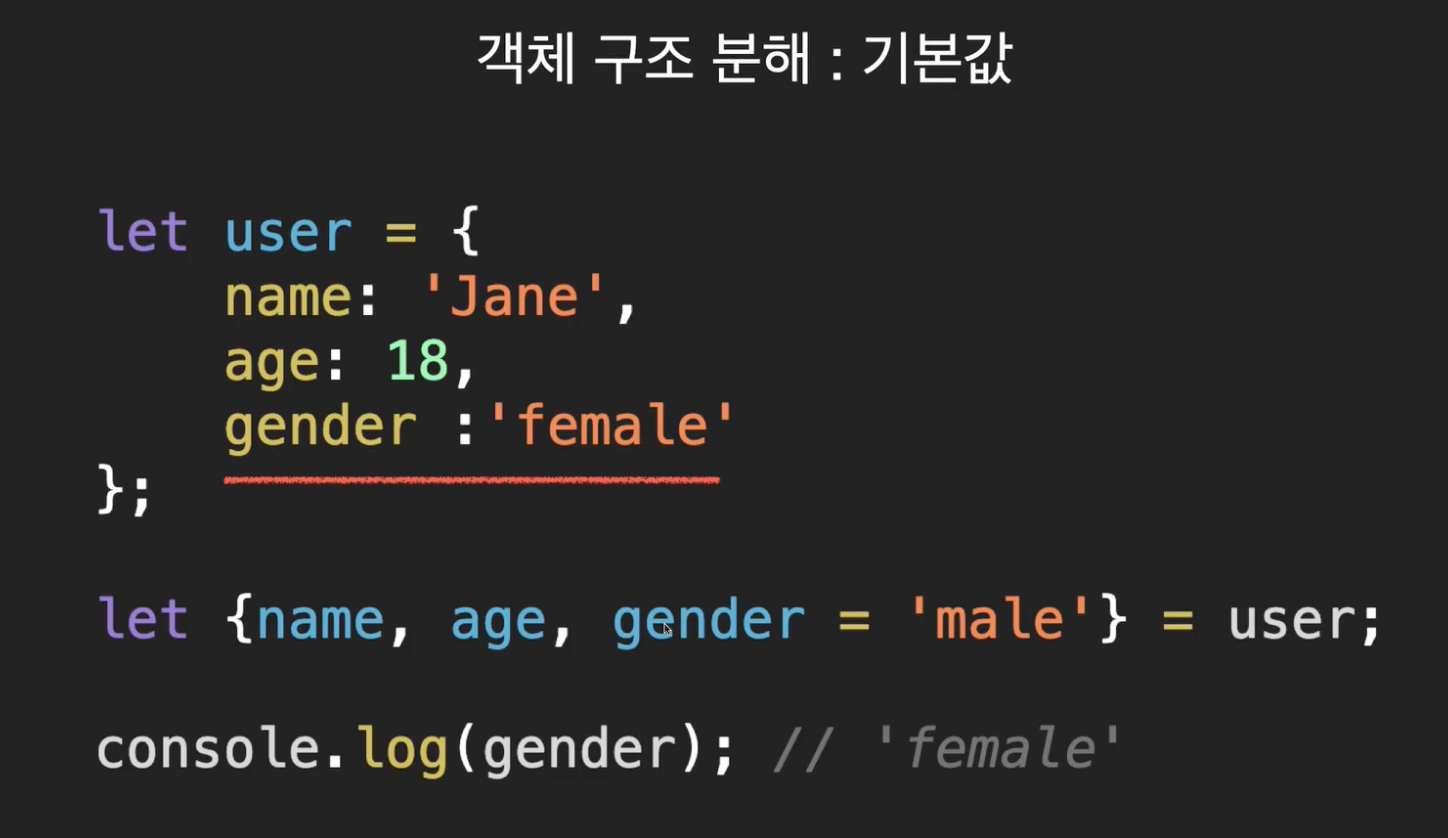
기본값은 객체에 값이 없을때만 사용
let user = {
name: 'jay',
age: 21
}
위 같은 상황에서 gender를 치면 male이 나올것임!
NaN
Not a Number의 줄임말. 숫자가 아닌 값을 숫자로 변환하는 경우 NaN으로 반환함
- NaN은 다른 모든 값과 비교했을 때 같지 않으며, 다른 NaN과도 같지 않습니다.
- NaN의 판별은
Number.isNaN()또는isNaN()을 이용하면 제일 분명하게 판별할 수 있습니다. isNaN()은 현재 값이 NaN이거나, 숫자로 변환했을 때 NaN이 될 경우 true를 반환합니다.Number.isNaN()은 현재 값이 NaN이어야만 true를 반환합니다.
NaN === NaN; // false
Number.NaN === NaN; // false
isNaN(NaN); // true
isNaN(Number.NaN); // true불리언 연산
참 같은 값(Truthy)
불리언을 기대하는 문맥에서 true로 평가되는 값
거짓 같은 값(Falsy)
불리언 문맥에서 false로 평가되는 값
Falsy값에는 빈 문자열'', 숫자0, 불리언false,null,undefined,NaN가 해당됩니다.Falsy값이 아닌 모든 값은Truthy값으로 연산되며 결국 true로 평가된다고 이해할 수 있습니다.- 항상
Truthy로 판단되는 자료형이 있습니다. (중요!!)- Array
- Object
- 다른 자료형을 가진 값에 강제로 불리언 연산을 적용하려면
Boolean함수를 사용할 수 있습니다.Boolean('String')→trueBoolean('')→falseBoolean(undefined)→false
Boolean(true)
// Print: true
Boolean(false)
// Print: false
Boolean(10)
// Print: true
Boolean('')
// Print: false
Boolean(0)
// Print: false
Boolean(-1)
// Print: true
Boolean(null)
// Print: false
Boolean(undefined)
// Print: false
Boolean()
// Print: false조건문
if (condition1) {
// 명령문1
} else {
if (condition2) {
// 명령문2
} else {
if (condition3) {
// 명령문3
} else {
// 명령문4
}
}
}연습 문제
1. 변수 선언시 값을 할당하지 않으면?
undefined
let foo;
console.log(foo); // undefined
typeof foo; // "undefined"2. 선언되지 않은 변수를 참조하면 ?
Reference error
console.log(foo);
// ReferenceError: foo is not defined3. 원하는 데이터를 필터링 해주는 함수는?
Array.prototype.filter()
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/filter
https://7942yongdae.tistory.com/49 참고
const numbers = [1, 2, 3, 4, 5];
const result = numbers.filter(number => number > 3);
console.log(numbers);
// [1, 2, 3, 4, 5];
console.log(result);
// [4, 5]const guys = [
{ name: 'YD', money: 500000 },
{ name: 'Bill', money: 400000 },
{ name: 'Andy', money: 300000 },
{ name: 'Roky', money: 200000 }
];
const rich = guys.filter(man => man.money > 300000);
console.log(rich);
// [{name: "YD", money: 500000}]
const richNames = guys.filter(man => man.money > 300000)
.map(man => man.name)
console.log(richNames);
// ["YD", "Bill"]논리 연산자
https://ko.javascript.info/logical-operators 참고
&& : 모두 Truthy여야 Truthy
- 조건은 여러개를 사용할 수 있으며, 이를 Chaining이라 부릅니다.
'String' && true && [] && {} && undefined→ 결과:undefined'String' && false && [] && {} && undefined→ 결과:false
- AND 연산자와 피연산자가 여러 개인 경우
result = value1 && value2 && value3;
AND 연산자 &&는 아래와 같은 순서로 동작합니다.
가장 왼쪽 피연산자부터 시작해 오른쪽으로 나아가며 피연산자를 평가합니다.
각 피연산자는 불린형으로 변환됩니다. 변환 후 값이 false이면 평가를 멈추고 해당 피연산자의 변환 전 원래 값을 반환합니다. > 둘다 true여야 하기 때문
피연산자 모두가 평가되는 경우(모든 피연산자가 true로 평가되는 경우)엔 마지막 피연산자가 반환됩니다.
정리해 보자면 이렇습니다. AND 연산자는 첫 번째 falsy를 반환합니다. 피연산자에 falsy가 없다면 마지막 값을 반환합니다.
위 알고리즘은 OR 연산자의 알고리즘과 유사합니다. 차이점은 AND 연산자가 첫 번째 falsy를 반환하는 반면, OR은 첫 번째 truthy를 반환한다는 것입니다.
// 첫 번째 피연산자가 truthy이면,
// AND는 두 번째 피연산자를 반환합니다.
alert( 1 && 0 ); // 0
alert( 1 && 5 ); // 5
// 첫 번째 피연산자가 falsy이면,
// AND는 첫 번째 피연산자를 반환하고, 두 번째 피연산자는 무시합니다.
alert( null && 5 ); // null
alert( 0 && "아무거나 와도 상관없습니다." ); // 0
구별이 빨리 되는것부터 먼저 코딩하는 것이 좋음
false면 그 즉시 계산이 중지되기 때문임
AND 연산자의 피연산자가 alert 라면?
alert( alert(1) && alert(2) );얼럿 창엔 1, undefined가 차례대로 출력됩니다.
alert를 호출하면 undefined가 반환됩니다. alert는 단순히 얼럿 창에 메시지만 띄워주고, 의미 있는 값을 반환해 주지 않습니다.
&&는 왼쪽 피연산자를 평가하고(이때 1이 얼럿 창에 출력됩니다) 평가를 즉시 멈춥니다. alert(1)의 평가 결과는 undefined로 falsy이기 때문이죠. && 연산자는 falsy를 만나면 그 값을 출력하고 즉시 연산을 멈춥니다.
|| (OR 연산자) : 하나라도 Truthy면 Truthy
- AND 연산자와 마찬가지로 Chaining이 가능합니다.
false || '' || 0 || null || 'Value!!' || undefined→ 결과:'Value!!'false || '' || 1 || null || NaN || undefined→ 결과:1
OR 연산자와 피연산자가 여러 개인 경우
result = value1 || value2 || value3;
이때, OR ||연산자는 다음 순서에 따라 연산을 수행합니다.
가장 왼쪽 피연산자부터 시작해 오른쪽으로 나아가며 피연산자를 평가합니다.
각 피연산자를 불린형으로 변환합니다. 변환 후 그 값이 true이면 연산을 멈추고 해당 피연산자의 변환 전 원래 값을 반환합니다.
피연산자 모두를 평가한 경우(모든 피연산자가 false로 평가되는 경우)엔 마지막 피연산자를 반환합니다.
여기서 핵심은 반환 값이 형 변환을 하지 않은 원래 값이라는 것입니다.
OR "||" 연산자를 여러 개 체이닝(chaining) 하면 첫 번째 truthy를 반환합니다. 피연산자에 truthy가 하나도 없다면 마지막 피연산자를 반환합니다.
alert( 1 || 0 ); // 1 (1은 truthy임)
alert( null || 1 ); // 1 (1은 truthy임)
alert( null || 0 || 1 ); // 1 (1은 truthy임)
alert( undefined || null || 0 ); // 0 (모두 falsy이므로, 마지막 값을 반환함)let firstName = "";
let lastName = "";
let nickName = "바이올렛";
alert( firstName || lastName || nickName || "익명"); // 바이올렛=> 첫번째 ture를 찾을 때 많이 씀!!!
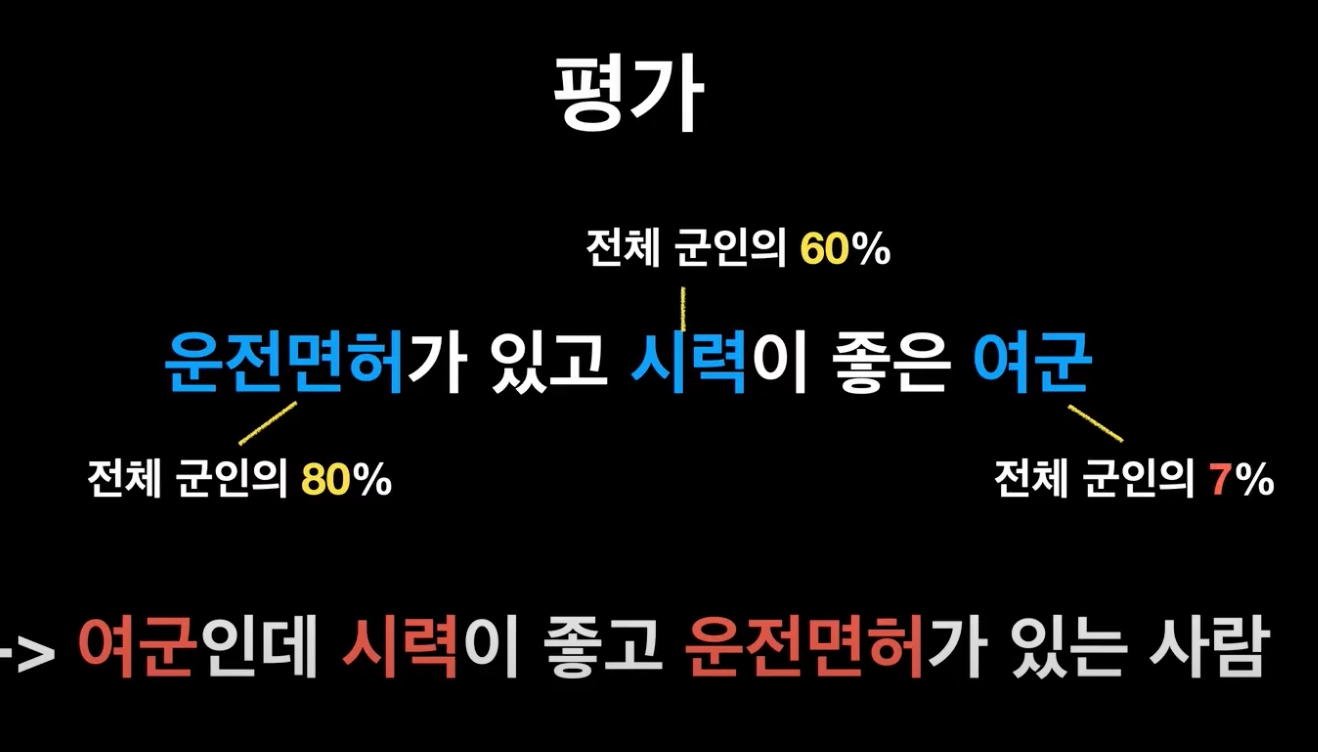
&&의 우선순위가 ||보다 높습니다.
AND 연산자 &&의 우선순위는 OR 연산자 ||보다 높습니다.
따라서 a && b || c && d는 (a && b) || (c && d)와 동일하게 동작합니다.
if를 ||나 &&로 대체하지 마세요.
OR 연산자의 피연산자가 alert 라면?
alert( alert(1) || 2 || alert(3) );
//1
2alert 메서드는 값을 반환하지 않습니다. 즉, undefined를 반환하죠.
첫 번째 OR || 은 왼쪽 피연산자인 alert(1)를 평가합니다. 이때 첫 번째 얼럿 창에 1이 출력되죠.
alert메서드는 undefined를 반환하기 때문에, OR 연산자는 다음 피연산자를 평가하게 됩니다. truthy를 찾기 위해 말이죠.
두 번째 피연산자(오른쪽 피연산자)인 2는 truthy이기 때문에 실행이 멈추고 2가 반환됩니다. 반환된 값 2는 제일 바깥 alert의 피연산자가 되어 두 번째 얼럿 창에 출력됩니다.
평가가 alert(3)까지 진행되지 않기 때문에 3은 출력되지 않습니다.
OR AND OR 연산자로 구성된 표현식
alert( null || 2 && 3 || 4 );얼럿 창엔 3이 출력됩니다.
AND 연산자 &&의 우선순위는 ||보다 높습니다. 따라서 &&가 먼저 실행됩니다.
2 && 3 = 3이므로, 문제에서 제시한 표현식은 아래와 같이 바꿔쓸 수 있습니다.
null || 3 || 4
따라서 첫 번째 truthy인 3이 출력됩니다.

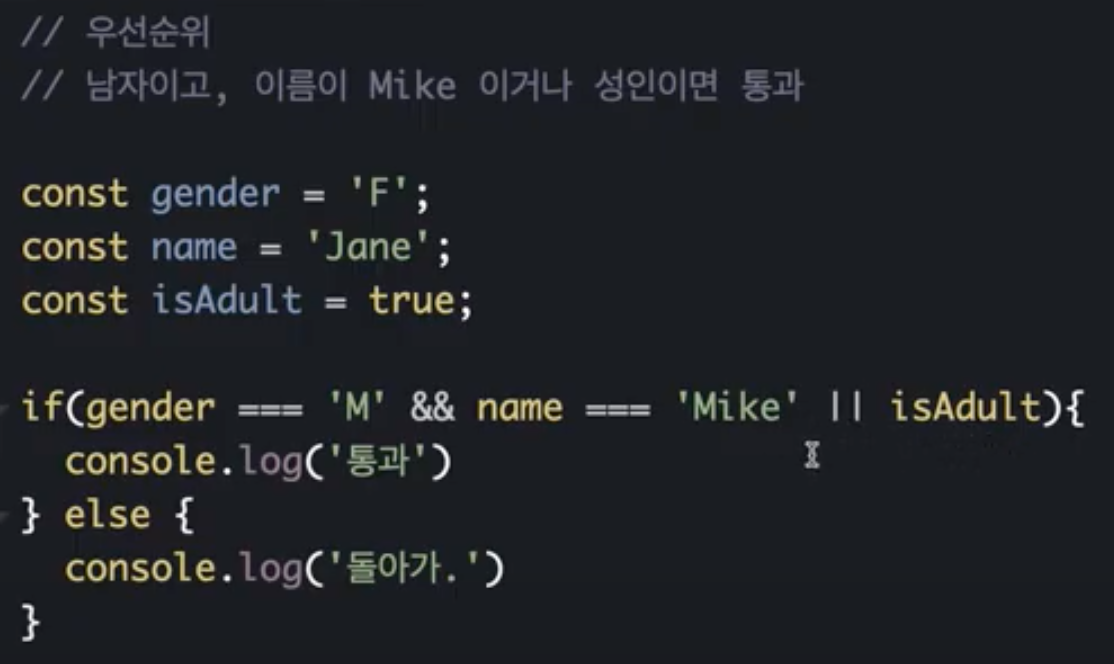
//통과
위의 경우는 &&가 먼저 실행되기 때문에 false || isAdult로 표시되는데
isAdult는 true이므로 false || true여서 결과적으로 true로 통과가 표시됨
if(gender === 'M' && (name === 'Mike' || isAdult)) {
}의도한바대로 작동하려면 위에처럼 이렇게 괄호를 묶어줘야 함
! (NOT 연산자)
NOT 연산자의 결과물은 항상 불리언 연산이 적용된 Boolean 자료형의 값입니다. (true or false)
!'StringValue!!' , !true , !1234 등 불리언 연산에서 Truthy로 평가되는 값의 반대 값을 반환하므로 항상 false가 반환되며,
!'', !0, !NaN, !false 등 불리언 연산에서 Falsy로 평가되는 값의 반대 값을 반환하므로 항상 true가 반환됩니다.
NOT 연산자는 인수를 하나만 받고, 다음 순서대로 연산을 수행합니다.
1. 피연산자를 불린형(true / false)으로 변환합니다.
2. 1에서 변환된 값의 역을 반환합니다.
NOT을 두 개 연달아 사용(!!)하면 값을 불린형으로 변환할 수 있습니다.
alert( !!"non-empty string" ); // true
alert( !!null ); // false내장 함수 Boolean을 사용하면 !!을 사용한 것과 같은 결과를 도출할 수 있습니다.
alert( Boolean("non-empty string") ); // true
alert( Boolean(null) ); // falseNOT 연산자의 우선순위는 모든 논리 연산자 중에서 가장 높기 때문에 항상 &&나 || 보다 먼저 실행됩니다.
반복문
for문
for (let i = 0; i < 3; i = i + 1)
console.log(i);
// Print: 0
// 1
// 2
break문
조건과 상관없이 반복을 중단한다
for (let i = 0; i < 5; i++) {
if (i === 2) break;
console.log(i);
}
// Print: 0
// 1continue문
조건에 상관없이 해당 명령문을 증가하고 다음 단계부터 시작함
for (let i = 0; i < 5; i++) {
if (i === 2) continue;
console.log(i);
}
// Print: 0
// 1
// 3
// 4for...of 문
Array, Map과 같은 반복 가능한(Iterable) 객체의 value(요소)를 하나씩 반복할 수 있게 해줍니다.
(Object는 반복 가능한 객체에 해당하지 않습니다!)
배열을 하나씩 반복해주는 문법
const persons = ['강승현', '홍길동', '김아무개'];
for (const person of persons) {
console.log(person);
}
// Print: '강승현'
// '홍길동'
// '김아무개'for...in 문
- for...of 문과 유사하게 객체의 요소를 반복해주지만, 선언한 변수에 값이 직접 들어가지 않고 요소의 key를 전달합니다.
- for...of 문처럼 반복 가능한(Iterable) 객체는 모두 사용할 수 있습니다.
const persons = ['강승현', '홍길동', '김아무개'];
for (const person in persons) {
console.log(person);
}
// Print: 0
// 1
// 2요소의 키를 전달하는 반복문!
const persons = ['강승현', '홍길동', '김아무개'];
for (const index in persons) {
const person = persons[index];
console.log(person);
}
// Print: '강승현'
// '홍길동'
// '김아무개'연습문제
- 변수 선언시 값을 할당하지 않으면 어떤 값인가요?
- 변수의 값은
undefined가 됩니다. - 또한 변수의 타입은 "
undefined"가 됩니다.
- 변수의 값은
let foo;
console.log(foo); // undefined
typeof foo; // "undefined"- 선언되지 않은 변수를 참조하면 어떻게 되나요?
- Reference error를 일으키게 됩니다.
console.log(foo);
// ReferenceError: foo is not defined- 원하는 데이터를 필터링 해주는 함수는 뭘까요?
