함수
- 반복되는 코드를 하나로 묶거나, 의미를 부여하고 역할을 나누기 위해 사용합니다.
function 함수이름(인자1, 인자2, 인자3) {
// 명령문
}
함수이름(인수1, 인수2, 인수3); // 명령문에 있는 내용을 실행한다.- 인자(Parameter 또는 매개변수)란 함수를 호출할때 전달 받기 위해 지정한 변수를 뜻하며, 몇개든 콤마를 이어붙여 입력받을 수 있습니다.
- 인수(Argument)란 인자에 전달하는 값 그 자체를 일컫습니다.
함수는return키워드로 값을 반환할 수 있습니다.
문제
- 함수를 실제로 구현해보기
- 요구사항:
persons변수로 입력받은 값의 사람들에게 맥주 주문을 받습니다.
성인(19세 이상)인 경우에만 맥주 주문을 받아 맥주를 제공할 수 있도록 해주세요. - 성인에게 주문을 받은 경우
"맥주 나왔습니다! [주문한 사람 이름]님"처럼 출력합니다. - 미성년자에게 주문을 받은 경우
"나이 더 먹고 오세요! [주문한 사람 이름]님"처럼 출력합니다.
- 요구사항:
코드스니펫
function isAdult(person) {
// 왜 이런 코드가 가능한지 모르겠다면 비교 연산자를 복습하세요! 기초 튼튼!
return person.age >= 19;
}
function orderBeer(person) {
}
const persons = [
{ name: "이용우", age: 19 },
{ name: "김예지", age: 18 },
];
// for...of문이 어떻게 동작하는지 모르겠다면 반복문을 복습하세요!
for (const person of persons) {
}
// Print: 맥주 나왔습니다! 이용우님
// 나이 더 먹고 오세요! 김예지님정답
const persons = [
{ name: "이용우", age: 19 },
{ name: "김예지", age: 18 },
];
for (const person of persons) { //펄슨에서 하나씩 반복문을 돌린다
orderBeer(person); // orderBeer라는 함수에 person을 매개변수로 집어넣는다.
}
function orderBeer(person) { //person값이 각각 들어감
if (isAdult(person)) { //isAdult 함수 실행해서 true와 false를 계산함
console.log('맥주 나왔습니다! ' + person.name + '님'); //true일때 실행되는 식
} else {
console.log('나이 더 먹고 오세요! ' + person.name + '님'); // false일때 실행되는 식
}
}
function isAdult(person) { //isAdult 함수는 person을 매개변수로 받으면
return person.age >= 19; //person의 age값이 19보다 같거나 큰지 확인하고 true와 false를 리턴함
}
true와 false로 답이 나오는 것은 is000으로 함수명을 짓는다고 함
자바스크립트에서 함수를 만드는 방법
자바스크립트에서 함수를 만드는 방법은 2가지. function 키워드를 사용하는 방식과 Arrow function 입니다. 두가지 방식 각각 기능상에서 차이가 있지만, 우리가 앞으로 배울 React, Node.js에서는 두 방식에서의 큰 차이가 없습니다. 앞으로 여러분이 더 선호하는 방식으로 함수를 만드시면 됩니다. 그래도 최대한, 두가지 방식 모두 익숙해지길 바랍니다.
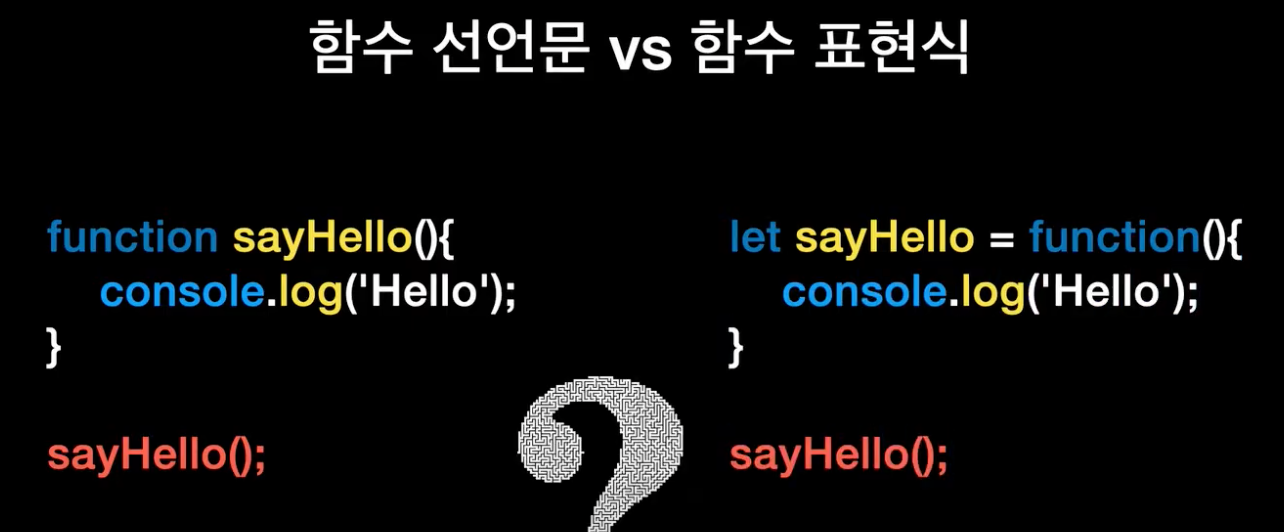
Function keyword (함수 선언식)
function sayHello () {
return "hello, world!"
}Function keyword (함수 표현식)
const sayHello = function(){
return "hello, world!"
}참고자료 : 자바스크립트 기초 강좌 #11 - 함수 표현식, 화살표 함수(arrow function)

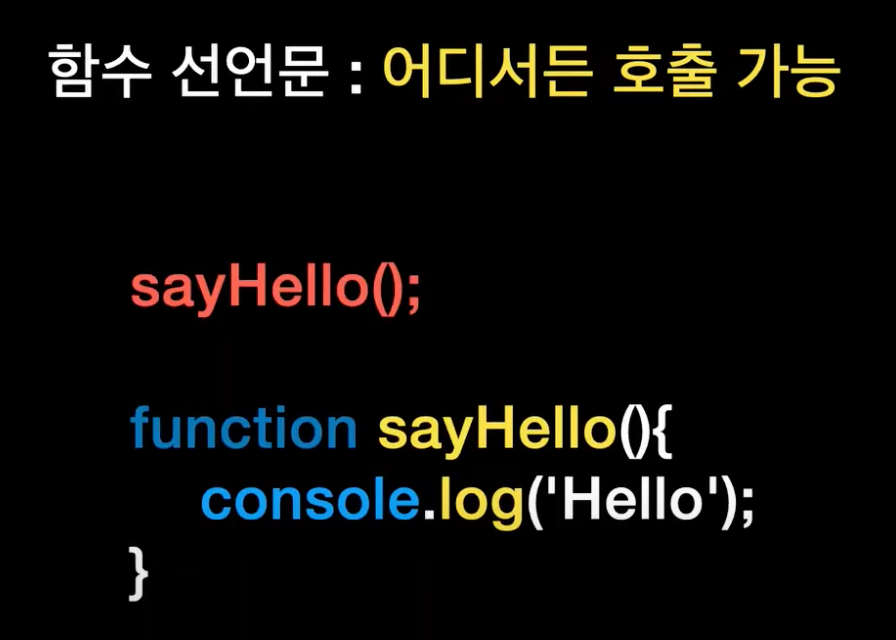
함수 선언식은 호이스팅에 영향을 받고, 함수 표현식은 호이스팅에 영향을 받지 않는다.

위에처럼 함수선언을 뒤에 해도 동작함
함수 선언식을 사용하는 것이 더 편하다!
호이스팅이란?
변수로 선언된 것이 위로 끌어올려져서 작동하는 것

자바스크립트는 처음 페이지가 로드될 때 선언된 함수를 모두 선언된 함수 모임에 저장하게 됨.
그래서 함수 사용범위는 어디서든 사용이 가능하게 되는 것.

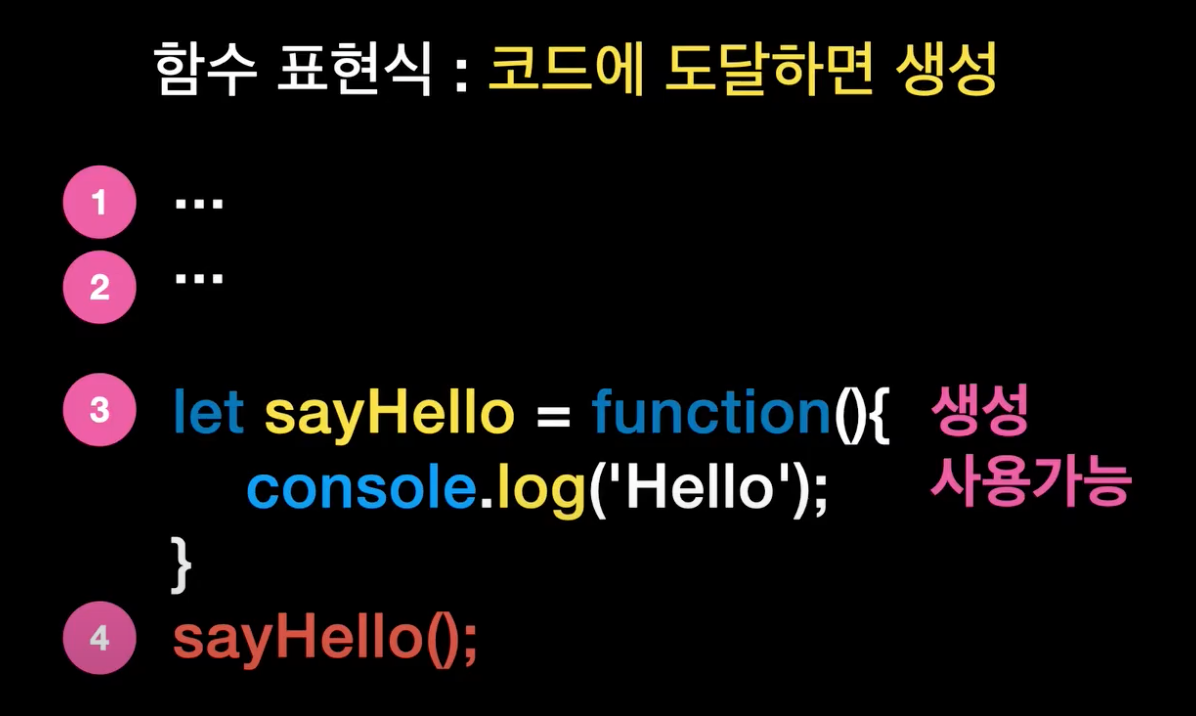
반면 함수표현식은 코드에 도달하면 생성되기 때문에 아래에서 작동해야 함.
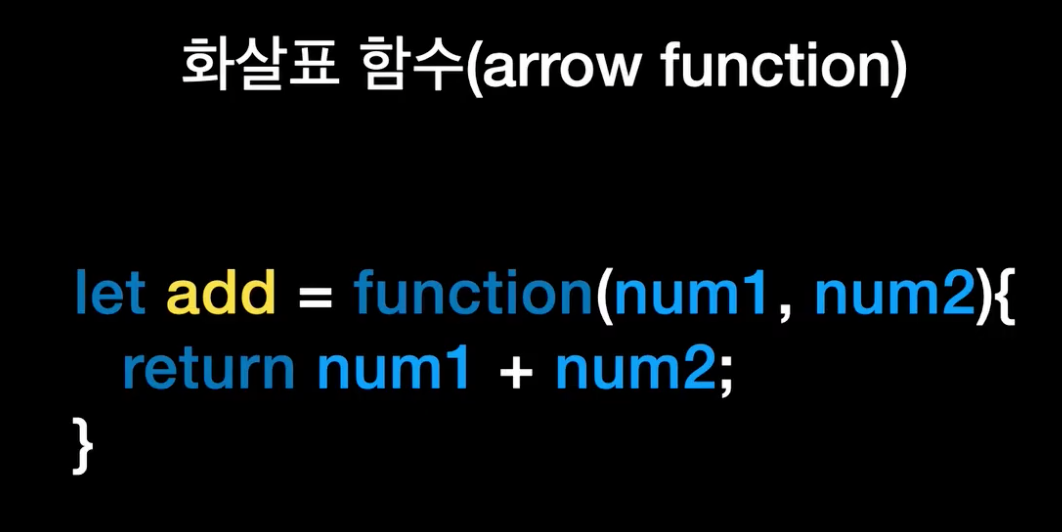
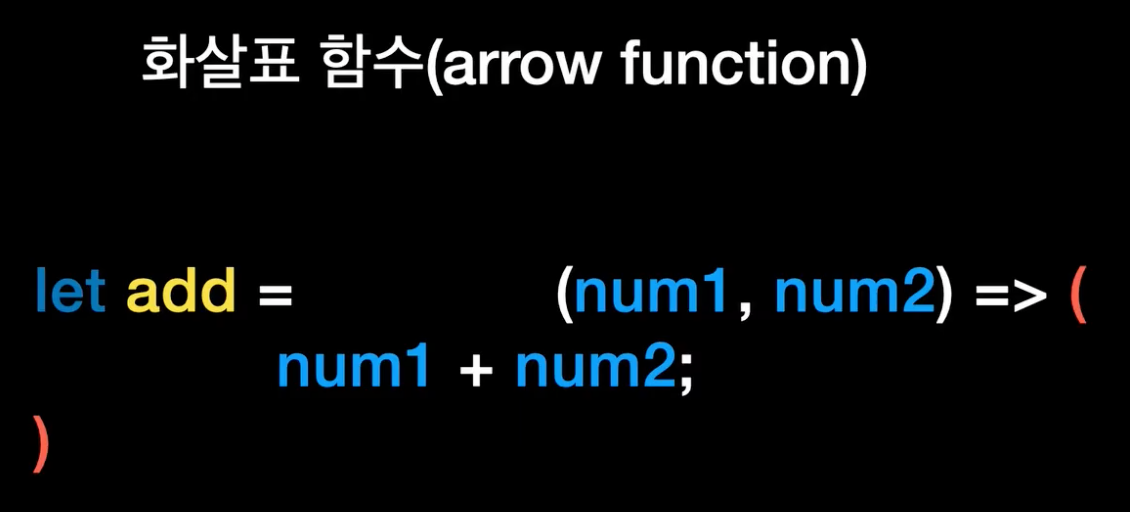
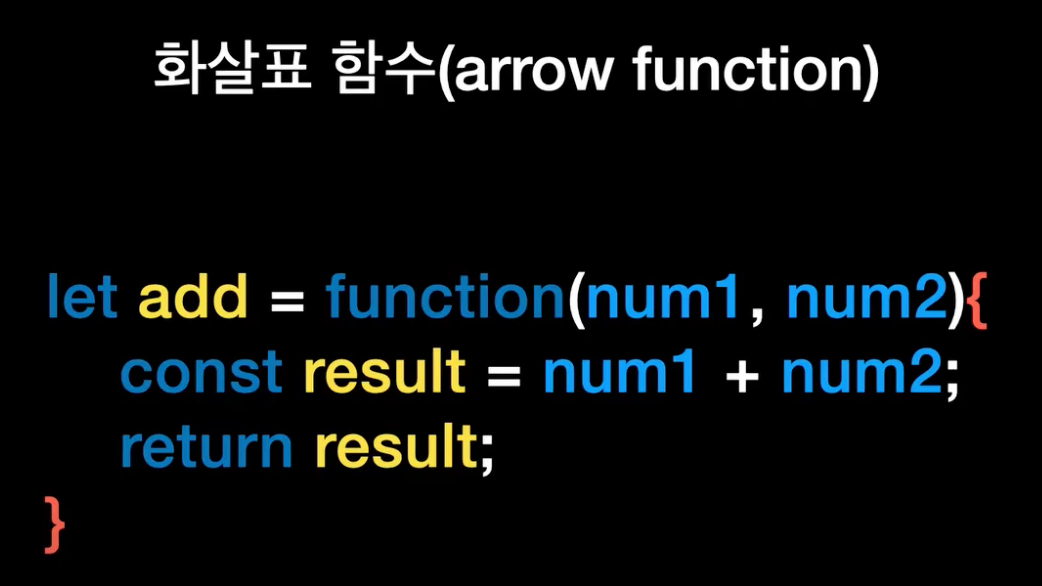
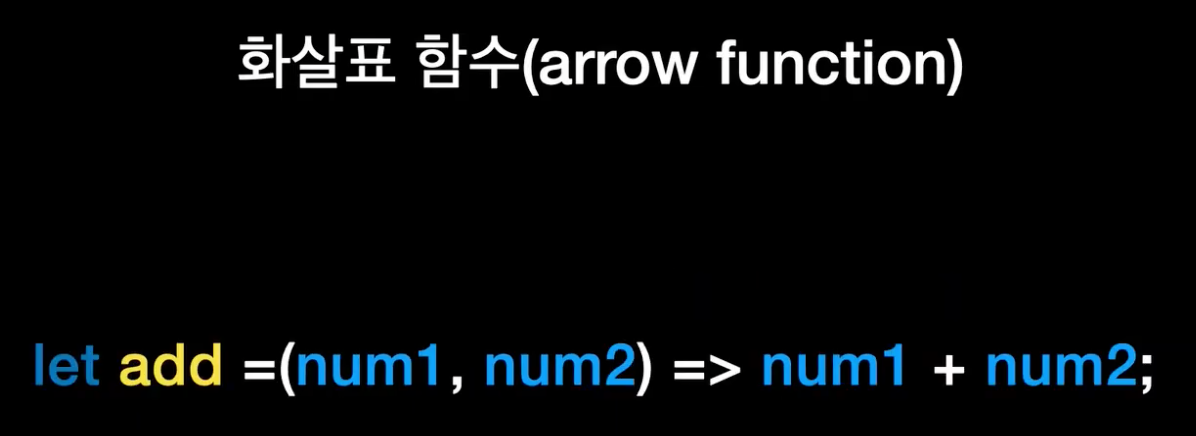
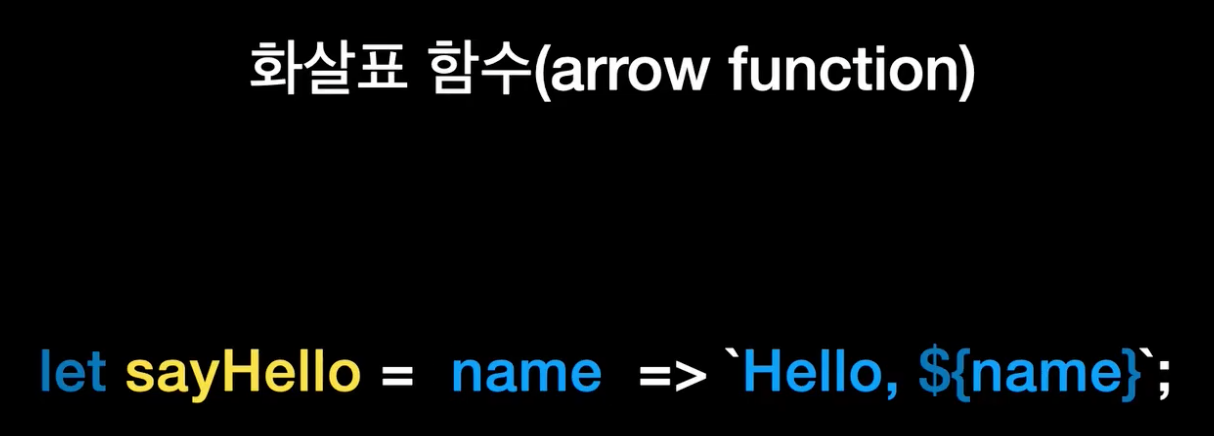
화살표 함수 (Arrow function)


function이 없어지고 화살표가 생김

return문이라면 return을 생략하고 {}를 ()로 바꿀 수 있음

하지만 리턴 전에 줄이 여러개라면 {}를 생략할 수 없음

return문이 한줄이라면 괄호를 생략할 수 있음

인수가 하나라면 괄호를 생략할 수 있음
객체와 배열 구조분해 할당

구조분해 할당을 사용하지 않았을 때
const user = {name: "손석구", age: 10};
console.log(user.name) // 손석구
console.log(user.age) // 10구조분해 할당을 사용했을 때
const { name, age } = user
console.log(name) // 손석구
console.log(age) // 10 함수와 구조분해할당
참고자료 : 자바스크립트 기초 강의 #15 구조분해할당 (배열, 객체, 함수와 구조분해할당 예제)

위와 같은 코드

spread operator (전개 구문)
기존에 있는 객체나 배열의 내용을 그대로 가져오거나 새로운 값을 덧붙여서 새로운 객체나 배열을 생성 할 수 있습니다. 기존의 데이터 (객체나 배열)에는 전혀 영향을 주지 않고 복사해서 새로운 것을 만듭니다.
리액트에서 많이 사용함
const box = {size: "big", color: "red"};
const newBox = { ...box}; // {size: "big", color: "red"}
const newBlueBox = {...box, color: "blue" }; // {size: "big", color: "blue"}ES6는 아니지만, 정말 자주 쓰이는 메소드
map()
배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
배열.map(조건)
const array1= [1,4,9,16];
//map 사용
const map1 = array1.map(x=>x*2);
//함수가 적용된 결과로 새로운 배열을 반환합니다.
console.log(map1); //[2, 8, 18, 32]filter()
주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환합니다.
const fruits= ['사과', '귤', '배', '감', '바나나', '키위'];
//filter 사용
const result = fruits.filter(fruit => fruit.length > 2);
//함수가 적용된 결과로 새로운 배열을 반환합니다.
console.log(result); //['바나나']연습문제
1. 함수에서 return을 사용하지 않으면 무엇을 반환할까요?
const a = 1;
const b = 2;
function foo(a, b){
const c = a + b;
}
foo(a, b);
// Print: undefined- return 키워드가 없는 경우 함수는 아무런 동작을 하지 않습니다.
- 위와 같이 변수 c 에 a 와 b의 합을 선언하였지만 반환해주지 않아서 아무런 동작이 하지 않는것을 볼 수 있습니다.
2. 다음 보기중 반복문 사용이 가장 적합한 사례는 무엇일까요?
- 상세내용
- 배열안에서 특정한 값을 찾을 때
- 반복이 끝나야 하는 정확한 조건을 모를 때
- 1에서 100의 숫자중 짝수만 카운트할 때
정답 2번
3. 반복문을 이용하여 다음의 배열의 값을 하나씩 차례대로 출력해보세요.
const example = ['apple','banana','mango','kiwi','melon'];정답 - 나
const example = ['apple','banana','mango','kiwi','melon'];
for ( exam of example ) {
console.log(exam)
} 해설
for (let i = 0; i < example.length; i++) {
console.log(example[i]);
}