margin, padding, border값이 각기 다른 박스들의 크기를 동일하게 만드는 것은 여간 어려운 것이 아니다. 하지만 통일성 있는 박스들의 크기 조정을 위해 box-sizing이라는 CSS코드가 존재하니 간단하게 살펴보겠다.
box-sizing
box-sizing이란 테두리 경계의 크기가 동일하게 만들어 박스의 크기가 좀 더 예측가능하기 쉽게하고 이해하기 쉽게 만든다고 한다.
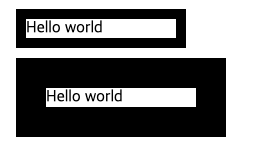
초기 CSS는 각 박스들의 크기를 엘리먼트의 컨텐츠의 크기에 맞춰 조정하였다. 그럼 여기서 두 개의 박스가 있다고 가정했을 때 동일하게 150px로 크기를 지정하고, 테두리의 border값만 다르게 적용해보겠다.

(기본 설정==box-sizing: content-box)
위의 사진에서 볼 수 있듯이 하얀색 부분의 컨텐츠의 크기는 150px로 동일하지만 테두리의 크기의 영향을 받아 박스 전체의 크기를 컨트롤하기가 어려워졌다.
테두리의 padding, margin, border을 미세조정하면서 두개의 박스의 크기를 맞추는 번거로움이 생겼다.
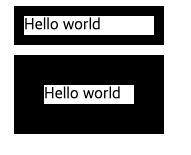
box-sizing: border-box;
여기서 box-sizing의 속성 중 border-box로 설정해보면 아래 사진과 같이 나온다.

contents의 크기는 달라졌지만 border 경계의 크기를 기준으로 박스들의 크기가 통일이 되었다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* 아스틱 태그: "*" ==> 웹에 등장하는 모든 태그라는 선택자. */
* {
box-sizing: border-box;
}
div {
margin: 10px;
}
#small {
border: 10px solid black;
/* padding: 20px; */
width: 150px;
}
#large {
border: 30px solid black;
/* padding: 50px; */
width: 150px;
}
</style>
<title>Document</title>
</head>
<body>
<div id="small">Hello world</div>
<div id="large">Hello world</div>
</body>
</html>물론 여기서 padding값을 주면 크기가 또 달라진다.
하지만 크기 기준이 contents가 아닌 border로 맞춰지기에 크기 변화의 예상이 더 수월하다고 한다.
