레이아웃을 잡을 때 널리 활용되는 flex라는 녀석을 다뤄볼까 한다.
속성
flex는 정렬하고자 하는 각각의 item들은 container역할을 해주는 부모 태그가 필요하다. 또한 여러가지 속성들이 있고 속성별로 부모태그 혹은 자식태그에 위치할 곳도 다르다.
<container>
<item></item>
<item></item>
</container>부모코드: <container>
자식코드: <item>
라고 정의를 할 때,
// 부모태그 컨테이너
<container />
display
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
// 자식태그 정렬대상
<item />
order
flex-grow
flex-shrink
flex-basis
flex
align-self
참.. 프로젝트하면서 애를 먹였던 부분이 위의 코드 내용이다.
어떤 부분에 어떤 속성을 적용해야하는지 매번 헷갈리는 것 같다.
flex-grow
생활코딩에서 제공한 코드로 작성해봤으며, 아래 코드를 토대로 포스트를 이어나가보겠습니다.
<!doctype>
<html>
<head>
<style>
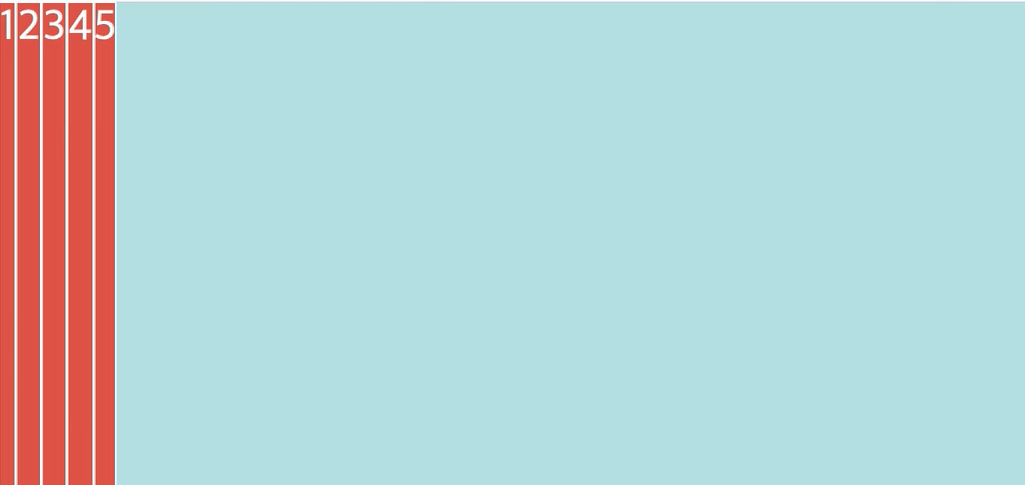
.container{
background-color: powderblue;
height:200px;
display:flex;
flex-direction:row;
}
.item{
background-color: tomato;
color:white;
border:1px solid white;
}
.item:nth-child(2){
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
</html>-
flex-grow: 부모컨네이너의 여백을 자식태그들이 n빵하여 나눠가지게 한다.
- 주의
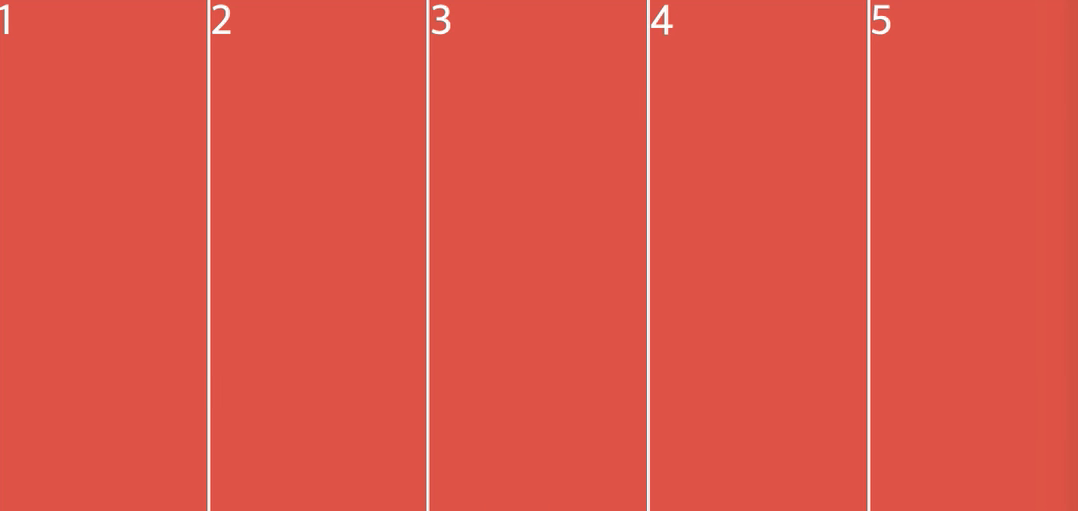
flex-grow(0): 설정값이 0이기에 아무런 변화 Xflex-grow(1): 아래와 같이 변화


- 주의
만약 여기서 특정 아이템의 크기를 조정하고 싶다면,
.item:nth-child(2)
flex-grow:2; 나머지 아이템들의 grow는 1인 상태고, 두번째 아이템만 2인 상태이다.
2를 가져간 아이템만 차지하는 공간이 더 커짐을 알 수 있다. 3,4++하면 차지하는 공간이 더 커진다.

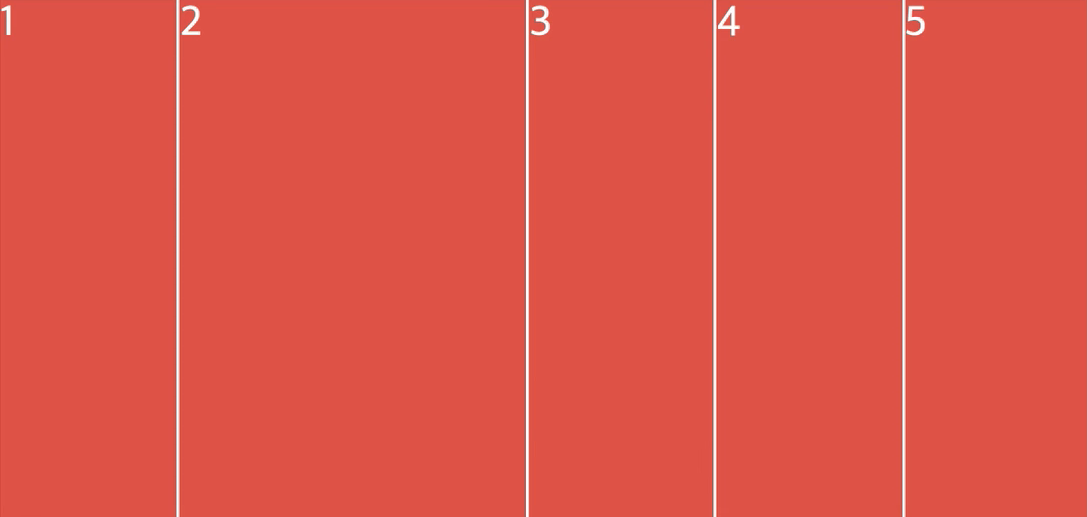
flex-shrink
flex-basis의 값을 가지고 있을 때, basis의 값을 줄인다.
.item:nth-child(2)
flex-grow:2;flex-shrink: 0: 크기 변화 없음flex-shrink: 1: 크기 줄어든다flex-shrink: 2: 크기 변화 1보다 빠르게 줄어든다. 3, 4도 마찬가지.전체코드
<!doctype>
<html>
<head>
<style>
.container{
background-color: powderblue;
height:200px;
display:flex;
flex-direction:row;
}
.item{
background-color: tomato;
color:white;
border:1px solid white;
}
.item:nth-child(1){
flex-basis: 150px;
flex-shrink: 1;
}
.item:nth-child(2){
flex-basis: 150px;
flex-shrink: 2;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
</html>