
Javascript를 배우고 있는 예비 개발자입니다.
오늘 배운 내용을 간단히 정리하고자 합니다.
수정사항이 있을시 알려주시면 적극적으로 배우겠습니다.
What I learned today :)
😊 프로토타입을 이용한 상속
😊 Object.create
😊 ES6의 class와 super 키워드오늘 몸이 안좋아서 블로그 작성에 크게 신경을 쓰지 못했네요..
포스팅한 내용을 다시 내용 수정 및 깔끔하게 수정작업 중입니다.
보기좋게 다듬고 내일 저녁에 다시 포스팅하겠습니다.
그래도.. 아래에 일부 내용이라도 올립니다.
ES6 - class 키워드
class 키워드를 사용하면 위의 번거로운 코드를 사용하기 쉬운 코드로 보다 간결하게 작성할 수 있다.
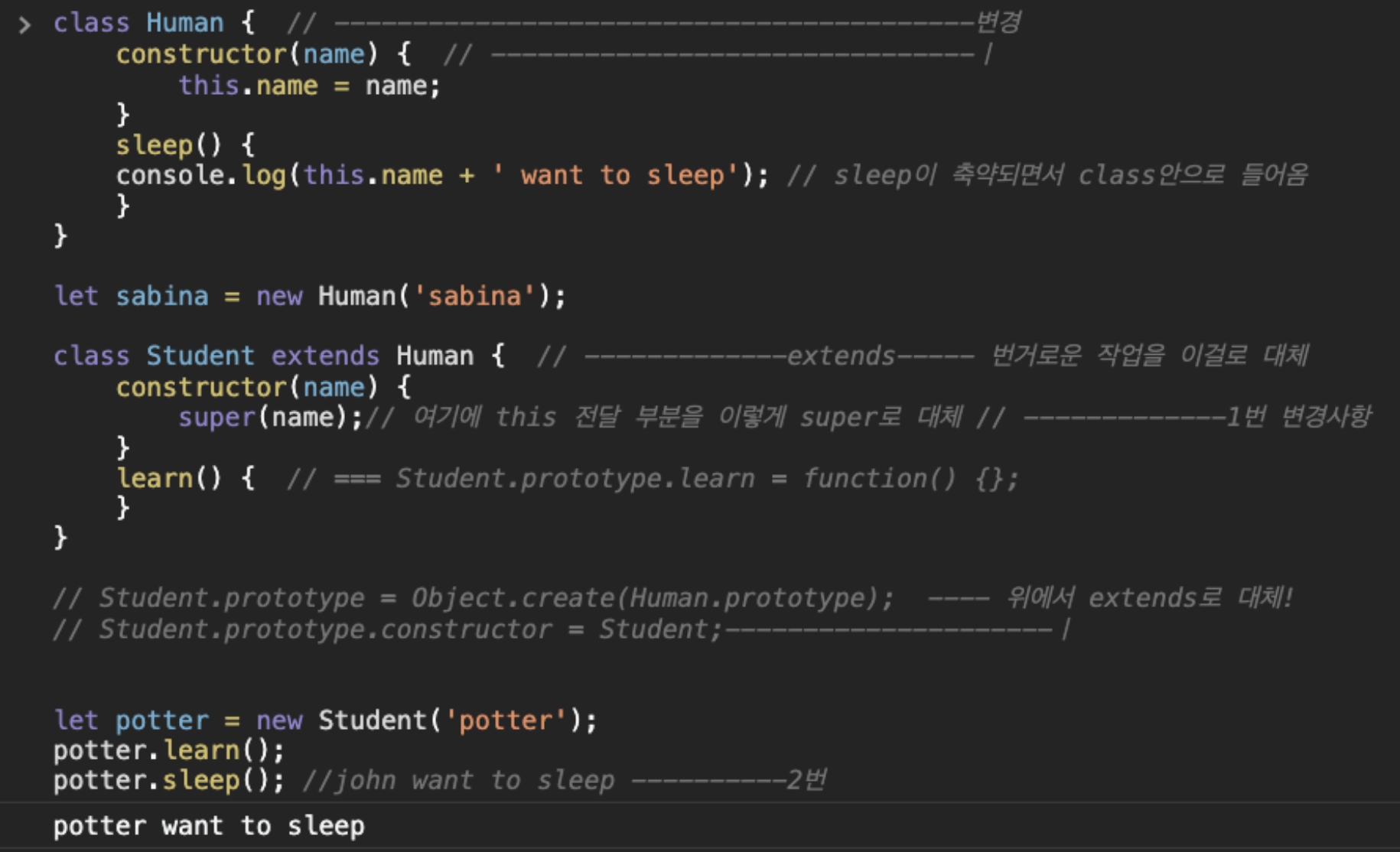
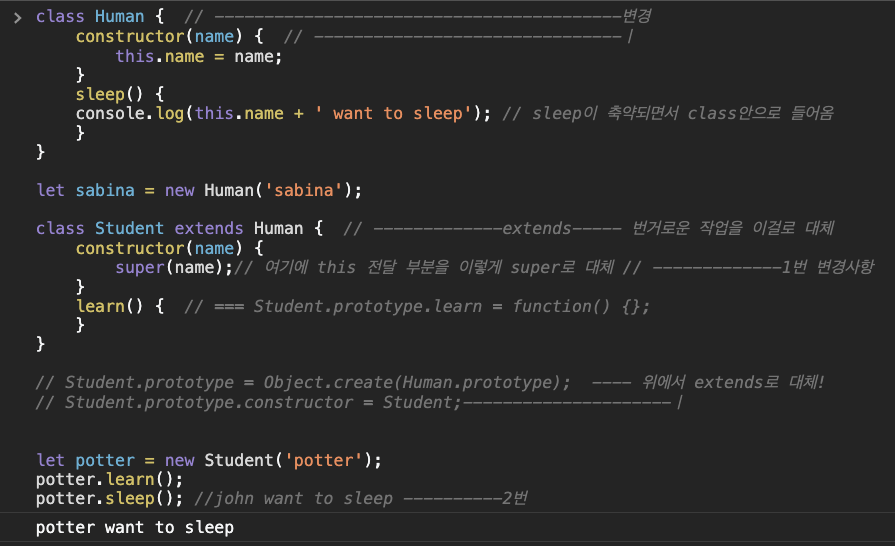
class Human { // -----------------------------------------변경
constructor(name) { // -------------------------------ㅣ
this.name = name;
}
sleep() {
console.log(this.name + ' want to sleep'); // sleep이 축약되면서 class안으로 들어옴
}
}
let sabina = new Human('sabina');
class Student extends Human { // -------------extends----- 번거로운 작업을 이걸로 대체
constructor(name) {
super(name);// 여기에 this 전달 부분을 이렇게 super로 대체 // -------------1번 변경사항
}
learn() { // === Student.prototype.learn = function() {};
}
}
// Student.prototype = Object.create(Human.prototype); ---- 위에서 extends로 대체!
// Student.prototype.constructor = Student;---------------------ㅣ
let potter = new Student('potter');
potter.learn();
potter.sleep(); //potter want to sleep ----------2번
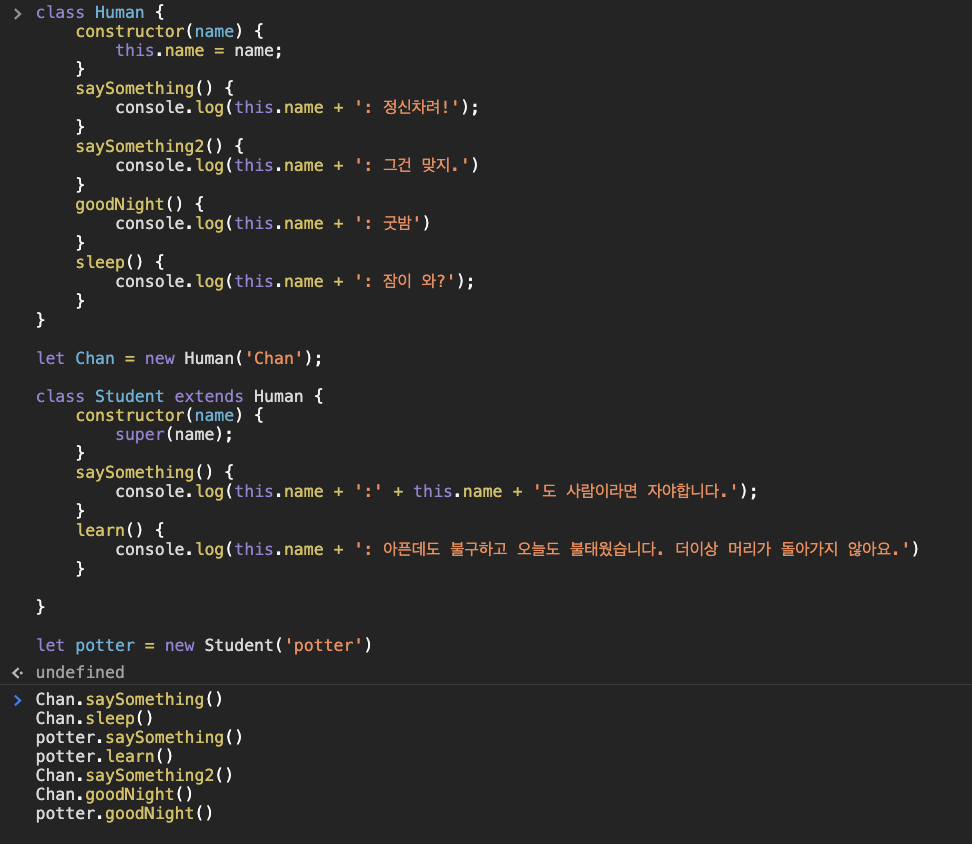
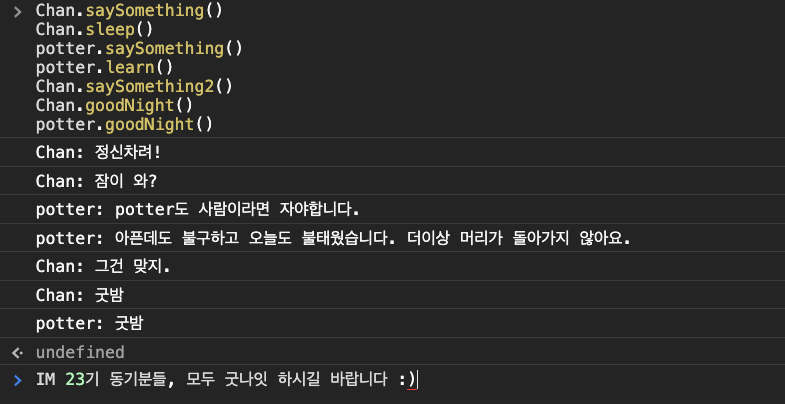
마지막으로 내가 지금 당장 하고 싶은 마음의 소리들을 이 코드를 사용해 작성해보겠다.

먼저 어떤 대화 내용이 나오는지 생각해보기
.
.
.
.

그럼.. 이만 Potter는 이만 자러 갑니다...

