
Javascript를 배우고 있는 예비 개발자입니다.
오늘 배운 내용을 간단히 정리하고자 합니다.
수정사항이 있을시 알려주시면 적극적으로 배우겠습니다.
What I learned today :)
✨ Object Oriented Program (OOP, 객체 지향 프로그래밍)
✨ 상속 패턴객체 지향 프로그래밍
객체지향 프로그래밍(Object-Oriented Programming)은
좀 더 나은 프로그램을 만들기 위한 프로그래밍 패러다임으로
로직을 상태(state)와 행위(behave)로 이루어진 객체로 만드는 것이다.
데이터의 상태(실체), 행위(데이터와 관련된 동작)로 구분해 연관되어 있는 상태 행위를 그룹화(객체화)하여,
객체와 객체를 조합해서 하나의 프로그램을 만들어내는 것이 객체 지향 프로그래밍이라고 한다.
문법적은 쓰임, 객체를 어떻게 만들고, 그것을 어떻게 사용할 것인지에 집중하자.
프로그래밍을 할 때 여러 종류의 언어로 구현을 한다.
자바스크립트, 자바, 파이썬 , C, C++등등.
이 언어들을 크게 3가지로 분류를 할 수 있는데,
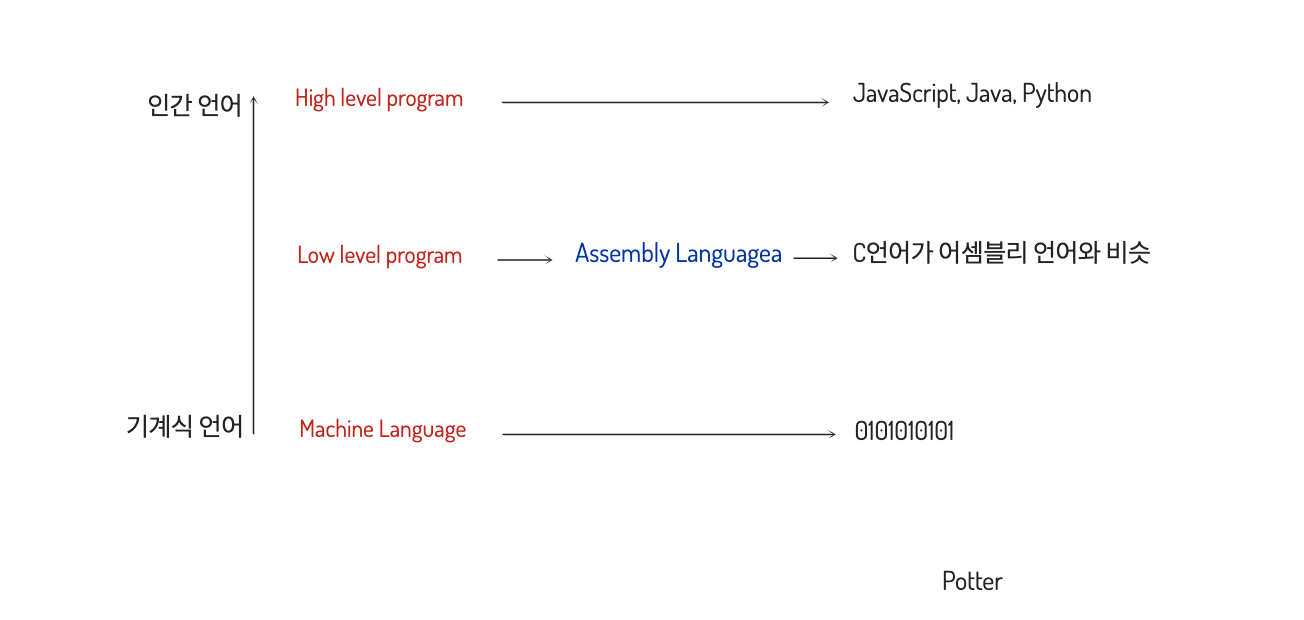
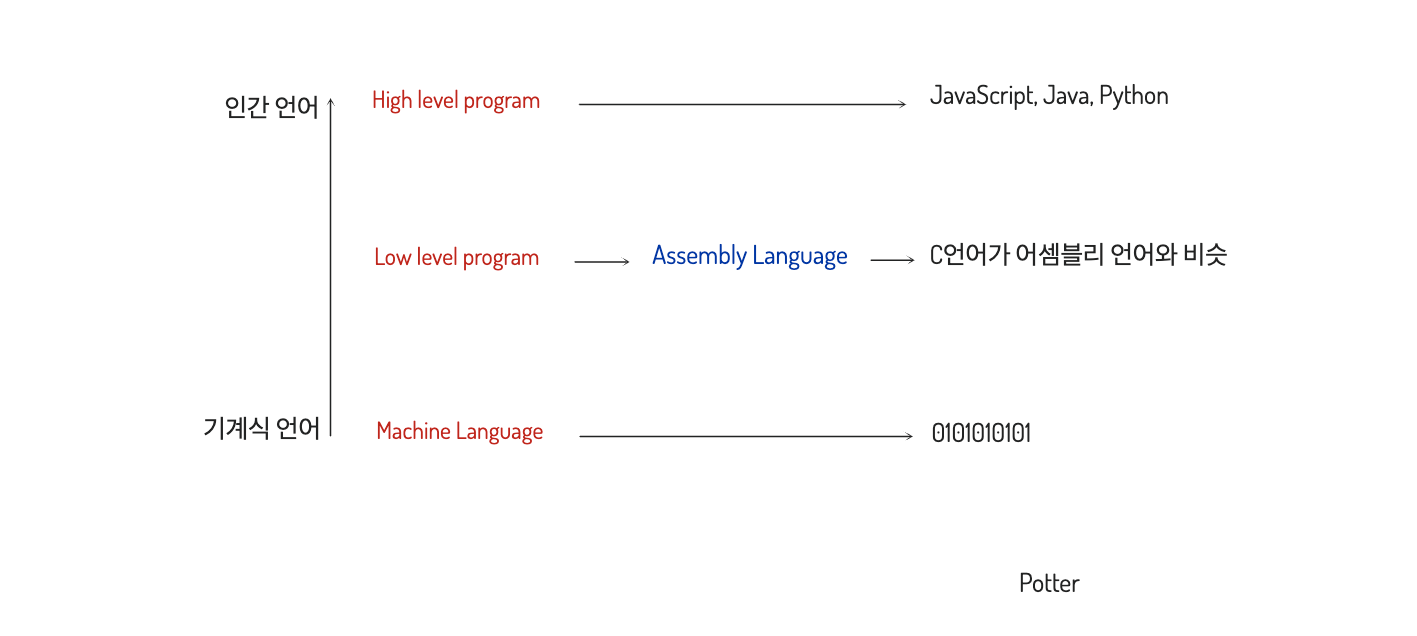
아래 사진과 같이 Machine Language -> Low level -> High Level로 볼 수 있다.

High level로 올라가면 올라갈 수록 인간이 쓰는 언어가 비슷해져 보다 쉽게 프로그래밍 언어를 구사할 수 있게 된다.
01010101로 이루진 기계식 언어는 사람이 접근하기가 매우 어려운 언어로 이를 해석하는 툴을 만들게 되었고 이를 Assembly 언어라고 한다. 명령어나 메소드가 10여개 밖에 언어라 역시 어렵다고 한다.
최초 개발자들은 이러한 Assembly 언어로 프로그램을 구현하다 점점 발전되어 특정 언어들이 탄생하게 되는데
대표적은 예로 C언어이다. (C언어가 Assembly와 비슷한 이유가 여기서 나온다고 한다)
그 후로 Java, JavaScript, Python 등등의 언어들이 등장하게 되면서 인간언어와 비숫한 형태의 High Level의 Language가 사용되고 있고 이로인해 사람들이 좀 더 쉽게 접근할 수 있게 되었다.
절차 지향적 언어 vs 객체 지향적 언어
현재 내가 공부하고 있는 JavaScipt과 같은 High-level언어들에는 두가지 지향 언어가 존재한다.
1) 절차 지향 언어
2) 객체 지향 언어
- 절차 지향 언어
모든 동작들을 하나의 코드 안에 때려넣어 순차적으로 진행하게 하고, 특정한 기능을 실행하게 하는 구조이다.
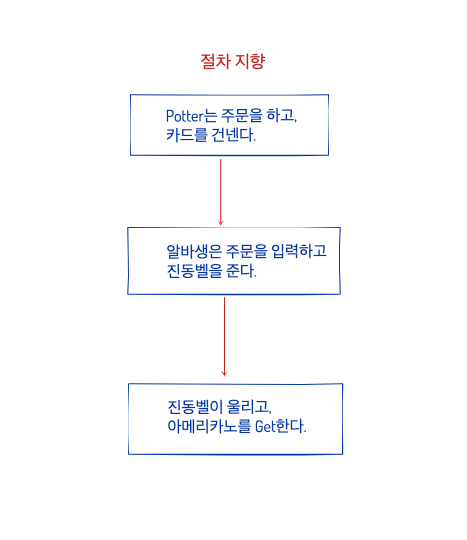
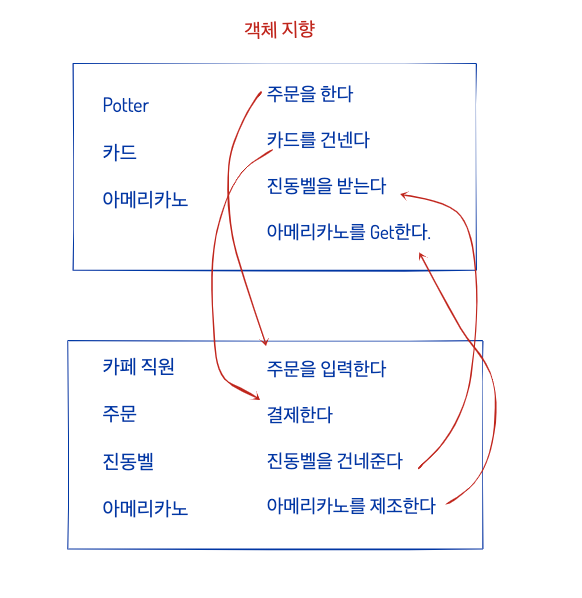
"Potter는 카페에서 아이스 아메리카노를 시켜 먹는다"라고 가정할 때 아래와 같은 그림의 구조가 나온다.

하나하나의 함수가 순차적으로 실행되는 구조인 셈이다.
그래서 이를 절차 지향 언어라고 정의한다.
2. 객체 지향 언어

객체는 데이터 상태(실체), 행위(데이터와 관련된 동작)로 구분해 연관되어 있는 상태 행위를 그룹화 한 하나의 데이터이다.
객체와 객체를 조합해서 하나의 프로그램을 만들어내는 것이 객체 지향 프로그래밍이라고 위에서 한 번 언급했었다.
다시 말하면 객체는 어떠한 데이터 실체와 관련된 동작을 포함하고 있다고 보면 된다.

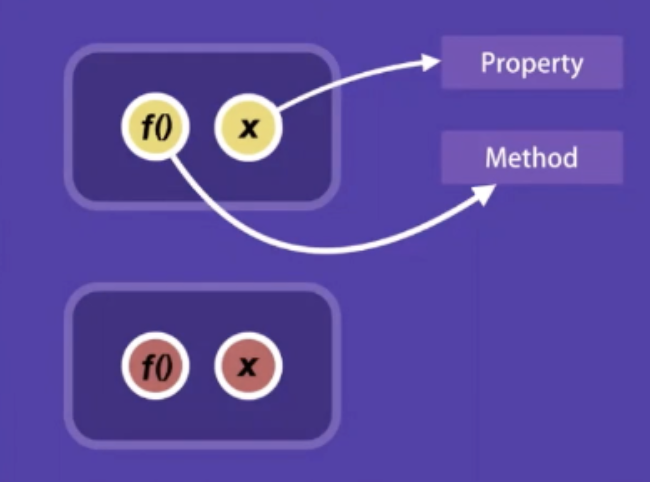
사진에서 볼 수 있다시피 절차가 있긴 하지만
그것보다는 Potter 카드 아메리카노 카페 직원 주문 진동벨 아메리카노가 객체의 변수(속성 in realLife)가 되고
변수가 주문하고 진동벨받고 아메리카노 제조하고 제조된 걸 받고 아메리카노를 마시게 되는 메소드(행위 in realLife)
절차보다는 객체들과의 상호작용으로 동작하는 구조라고 보면 된다.
프로그램을 구성하는 모든 요소들은 객체로 이뤄질 수 있도록 프로그램이 짜여있다.
ex)
DOM은 HTML element의 Object로 정의되어지고 있음
현재 JavaScript도 객체지향으로 달려가고 있어 JavaScript 또한 객체지향 프로그래밍이 가능하다.
객체 지향(OOP)에 대해 더 알아보자!
OOP는 Object Oriented Program 즉, 객체 지향 프로그래밍이다.
객체(Object)는 재사용, 변형, 차일드 생성 등이 가능하다.
이 말은 Class와 연관이 있는데,
Class는 프로토타입이며 마치 Object의 블루프린트 혹은 청사진과 같은 성질을 가지고 있다.
이 Class를 통해 하나하나의 Object가 찍어내지고 생성이 된다고 보면 된다.
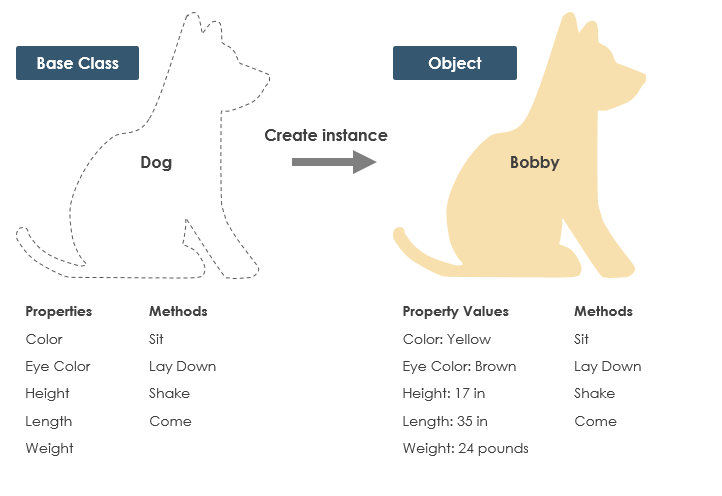
 사진출처: https://www.visual-paradigm.com/
사진출처: https://www.visual-paradigm.com/
A dog has states - color, name, breed as well as behaviors -wagging, barking, eating.
An object is an instance of a class.
아직 세부사항이 적혀져 있지 않은 청사진이다.
여기에 세부사항만 만들면 Object가 된다.
그럼 그 Object는 이 Class(청사진)의 instance가 되는 것이다.
📌 다시한번 짚고 넘어가기!!
인스턴스란
객체 지향 프로그래밍에서 인스턴스는
해당 클래스의 구조로 컴퓨터 저장공간에서 할당된 실체를 의미한다 .
여기서 클래스는 속성과 행위로 구성된 일종의 설계도이다.
OOP에서 객체는 —> 클래스와 인스턴스를 포함한 개념이다.OOP 의 기본 Concepts
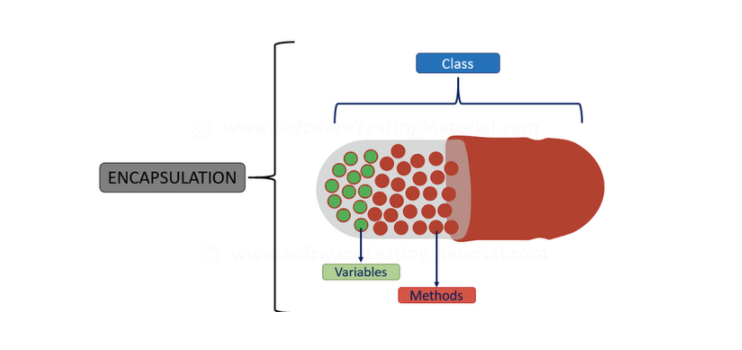
⭐︎ Encapsulation
⭐︎ Abstraction
⭐︎ Inheritance
⭐︎ Polymorphism 1. 인캡슐레이션 (Encapsulation)

사진에서 볼 수 있듯이 Class는 Object의 속성들을 담고있는 캡슐이다.
다시 말해, Objdect의 속성들을 Class안에 쌓아놓은 것을 캡슐화라고 한다.
변수 && 메소드가 객체안에 은닉이 되어있어, 외부에서 객체 내부의 내용물에 대해 확인 불가하다.
장점: 프로그램 유지보수 용이 && 새로운 프로그램 확장 용이
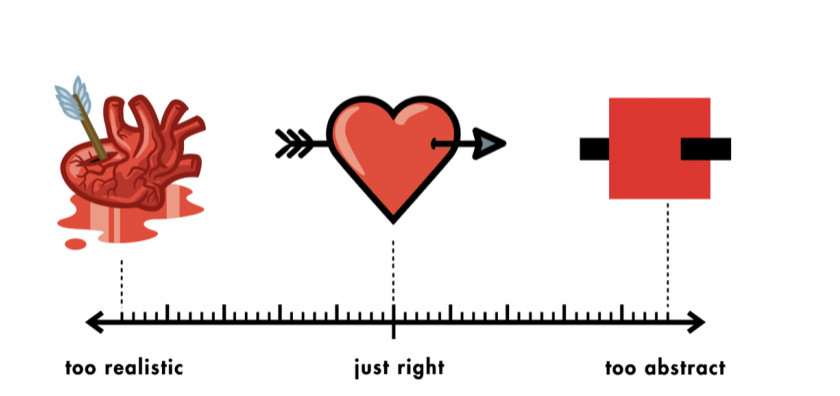
2. 추상화 (Abstraction)


사진 출처 : https://computersciencewiki.org/index.php/Abstraction
그림에서처럼 '어떻게 해야 할지(how it's done)'가 아닌 무엇을 하면 되는지(what to do) 에 초점을 맞춘 과정 abstraction이라고 한다.
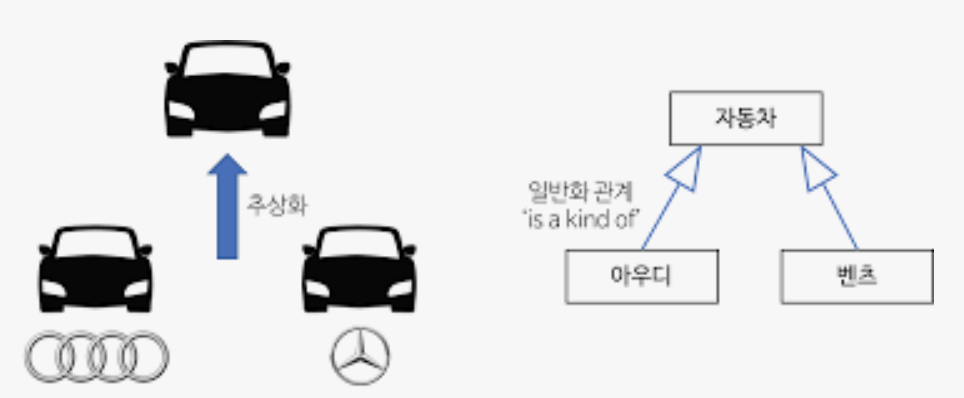
정리하자면, 사물들의 공통된 특징, 즉 추상적 특징을 파악해 인식의 대상으로 삼는 행위를 말하며
구체적인 사물들의 공통적인 특징을 파악해서 이를 하나의 개념(집합)으로 다루는 수단을 말한다.
코드의 여러 부분에서 여러번 사용되는 class,method,attribute을 이용해 그것을 분리(추상화)한다는 개념으로 우리는 그것이 필요할 때마다 같은 코드를 또 짜지 않고 필요한 곳에서 부르기만 하면 되므로 코드를 단순화하고 가독성을 높여준다.
자바스크립트에서는 추상 클래스와 인터페이스를 제공하지 않기 때문에 오직 클래스 만을 이용해서 추상화 작업을 해야 한다고 한다. 클래스만을 사용해야 하기 때문에 인터페이스의 기능인 클래스가 구현하고 있어야 하는 규약 등을 적용할 수 없다.
참고: https://gmlwjd9405.github.io/2018/07/05/oop-features.html
참고: https://velog.io/@nayeon
참고: https://webclub.tistory.com/137 [Web Club]
3. 상속 (Inheritance)
상속이란 상위객채의 특징을 하위객체에 물려주는 것이다.
물려받은 객체, 즉 자신 객체는 부모 객체의 기능을 base로하여 새로운 기능을 추가하기만 하면된다.

(더 나은 예제로 바꾸기)
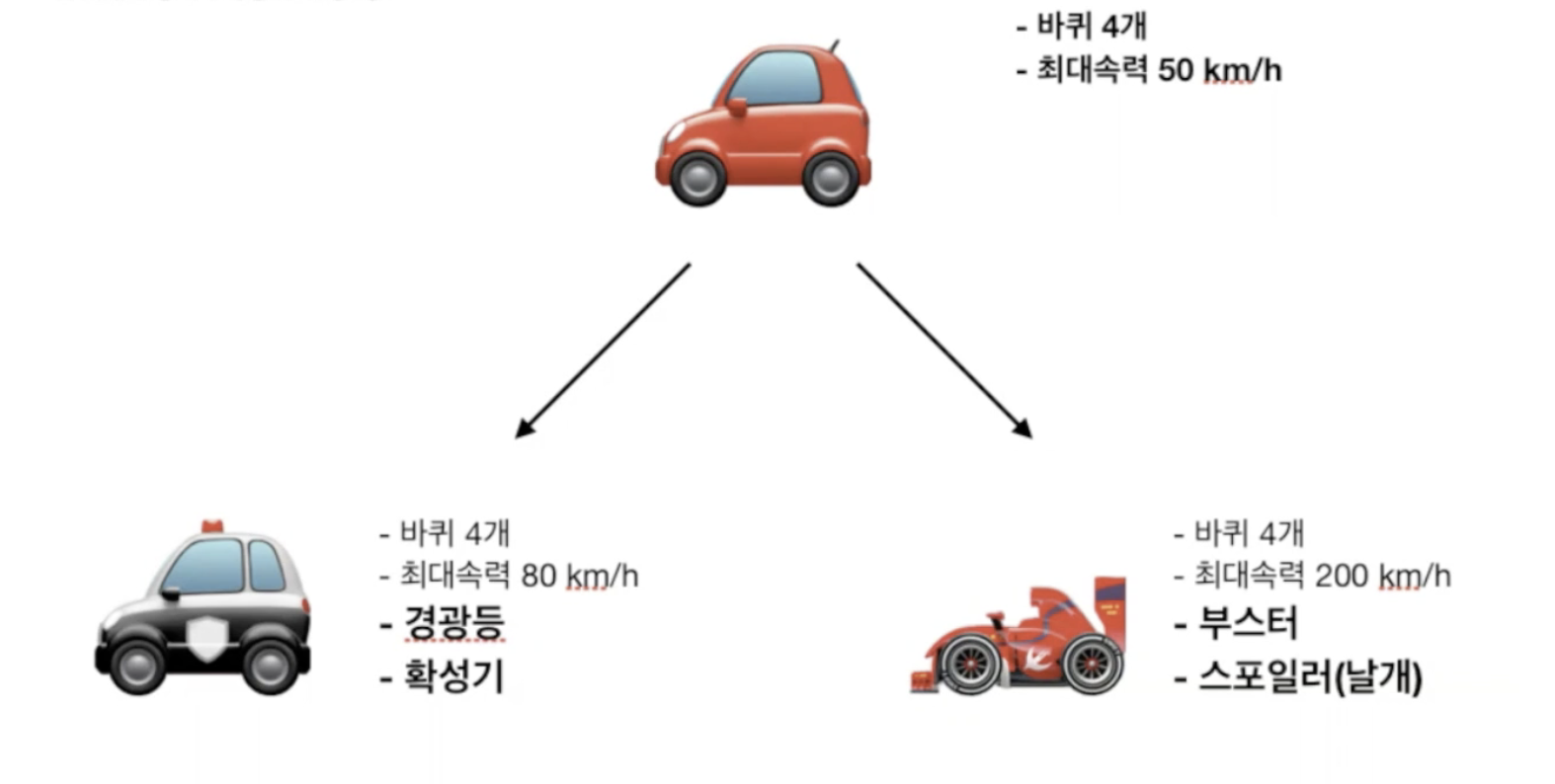
경찰차는 일반 자동차의 특징을 그대로 가지고 있으면서도,
경광등 & 확성기 같은 추가적인 기능을 추가했다
레이싱카도 마찬가지이다.
4. 다형성 Polymorphism poly
앞서 말한 상속과 연관성이 있어 효율적으로 작동한다.
또한 코드를 간결하게 하면서 어떠한 변화에도 유연하게 대처할 수 있다.
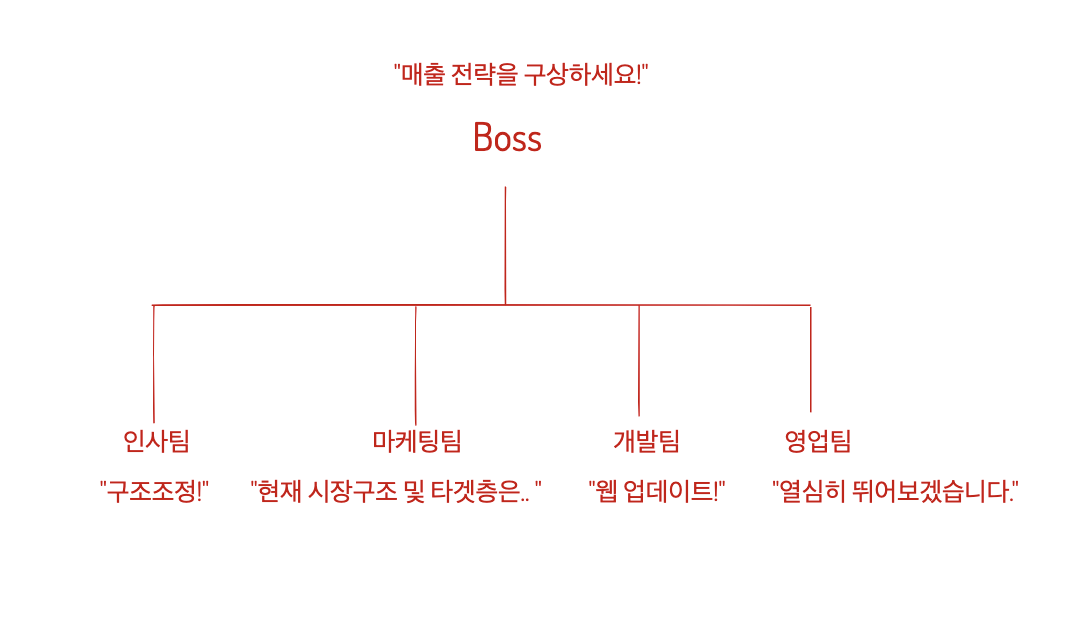
즉, 다형성은 서로 다른 Class의 객체가 같은 메세지를 받았을 때 각자의 방식으로 동작하는 구조이다.
다형성(polymorphism)은 특정 기능을 선언(설계)부분과 구현(동작)부분으로 분리한 후
구현부분을 다양한 방법으로 만들어 선택해서 사용할 수 있게 하는 기능이다.
- 다형성
선언: 인터페이스(interface) && 추상클래스(abstarct class) - 다형성
구현: 클래스(Class)
여기서 선언부분은 인터페이스라고도 한다.
좀 더 자세히 설명하면 선언부분은 구현코드가 전혀 없는 텅 빈 상태이며 일종의 지켜야 할 약속(규약)으로 가득 찬 일종의 규약 문서이다.
개발자는 문제를 해결하는 구현 코드를 선언부분에 맞게 구현하기만 하면 된다.
하지만 JavaScript는 다형성과 관련된 문법을 전혀 지원하지 않아 우리는 다형성을 지원한다는 가정하에
다형성스럽게 코드를 작성하면 된다.
간단하게 예를 들어보자면 아래와 같다.

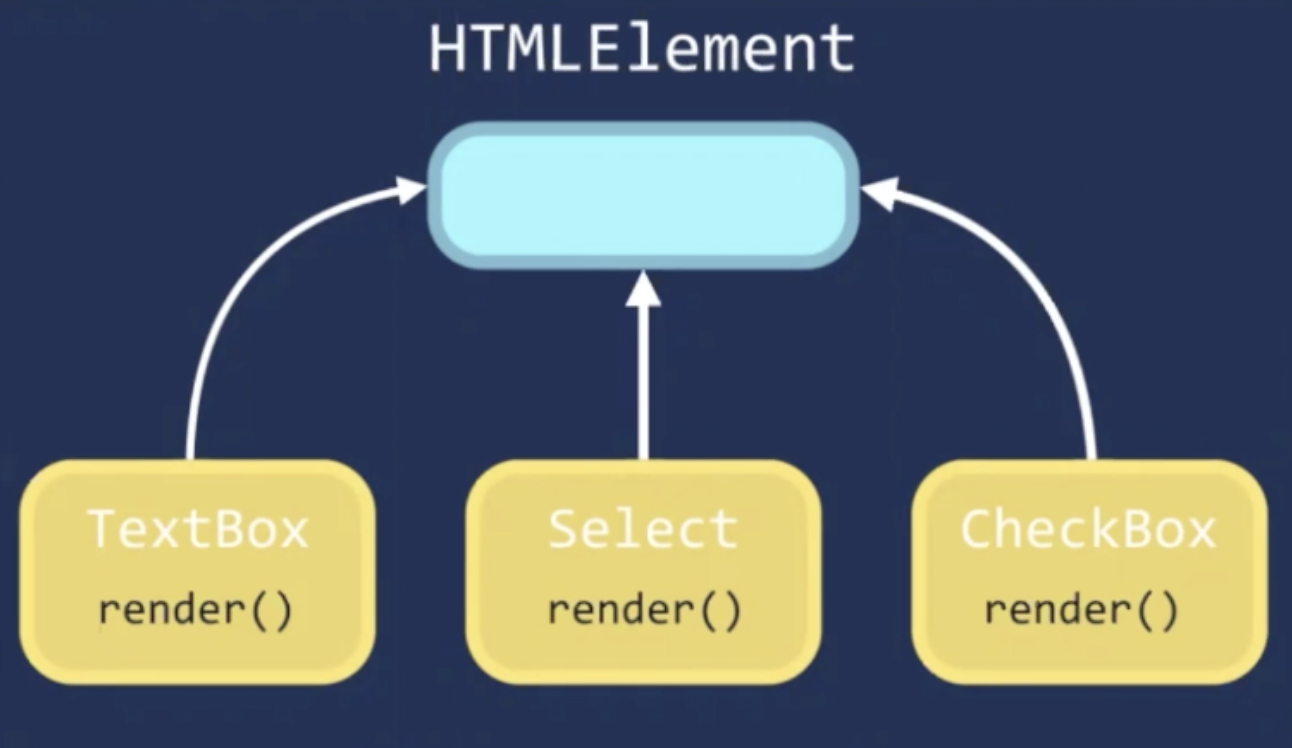
위의 그림에 이어서 개념부분적인 부분을 보완하여 다음 예제를 살펴보자

HTML element가 redering에 대해 기준을 설정해 놓으면 각 child element들이 그 기분을 베이스로 삼아
'reder( )'만 구현해주면 된다. 그러면 각자에게 맞는 작업을 수행하게 된다.
다형성을 사용하는 경우에는 구체적으로 현재 어떤 클래스 객체가 참조되는지와 무관하게 프로그래밍을 할 수 있다.
일반화 관계에 있을 때, 부모 클래스의 참조 변수가 자식 클래스의 객체를 참조할 수 있기 때문에
새로운 자식 클래스가 추가되더라도 코드는 영향을 받지 않는다.
단, 부모 클래스의 참조 변수가 접근할 수 있는 것은 부모 클래스가 물려준 변수와 메서드뿐이다.
참고 : https://k96-ozon.tistory.com/13
참고 : CodeStates
참고: https://webclub.tistory.com/406

