
간단한 To-Do를 구현하면서 리덕스 공부를 해보았고,
To Do를 간단하게 완성한 후 redex에서 제공하는 tookit을 적용해 코드를 더욱 더 간결하게 리팩토링을 해보도록 하겠다.
why toolkit?
Redux를 사용하다보면 action creator 혹은 Boilerplate Code와 같이 반복되는 코드를 작성하는 등, 코드가 길어지는 경우가 많다. 이에 많은 개발자분들이 불편함을 느끼게 되었고, 그로 인해 Redux-toolkit이 탄생하게 되었다.
redux-toolkit 이란?
보다 효율적인 코드작성을 위한 package라고 보면 된다.
더 적은 양의 코드로 toolkit 적용 전의 코드와 같은 기능을 하도록 도와주는 것으로 보자.
[종류]
1. createAction
2. createReducer
3. configureStore
4. createSlice
(클릭하시면 해당 포스트로 이동합니다.)
이 포스트에서는 1. createAction의 내용을 다루도록 하겠다.
설치
yarn add @reduxjs/toolkitcreateAction
아래와 같이 action creator 함수를 작성하는 대신에 createAction이라는 코드를 작성해 코드를 줄여볼 것이다.
createAction 적용 전
const ADD = "ADD";
const DELETE = "DELETE";
// action creator
const addToDo = text => {
return {
type: ADD,
text
};
};
const deleteToDo = id => {
return {
type: DELETE,
id
};
}; createAction 적용 후
import { createAction } from "@reduxjs/toolkit";
const addToDo = createAction("ADD");
const deleteToDo = createAction("DELETE");
// 여기서 단 2개의 줄로 코드 완성.
// 단 type을 ADD로 선언한 것을 지웠기 때문에 아래 reducer함수의 case부분은 아래와 같이 변경할 것!
const reducer = (state = [], action) => {
switch (action.type) {
// case ADD:
case addToDo.type:
return [{ text: action.text, id: Date.now() }, ...state];
// case DELETE:
case deleteToDo.type:
return state.filter(toDo => toDo.id !== action.id);
default:
return state;
}
};
참고
const addToDo = createAction("ADD"); ---> 함수
case addToDo.type ---> string
이 차이점을 알아두기.
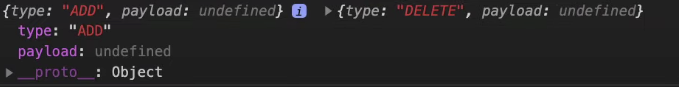
또한 addToDo()는 payload를 항상 같이 보낸다.
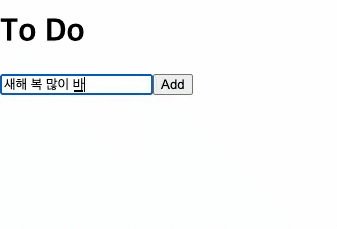
(아래 캡쳐사진 보기.)
payload

위의 사진과 같이 input칸에 어떠한 값을 입력해도 출력되는 list는 공백으로 나온다.
console.log(addToDo) // {type: "ADD", payload: undefined}이는 createAction을 사용함으로써 리팩토링한 addToDo함수가 payload를 같이 보내고 있지만, 위의 콘솔로그처럼 text(input값)에 대한 값을 가지고 있지 않다. 단지 type & payload만 가지고 있을 뿐이다.
createAction 파트에서 작성한 코드 중 reducer 함수를 살펴보면 내가 출력하고자 할 todo-list 부분을
case addToDo.type:
return [{ text: action.text, id: Date.now() }, ...state];이처럼 구현했는데, createAction의 addToDo함수는 text를 가지고 있지않다는 뜻이다.
하.지.만
다행이도, redux-tookit은 어떤 정보를 출력하든지 혹은 전송하든지간에 payload에 담겨 함께 보내진다. 따라서 위의 코드를 아래와 같이 리팩토링하면 된다.
(input칸에 "payload로 변경 후"라고 입력하였다고 가정)
...생략
return [{ text: action.payload, id: Date.now() },
...생략
console.log(action) // {type: "ADD", payload: "payload로 변경 후"}"text" -> "payload"로 변경만 하면 끝!
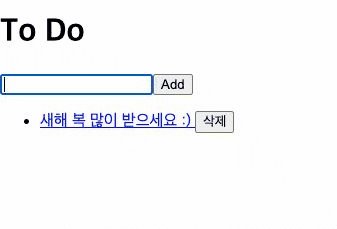
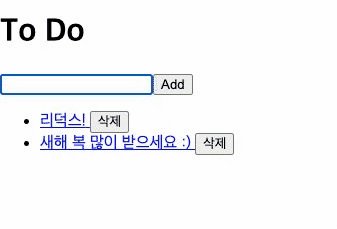
자, 그럼 아래 사진으로 결과물을 확인하고 포스팅을 마치도록 하겠다!

정리
더이상 action을 정의하지 않아도 된다는 것! GOOD!
