
간단한 To-Do를 구현하면서 리덕스 공부를 해보았고,
이 포스트에서도 역시 To Do를 간단하게 완성한 후 redux에서 제공하는 tookit을 적용해 코드를 더욱 더 간결하게 리팩토링을 해보도록 하겠다.
지난 createAction 포스트에서 작성했던 동일한 서론으로 시작해보겠다.
why toolkit?
Redux를 사용하다보면 action creator 혹은 Boilerplate Code와 같이 반복되는 코드를 작성하는 등, 코드가 길어지는 경우가 많다. 이에 많은 개발자분들이 불편함을 느끼게 되었고, 그로 인해 Redux-toolkit이 탄생하게 되었다.
redux-toolkit 이란?
보다 효율적인 코드작성을 위한 package라고 보면 된다.
더 적은 양의 코드로 toolkit 적용 전의 코드와 같은 기능을 하도록 도와주는 것으로 보자.
[종류]
1. createAction
2. createReducer
3. configureStore
4. createSlice
(클릭하시면 해당 포스트로 이동합니다.)
이 포스트에서는 3. configureStore의 내용을 다루도록 하겠다.
설치
사실, configuresStore함수는 Redux Developer Tools를 사용하기 위한 function이라서 별도로 Redux-toolkit을 설치할 필요가 없다.
configureStore
createStore 기능을 하는 동시에 Redux Devolper Tools 기능을 수행 할 수 있는 함수이다.
적용 전
const store = createStore(reducer);적용 후
const store = configureStore({ reducer });
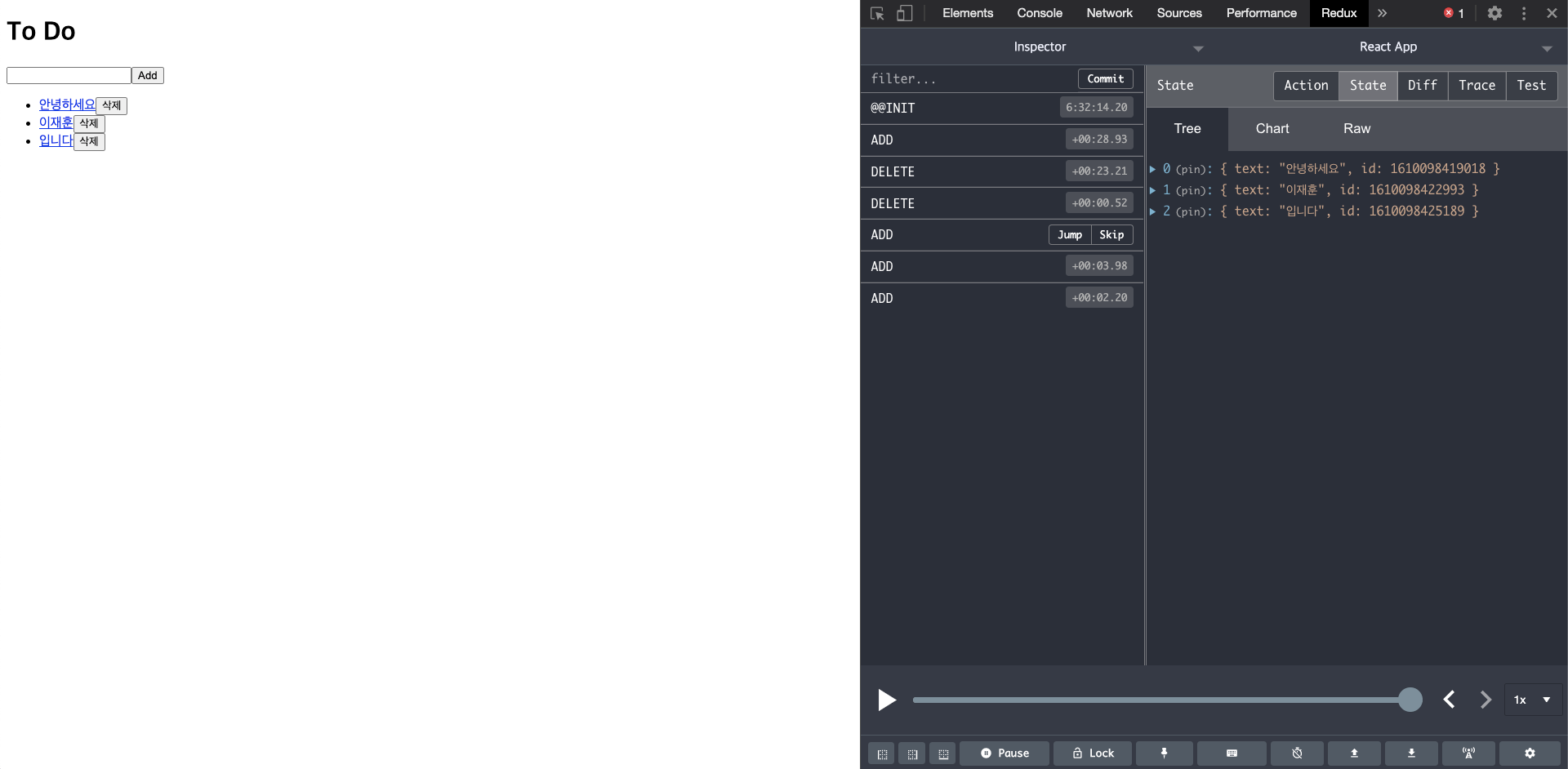
Redux Developer Tools
redux를 사용하여 개발을 하였다면 state에 어떤 일이 발생했는지 정확하게 알 수 있다고 한다. 이 외에도 여러 변화에 따른 상태를 추적할 수 있다고 한다. 자세한 사용법은 노션에 정리해놨으니 살펴보기!
